Barrierefreiheit: Ein barrierefreies Formular mit Wix Forms erstellen
4 Min.
In diesem Artikel
- Schritt 1 | Feldtitel anzeigen
- Schritt 2 | Deine Feldtitel definieren
- Schritt 3 | Das Design des Formulars anpassen
- Schritt 4 | Visuelle Indikatoren auf deiner Website aktivieren
Über Formulare können Besucher deiner Website Informationen übermitteln, sich in eine Mailingliste eintragen und vieles mehr. Wenn du ein Formular erstellst, ist es wichtig, die Barrierefreiheit zu berücksichtigen, um sicherzustellen, dass jeder es aufrufen und verwenden kann.
Erfahre hier mehr darüber, wie du ein Formular erstellst, mit dem Besucher interagieren und durch das sie navigieren können, um das Beste aus deiner Website von Wix herauszuholen.
Wichtig:
Alte Versionen von Wix Forms sind nicht barrierefrei. Wenn du die Richtlinien zur Barrierefreiheit einhalten musst, wechsle zu den neuen Wix Forms.
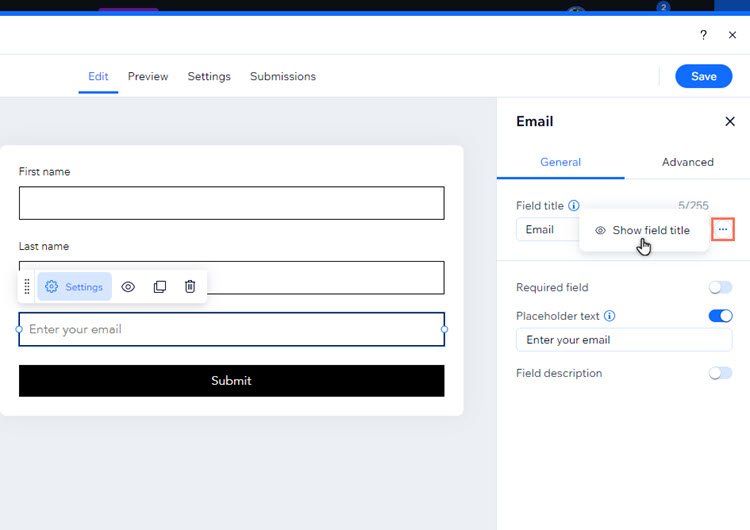
Schritt 1 | Feldtitel anzeigen
Lasse Feldtitel anzeigen, damit Besucher jedes Formularfeld identifizieren können. Die Anzeige von Titeln sorgt für Klarheit und zeigt Besuchern an, in welchem Feld sie sich gerade befinden.
Um Feldtitel anzuzeigen:
- Wähle das Formular in deinem Editor aus.
- Klicke auf Formular bearbeiten.
- Wähle ein Formularfeld aus.
- Klicke auf Einstellungen.
- Fahre mit der Maus über den Feldtitel und klicke auf das Symbol für Weitere Aktionen
.
- Klicke auf Feldtitel anzeigen.

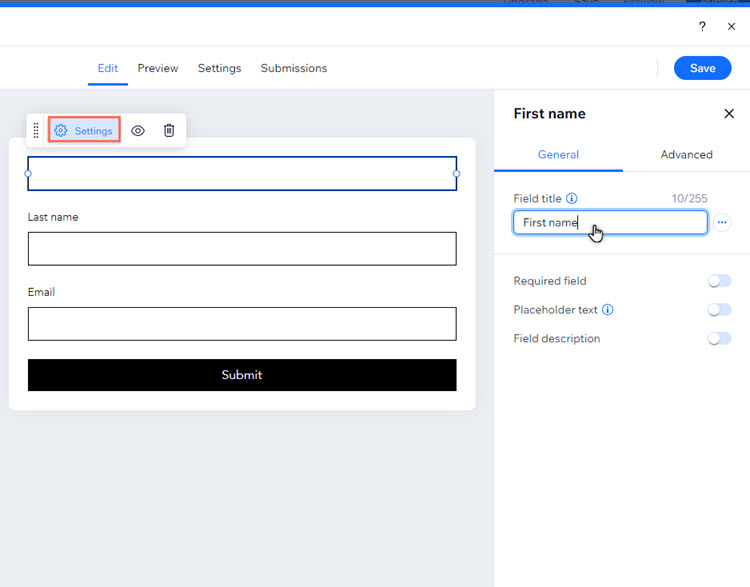
Schritt 2 | Deine Feldtitel definieren
Nachdem du die Feldtitel aktiviert hast, achte darauf, diese klar zu definieren. Der Titel sollte spezifisch sein, um sicherzustellen, dass Besucher wissen, was genau erforderlich ist (Nachname, Telefonnummer usw.).
Um die Feldtitel zu definieren:
- Wähle das Formular in deinem Editor aus.
- Klicke auf Formular bearbeiten.
- Wähle ein Formularfeld aus.
- Klicke auf Einstellungen.
- Gib den Text unter Feldtitel ein.
- Klicke auf Speichern.

