CMS: Inhalte einer Sammlung auf Buchungsseiten anzeigen
10 min
In diesem Artikel
- Schritt 1 | Eine Sammlung erstellen, die auf deine App-Sammlung von Wix verweist
- Schritt 2 | Individuelle Buchungsseiten erstellen
- Schritt 3 | Die Datensätze auf deiner Seite einrichten
Mit dem CMS (Content Management System) kannst du jetzt Inhalte aus deiner Sammlung direkt auf den Seiten von Wix Bookings anzeigen. Das gibt dir die Möglichkeit, deine Serviceangebote mit zusätzlichen Informationen zu personalisieren, um so ein besseres Erlebnis für potenzielle Kunden zu schaffen.
Zuerst erstellst du eine CMS-Sammlung, die auf deine App-Sammlung von Wix Bookings verweist. Hier speicherst du zusätzliche Informationen, die du in deine Buchungsseiten integrieren möchtest. Anschließend musst du Velo-Code verwenden, um benutzerdefinierte Buchungsseiten zu erstellen. Richte dann die Datensätze auf deiner Seite ein und verbinde sie mit deiner App-Sammlung von Wix Bookings und deiner CMS-Sammlung. Verknüpfe unterstützte Elemente wie Rich Content mit deiner CMS-Sammlung, um die zusätzlichen Informationen anzuzeigen.
Das kann für dein Online-Business von großer Bedeutung sein. Stell dir vor, du bist Inhaber eines Friseursalons, der seinen Kunden einen tieferen Einblick in seine Services geben möchte. Mit diesem Prozess kannst du ganz einfach zusätzliche, spezifische Details zu jedem Service direkt auf deinen Buchungsseiten hinzufügen.
Wichtig:
- Um benutzerdefinierte Buchungsseiten zu erstellen, musst du Code verwenden.
- Das Anzeigen von Inhalten aus CMS-Sammlungen auf Buchungsseiten ist noch nicht für alle Konten bei Wix verfügbar. Wir arbeiten daran, diese Funktion freizugeben.
Bevor du loslegst:
- Falls du dies noch nicht getan hast, musst du das CMS zu deiner Website hinzufügen.
- Du musst App-Sammlungen von Wix aktivieren, damit du Wix Bookings mit dem CMS verwenden kannst.
Schritt 1 | Eine Sammlung erstellen, die auf deine App-Sammlung von Wix verweist
- Erstelle eine Multi-Element-Sammlung, in der du die zusätzlichen Informationen speicherst, die du in deine Buchungsseiten integrieren möchtest. In diesem Artikel nennen wir diese Sammlung deine „Details“-Sammlung.
- Klicke in der Sammlung auf + Element hinzufügen, um Elemente für jeden Service hinzuzufügen, zu denen du zusätzliche Details speichern möchtest.
- Klicke auf + Feld hinzufügen, um Felder für jede Art von Inhalt hinzuzufügen, die du speichern möchtest (z. B. Rich Content).
- Klicke auf die entsprechenden Zellen, um jedem Element deinen Inhalt hinzuzufügen.
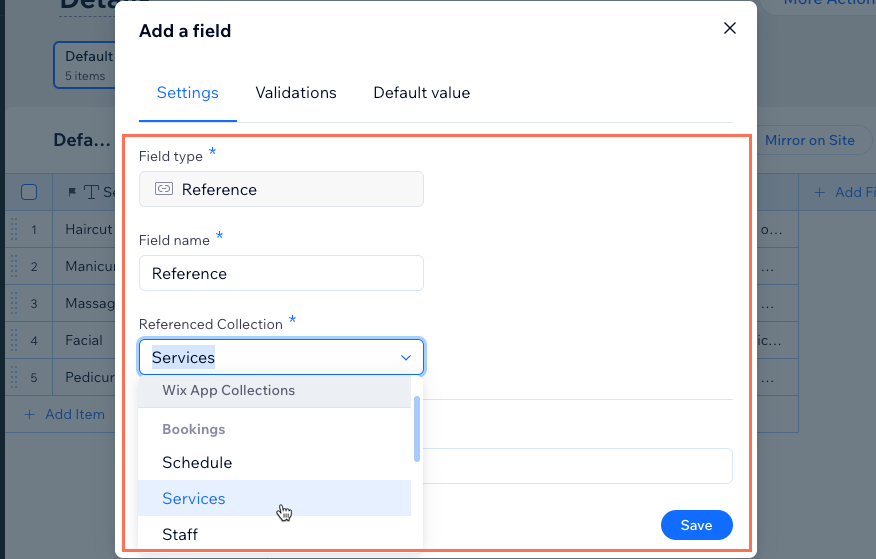
- Füge einen Referenzfeldtyp hinzu und verknüpfe ihn mit der App-Sammlung von Wix Bookings:
- Klicke auf Felder verwalten und dann auf + Feld hinzufügen.
