Barrierefreiheit: Über Fokusindikatoren (visuelle Indikatoren)
2 Min.
In diesem Artikel
- Warum Fokusindikatoren wichtig sind
- Fokusindikatoren auf deiner Website von Wix
- Fokus-Indikatoren aktivieren
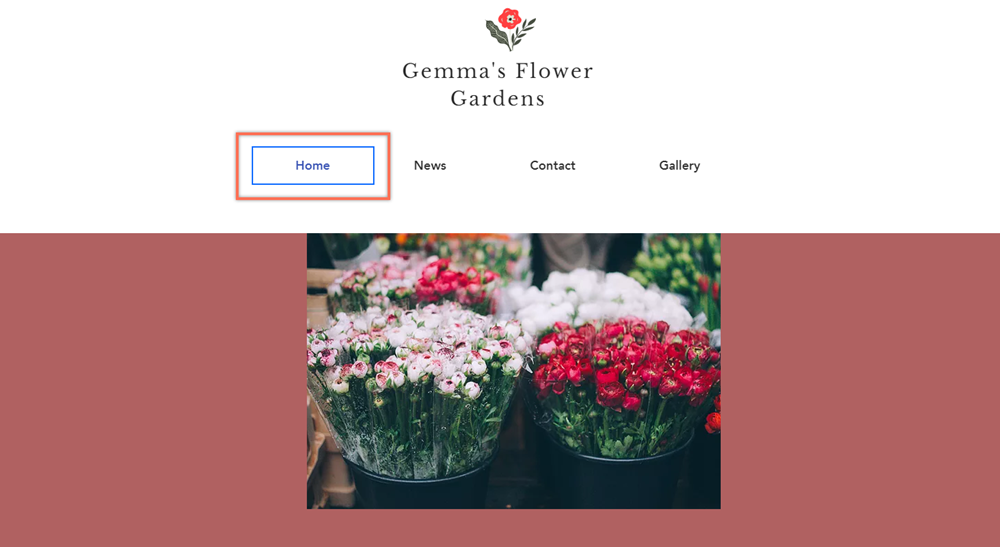
Wenn du an der Barrierefreiheit einer Website arbeitest, siehst du möglicherweise eine Einstellung, die als Fokusindikatoren bezeichnet wird. Das sind blaue Rahmen, die um interaktive Elemente wie Buttons und Links herum erscheinen, wenn Besucher für die Navigation auf der Website die Tastatur verwenden.

Woher erhält Wix Informationen?
- Wir geben Empfehlungen gemäß der Web Content Accessibility Guidelines (WCAG), das vom W3C-Gremium entwickelt wurde.
- Dieser Artikel basiert auf dem Fokus sichtbar ( Kriterium 2.4.7).
Warum Fokusindikatoren wichtig sind
Einige Besucher navigieren auf Websites, indem sie die Tab-Taste auf ihrer Tastatur verwenden. Fokusindikatoren zeigen die aktuelle Position der Tab-Taste an, damit Besucher genau wissen, wo sie sich auf der Seite befinden.
Wenn diese Indikatoren nicht aktiviert sind, können Website-Besucher möglicherweise nicht auf der Seite oder im Website-Inhalt navigieren. Fokusanzeigen sind daher ein wichtiger Bestandteil der Barrierefreiheit einer Website.
Fokusindikatoren auf deiner Website von Wix
Fokusindikatoren sind auf allen Websites, die du mit Wix erstellst, automatisch aktiviert.
Der Indikator ist so gestaltet, dass er zu den Farbkombinationen der meisten Websites passt. Auf Buttons mit einer weißen Füllung auf einem blauen Hintergrund ist er jedoch weniger sichtbar. Wir empfehlen daher, die Farbe der Elemente auf deiner Website zu überprüfen, um sicherzustellen, dass alle Besucher den Indikator sehen können.
Wie kann ich den Fokusindikator auf einer Website testen?
Um zu überprüfen, wie der Fokusindikator aussieht, öffne deine Live-Website oder die Website-Vorschau und navigiere mit der Tab-Taste deiner Tastatur auf der Seite.
Fokus-Indikatoren aktivieren
Beim Überprüfen einer Live-Website des Wix Editor stellst du möglicherweise fest, dass der Fokusindikator nicht erscheint. Wenn du die Fokusindikatoren zuvor deaktiviert hast, wirst du dazu aufgefordert, diese zu aktivieren. Das kannst du im Wizard für Barrierefreiheit machen.
Verwendest du den Studio Editor?
Fokusindikatoren sind auf Studio-Editor-Websites immer aktiviert, sodass du diese Einstellung nicht überprüfen musst.
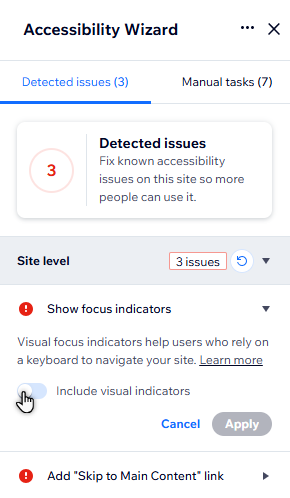
Um visuelle Indikatoren zu aktivieren:
- Öffne deinen Editor.
- Klicke oben auf Einstellungen und wähle Wizard für Barrierefreiheit.
- Klicke im Panel auf der rechten Seite deines Editors auf Website scannen.
- Klicke auf den Tab Probleme gefunden.
- Öffne das Dropdown-Menü Website-Ebene und klicke auf Fokusindikatoren anzeigen.
- Aktiviere den Schieberegler Visuelle Indikatoren einbeziehen .
- Klicke auf Anwenden.
Hinweis:
Sobald du auf deiner Wix Editor-Website Fokusindikatoren aktiviert hast, ist es nicht mehr möglich, diese zu deaktivieren.

Nächster Schritt:
Gehe zurück zur Checkliste für Barrierefreiheit, um die Barrierefreiheit der Website weiter zu verbessern.