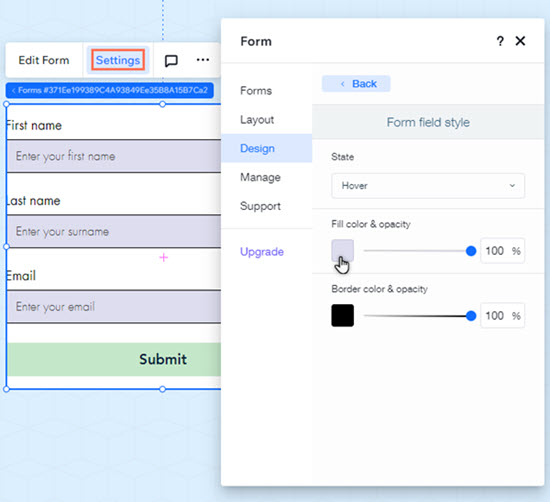
Schritt 3 | Das Design des Formulars anpassen
Das Anpassen der Felder und Buttons des Formulars nach Zustand (Standard, Hover und Fehler) kann ein logisches visuelles Erlebnis schaffen. Wir empfehlen zum Beispiel, das Design für den Hover-Zustand individuell anzupassen, damit Besucher wissen, mit welchem Teil des Formulars sie gerade interagieren.
Gut zu wissen:
Der Zustand „Hover“ beschreibt, wie das Formularfeld oder der Button aussieht, wenn ein Besucher mit der Maus darüberfährt. Der Zustand „Standard“ beschreibt die Anzeige, bevor ein Besucher damit interagiert.
Um das Design des Formulars anzupassen:
- Wähle das Formular in deinem Editor aus.
- Klicke auf Einstellungen.
- Wähle Design.
- Wähle aus, welchen Teil des Formulars du anpassen möchtest:
- Felder:
- Wähle Formularfelder.
- Wähle Hover aus dem Dropdown-Menü.
- Ändere das Felddesign:
- Farbe & Deckkraft der Füllung: Lege die Farbe des Feldhintergrunds fest und ziehe den Slider, um die Deckkraft zu ändern.
- Randfarbe & Deckkraft: Lege die Farbe und Deckkraft des Feldrandes fest.
- Buttons:
- Wähle Buttons.
- Wähle den Button aus, den du anpassen möchtest (Senden, Zurück, Upload usw.).
- Klicke auf den Tab Hover.
- Ändere das Design des Buttons:
- Textfarbe: Lege die Farbe des Buttontexts im Zustand „Hover“ fest.
- Farbe & Deckkraft: Lege die Farbe des Buttonhintergrunds fest und ziehe den Slider, um die Deckkraft zu ändern.
- Randfarbe & Deckkraft: Lege die Farbe und Deckkraft des Buttonrandes fest.
- Felder:

Tipps:
- Du solltest auch die Formularfelder im Zustand „Fehler“ anpassen, um eine bessere Barrierefreiheit zu gewährleisten.
- Erfahre hier mehr über Farben und Kontraste bei der Barrierefreiheit von Websites
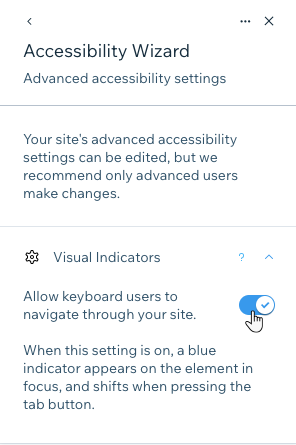
Schritt 4 | Visuelle Indikatoren auf deiner Website aktivieren
Visuelle Indikatoren können Personen mit unterschiedlichen Seh- oder Mobilitätsbedürfnissen helfen, auf deiner Website zu navigieren. Wenn du diese aktivierst, sehen Besucher, die die Tab-Taste verwenden, einen blauen Rahmen um den Abschnitt oder das Element, auf dem sie sich befinden. Erfahre hier mehr über visuelle Indikatoren.
Visuelle Indikatoren sind auf Websites, die im Studio Editor erstellt wurden, automatisch aktiviert.
Um visuelle Indikatoren zu aktivieren:
- Wähle Einstellungen in der oberen Leiste des Wix Editors aus.
- Wähle den Wizard für Barrierefreiheit aus.
- Wähle oben rechts im Wizard das Symbol für Weitere Aktionen
aus.
- Wähle Erweiterte Einstellungen für Barrierefreiheit aus.
- Wähle Visuelle Indikatoren aus.
- Aktiviere den Schieberegler für Tastaturnutzern die Navigation auf deiner Website ermöglichen.

Nächster Schritt:
Öffne den Bereich Checkliste für Barrierefreiheit, um die Barrierefreiheit deiner Website weiter zu verbessern.

