ADI: Das Design deiner Website und Seiten anpassen
3 Min. Lesezeit
Das ADI-Design-Panel enthält Tools, mit denen du deine Website und deine Seiten personalisieren kannst. Du kannst das Layout ändern, das Design deiner Website aktualisieren, Seitenübergänge hinzufügen und vieles mehr.
In diesem Artikel erfährst du mehr über folgende Themen:
Ein neues Seitendesign auswählen
Verpasse jeder Seite deiner Website ein ausgefeiltes, vorgefertigten Seitenlayout. Du kannst das Layout deiner Seite jederzeit durchsuchen und ändern.
Um das Design deiner Seite zu ändern:
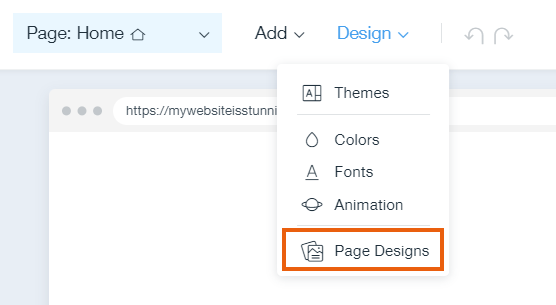
- Klicke in der oberen Leiste von ADI auf Design.
- Klicke auf Seitendesign.
- Wähle ein anderes Seitendesign aus.

Wusstest du schon?
- Zusätzlich zum Seitenlayout kannst du auch das Layout eines Abschnitts ändern und das Gesamtdesign, einschließlich Schriftarten und Farben, anpassen, indem du in der oberen Leiste auf Design klickst.
- Hilfreiche Ideen für das Webdesign findest du in unserem Leitfaden zum Design von Websites.
Das Website-Design ändern
Das Design deiner Website besteht aus einer Farbthema, einem Layout und Schriftarten. Du kannst das Design deiner Website komplett ändern, indem du ein neues Design auswählst, das zu deiner Marke passt.
Um das Design deiner Website zu ändern:
- Klicke in der oberen Leiste von ADI auf Design.
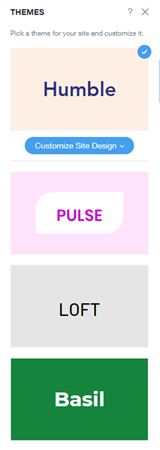
- Klicke auf Designs.
- Klicke auf ein Design, um es auf deine Website anzuwenden.

Hinweis:
Wenn du das Design deiner Website änderst, wirkt sich das auf deine gesamte Website aus. Wenn du nur einen Abschnitt deiner Website anpassen möchtest, folge den Schritten hier.
Die Farben deiner Website anpassen
ADI erstellt eine Reihe von Farbpaletten, aus denen du wählen kannst, was die Gestaltung deiner Website noch einfacher macht. Du kannst die Paletten nach deinen Wünschen anpassen und sogar deine eigenen erstellen.
Hinweis:
Änderungen, die du an einer Farbpalette vornimmst, werden auf deine gesamte Website angewendet.
Um die Farben deiner Website anzupassen:
- Klicke in der oberen Leiste von ADI auf Design.
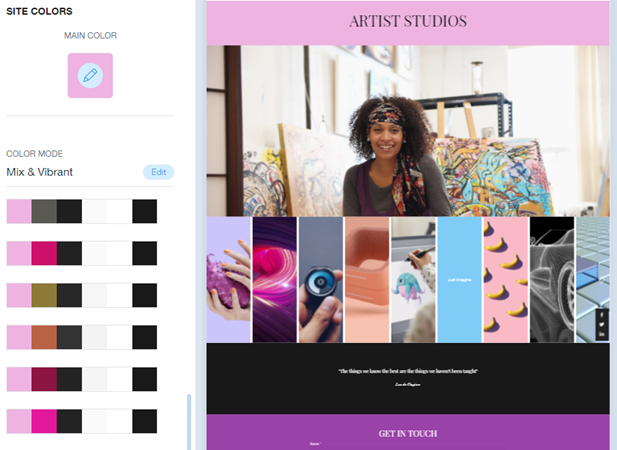
- Wähle Farben aus.
- Wähle aus, was du tun möchtest. Du kannst unten eine Option auswählen, um mehr zu erfahren:

Animation zu deiner Website hinzufügen
Erstelle eine atemberaubende und auffällige Website, indem du Animationen hinzufügst. Du kannst sogar einen Übergangseffekt hinzufügen, der abgespielt wird, wenn Besucher sich durch deine Seiten klicken.
Hinweis:
- Website-Animationen werden zu deiner gesamten Website hinzugefügt. Du kannst jedoch eine Abschnittsanimation ändern, um weitere Änderungen an deiner Seite vorzunehmen.
- Elemente haben je nach Platzierung und Funktion verschiedene Formen der Animation.
Um Animation zu deiner Website hinzuzufügen:
- Klicke in der oberen Leiste von ADI auf Design.
- Wähle Animation aus.
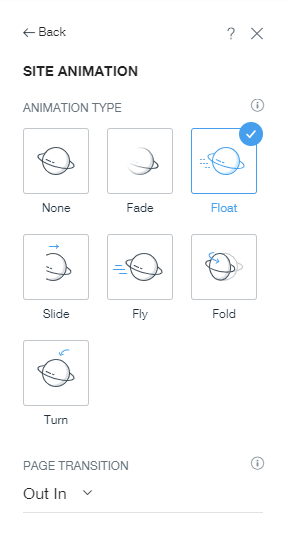
- Wähle einen Animationstyp aus.
- Klicke auf das Aufklappmenü, um einen Seitenübergang auszuwählen.
Tipp:
Klicke auf Vorschau, um zu sehen, wie deine Website-Animation aussieht.

War das hilfreich?
|