Barrierefreiheit: Fehler beim Wizard für Barrierefreiheit beheben
4 Min.
In diesem Artikel
- Farbkontrast bei Bildern
- Farbkontrast in Containern
- Überschriften-Tags auf deinen Seiten
- Verlinkter Text
- Alt-Text und CMS
- ARIA-Attribute in Bildern
Der Wizard für Barrierefreiheit ist ein hilfreiches Tool, das dich dabei unterstützen kann, deine Website für deine Besucher barrierefreier zu gestalten.
Abhängig von der Art der visuellen Inhalte oder des Backends auf deiner Website können bei der Verwendung des Wizards Probleme auftreten. Nutze die Optionen in diesem Artikel, um mehr über diese Probleme und ihre möglichen Lösungen zu erfahren.
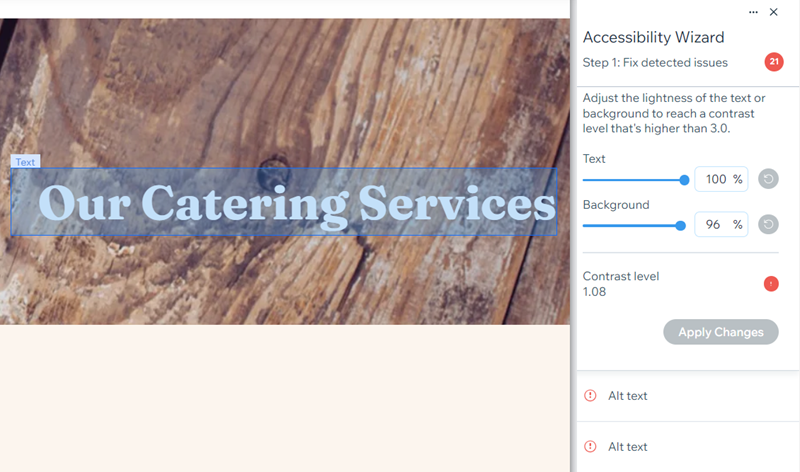
Farbkontrast bei Bildern
Um deinen Website-Text gut sichtbar zu machen, markiert der Wizard alle Bereiche, die keinen Farbkontrast-Level von 3,0 und höher für großen Text und 4,5 für Standard-Text aufweisen. Du siehst möglicherweise eine dieser Benachrichtigungen, wenn du einen ausreichenden Farbkontrast hast, aber Text auf einem Bild platziert hast.
Der Wizard berechnet den Kontrast basierend auf der Helligkeit des Textes und dem Hintergrund des Abschnitts oder Streifens, auf dem sich das Bild befindet. Um dieses Problem zu beheben, musst du daher die Helligkeit des Textes oder des Hintergrunds ändern.

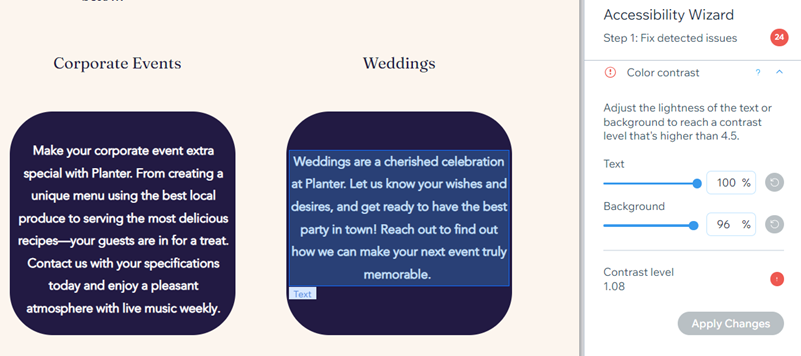
Farbkontrast in Containern
Wenn du Text auf einer Container-Box platzierst, ohne ihn am Container anzuheften, ist die Berechnung des Farbkontrasts nicht korrekt. Infolgedessen wird dir möglicherweise eine Karte angezeigt, die auf ein Problem mit dem Kontrast hinweist.
Dies liegt daran, dass der Wizard den Container nicht als Hintergrund erkennt und stattdessen den Kontrast basierend auf dem Hintergrund berechnet, auf dem sich der Container befindet (z. B. ein Streifen oder Abschnitt).

Um dieses Problem zu beheben, musst du den Text an die Container-Box anheften.
So heftest du Text an einen Container an
Überschriften-Tags auf deinen Seiten
Überschriften-Tags definieren die Hierarchie deines Seiteninhalts und ermöglichen es Besuchern, darin zu navigieren. Wenn du den Text auf deiner Seite nicht definierst, zeigt der Wizard möglicherweise Karten an, die dich dazu auffordern, die Hauptüberschrift der Seite und die Überschriften-Tags anderer Texte einzurichten.
Fehler bei Überschriften-Tags beheben
Fehler bei Seitenüberschriften beheben
Siehst du sowohl die Karte für die Hauptüberschrift als auch die Karte für die Überschriftendefinition im Wizard?
Wir empfehlen, zuerst die Karte für die Hauptüberschrift zu bearbeiten. Dadurch wird automatisch eine der Karten für die Überschriftendefinition behoben, sodass du den Text nicht erneut definieren musst.
Verlinkter Text
Möglicherweise siehst du im Wizard eine Karte, die verlinkten Text auf deiner gesamten Website markiert oder dich dazu auffordert, diesen manuell zu überprüfen. Dies liegt daran, dass generischer verlinkter Text (wie „Mehr erfahren“) nicht eindeutig beschreibt, was passiert, wenn Besucher darauf klicken.
Wir empfehlen, darauf zu achten, dass jeder verlinkte Text, den du deiner Website hinzufügst, aussagekräftig ist und Besucher über seine Funktion informiert (zum Beispiel „Lies die Bewertungen für unsere Show“).
Alt-Text und CMS
Wenn du ein Bild mit einem Datensatz verknüpfst und ihm über die Verknüpfung einen Alt-Text hinzufügst, wirst du im Wizard für Barrierefreiheit möglicherweise erneut aufgefordert, einen Alt-Text hinzuzufügen. Das liegt daran, dass der Wizard die Datensätze deiner Website nicht liest und die Informationen aus den Einstellungen des Bildes übernimmt.
Um die Karte für Alt-Texte zu beheben oder zu vermeiden, empfehlen wir, dem Bild im Wix Editor einen aussagekräftigen Alt-Text hinzuzufügen. Sobald du das Bild mit dem Datensatz verknüpft hast, kannst du überprüfen, ob das Feld für den Alt-Text mit dem Alternativtext verknüpft ist, den du in deinem Editor hinzugefügt hast.
ARIA-Attribute in Bildern
ARIA-Attribute liefern assistiven Technologien zusätzliche Informationen über die Semantik von Elementen. Wir empfehlen, ARIA-Attribute nur bei individuellen Webanwendungen auf deiner Website hinzuzufügen, da die meisten anderen Elemente bereits über vorcodierte Attribute verfügen.
Da Alternativtexte assistiven Technologien Informationen über deine Website-Medien liefern, ist es nicht erforderlich, zusätzlich ARIA-Attribute hinzuzufügen.