- Wähle Referenz und klicke auf Feldtyp auswählen.
Tipp: Wähle das Multi-Referenzfeld , wenn du den Inhalt eines Elements für mehr als einen Service verwenden möchtest. - Gib den Feldnamen ein.
- (Nur Velo) Aktualisiere bei Bedarf die Feld-ID, die im Code der Website verwendet wird. Du kannst diese ID später nicht aktualisieren.
- Klicke auf das Dropdown-Menü Referenz-Sammlung und wähle die entsprechende App-Sammlung von Wix aus. Wähle zum Beispiel unter Buchungen die Option Services.
- (Optional) Gib einen Hilfetext ein, um in deiner Sammlung neben dem Feldnamen einen Tooltipp einzufügen.
- Klicke auf Speichern.

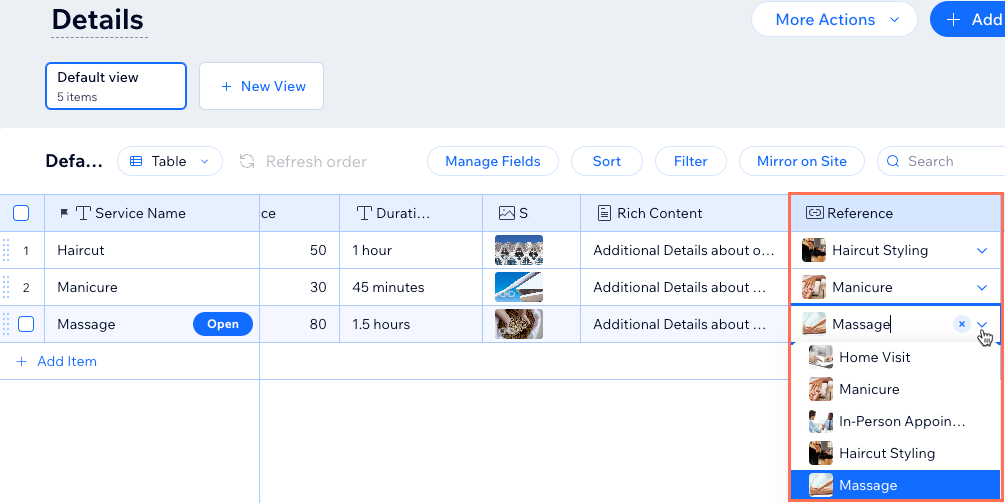
- Klicke für jedes Element auf das Referenzfeld und wähle den entsprechenden Service aus. Du kannst mehrere Services auswählen, wenn du im vorherigen Schritt ein Multi-Referenzfeld hinzugefügt hast.

Schritt 2 | Individuelle Buchungsseiten erstellen
Wenn du weitere Details aus deiner CMS-Sammlung zu deinem Service oder deiner Kalenderseite hinzufügen möchtest, musst du diese in individuelle Seiten konvertieren. Dazu musst du Code hinzufügen und die Velo-APIs verwenden. Du musst nur die Buchungsseiten konvertieren, auf denen du Details aus deiner „Details“-Sammlung hinzufügen möchtest.
Klicke unten auf den entsprechenden Link und folge den Schritten, um deine individuelle(n) Buchungsseite(n) zu erstellen:
Schritt 3 | Die Datensätze auf deiner Seite einrichten
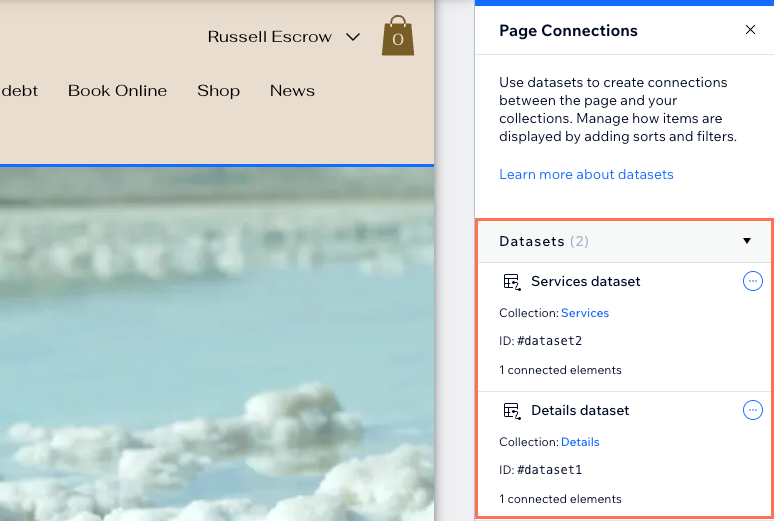
Ein Datensatz verknüpft deine Seitenelemente mit dem Inhalt der Sammlung, damit die Elemente deinen Buchungsinhalt anzeigen können. Du benötigst zwei Datensätze auf deiner Seite, von denen einer mit deiner App-Sammlung von Wix Bookings verknüpft ist und der andere mit deiner „Details“-Sammlung.
- Datensatz der App-Sammlung von Wix: Dieser liest Inhalte, die in deiner „Wix Bookings“-App gespeichert und verwaltet werden,wie zum Beispiel Services. Füge diesem Datensatz einen URL-Slug-Filter hinzu. Du kannst unterstützte Elemente mit dem Datensatz verknüpfen, um Inhalte aus Wix Bookings anzuzeigen.
- Datensatzdetails: Dieser liest die zusätzlichen Inhalte, die du über deine Services aus deiner CMS-Sammlung „Details“ gespeichert hast. Füge diesem Datensatz einen Filter hinzu, der dein Referenz- oder Multi-Referenzfeld filtert. Verknüpfe Elemente wie das Rich-Content-Element mit diesem Datensatz, um die zusätzlichen Inhalte anzuzeigen, die du zu deiner „Details“-Sammlung hinzugefügt hast.

Wix Editor
Studio Editor
- Öffne deinen Editor.
- Öffne die benutzerdefinierte Buchungsseite, auf der du Details aus deiner CMS-Sammlung anzeigen möchtest:
Hinweis: Die folgenden Schritte zeigen dir, wie du diese auf deiner individuellen Serviceseite einrichtest. Alternativ kannst du stattdessen nur Details aus deiner CMS-Sammlung auf deiner benutzerdefinierten Buchungskalenderseite anzeigen.- Klicke auf der linken Seite des Editors auf Seiten & Menü
 .
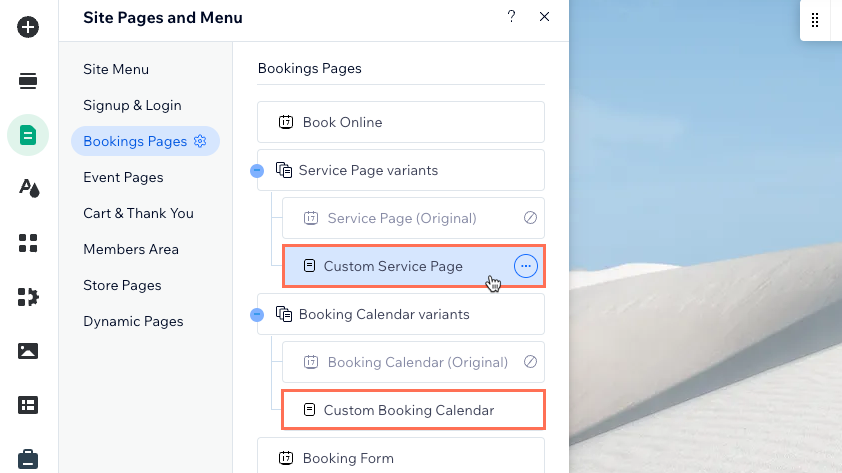
. - Klicke auf Buchungsseiten und wähle die individuelle Serviceseite aus. Diese Seite zeigt Details zu einem einzelnen Service an, wobei jeder Service eine eigene URL-Version der Seite erhält. Bei Bedarf kannst du diesen Vorgang später für deine individuelle Buchungskalenderseite wiederholen. Nachdem Kunden den Service ausgewählt haben, den sie buchen möchten, wählen sie das Datum und die Uhrzeit, zu der sie auf der „Individuellen Buchungskalenderseite“ buchen möchten.
- Klicke auf der linken Seite des Editors auf Seiten & Menü

- Füge einen Datensatz hinzu, der mit deiner CMS-Sammlung „Details“ verknüpft ist:
- Klicke links auf CMS
 .
. - Klicke auf Content-Elemente hinzufügen.
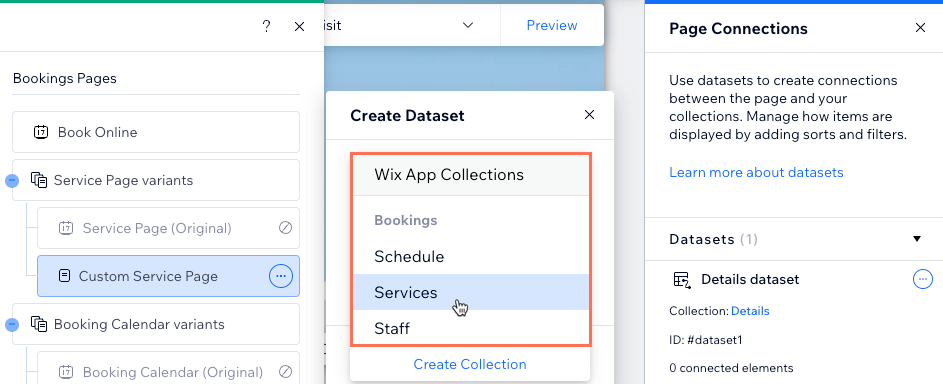
- Klicke auf Datensatz.
- Klicke auf das Dropdown-Menü Sammlung auswählen und wähle deine „Details“-Sammlung aus.
- Bearbeite bei Bedarf den Datensatznamen und klicke auf Erstellen.
- Klicke links auf CMS
- (Falls du dies noch nicht getan hast) Füge einen Datensatz hinzu, der eine Verbindung zu deiner App-Sammlung von Wix Bookings herstellt:
- Klicke unten im Panel auf der rechten Seite auf Datensatz hinzufügen.
- Klicke auf das Dropdown-Menü Sammlung auswählen und wähle unter Buchungen die Sammlung Services aus.
Tipp: Wähle die Option Services unter Bookings anstelle unter BookingsV2 aus. Wenn du deine individuelle Buchungskalenderseite bearbeitest, wähle unter Buchungen die Option Kalender aus. - Bearbeite bei Bedarf den Datensatznamen und klicke auf Erstellen.

- Füge einen URL-Slug-Filter zu dem Service-Datensatz hinzu:
Tipp: Wenn du deine individuelle Buchungskalenderseite bearbeitest, füge einen URL-Slug-Filter für deinen Kalender-Datensatz hinzu.- Klicke neben deinem Service-Datensatz auf das Symbol für Weitere Aktionen
 und wähle Datensatzeinstellungen.
und wähle Datensatzeinstellungen. - Klicke unter Filter auf + Filter hinzufügen.
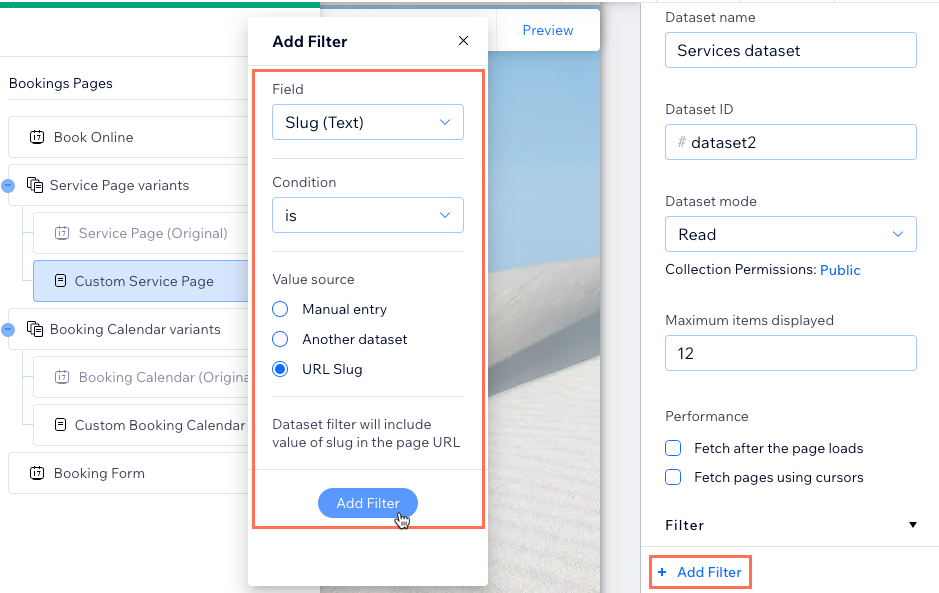
- Klicke auf das Dropdown-Menü Feld und wähle Slug (Text) aus.
- Lasse als Bedingung die Option „ist“ ausgewählt.
- Wähle unter Wertquelle die Option URL-Slug aus.
- Klicke auf Filter hinzufügen.
- Klicke neben deinem Service-Datensatz auf das Symbol für Weitere Aktionen

- Füge deinem „Details“-Datensatz einen Referenzfilter hinzu:
- Klicke oben im Panel Datensatzeinstellungen auf der rechten Seite auf Alle Seitendatensätze.
- Klicke neben deinem Datensatz „Details“ auf das Symbol für Weitere Aktionen
 und wähle Datensatzeinstellungen.
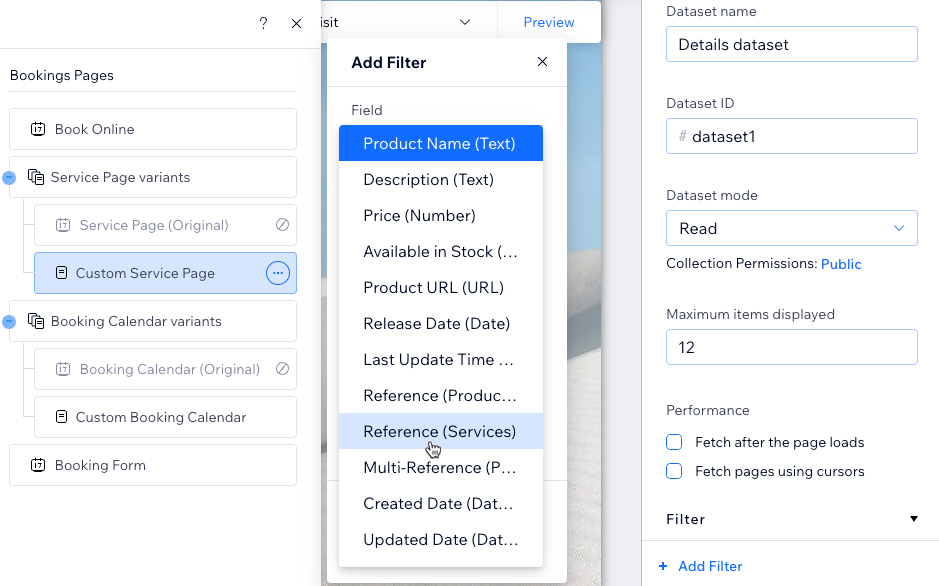
und wähle Datensatzeinstellungen. - Klicke unter Filter auf + Filter hinzufügen.
- Klicke auf das Dropdown-Menü Feld, wähle dein Referenzfeld (Services) oder Multi-Referenzfeld (Services) aus und klicke dann auf Filter hinzufügen.

- Füge die unterstützten Elemente, deren Details aus deiner CMS-Sammlung „Details“ du anzeigen möchtest. Du könntest zum Beispiel das „Rich Content“-Element hinzufügen, um die Rich-Content-Felder aus deiner „Details“-Sammlung anzuzeigen.
- Du musst nun die Elemente mit den entsprechenden Feldern in deinem „Details“-Datensatz verknüpfen.
- (Falls du dies noch nicht getan hast) Füge Elemente zu deinem Datensatz hinzu und verknüpfe diese, um Details aus deiner App-Sammlung von Wix Bookings anzuzeigen.Wenn du deine Seite mit dem Buchungskalender bearbeitest, füge Elemente zu deinem Kalender hinzu und verbinde diese.
- (Optional) Wenn du auch Inhalte aus deiner „Details“-Sammlung auf deiner Buchungskalenderseite anzeigen möchtest, wiederhole diese Schritte für deine benutzerdefinierte Buchungskalenderseite.
- Klicke oben rechts auf Vorschau und verwende die Vorschau-Symbolleiste, um die Verknüpfungen für die entsprechenden Services zu testen.
- Veröffentliche deine Website, wenn du die Änderungen übernehmen möchtest.

