Buttons are a great way to encourage visitors to engage with a site. In the Studio Editor, you can add buttons that show text, an icon or both. You have full control of the design and layout so you can create the exact look you need.
In this article, learn how to:
Adding a button
When adding a new button, you can choose a design from two categories:
- Basic Buttons: These buttons only display text and have a more "minimal" look.
- Styled Buttons: These buttons can display both text and icons, and offer advanced customization options (e.g., image backgrounds, color gradients and more).
Learn more about basic vs. styled buttons
Between basic and styled buttons, there are several differences you should note:
Supported Features
As opposed to Basic Buttons, Styled Buttons don't support the following actions:
- Copying the button's design to another element
- Getting content suggestions for the button text
Responsive Behavior
In smaller screen sizes, the two buttons show different responsive behavior.
Basic Buttons auto-wrap the text:

While Styled Buttons display an ellipsis:

To add a button:
- Click Add Elements
 on the left side of the Editor.
on the left side of the Editor. - Click Button.
- Scroll through the designs and drag a Basic Button or Styled Button onto the page.
Customizing basic buttons
After adding a basic button, change its text and choose where it links to. Once that's set up, you can start customizing the design – select a different fill color, add a shadow and adjust other settings like spacing and text formatting.
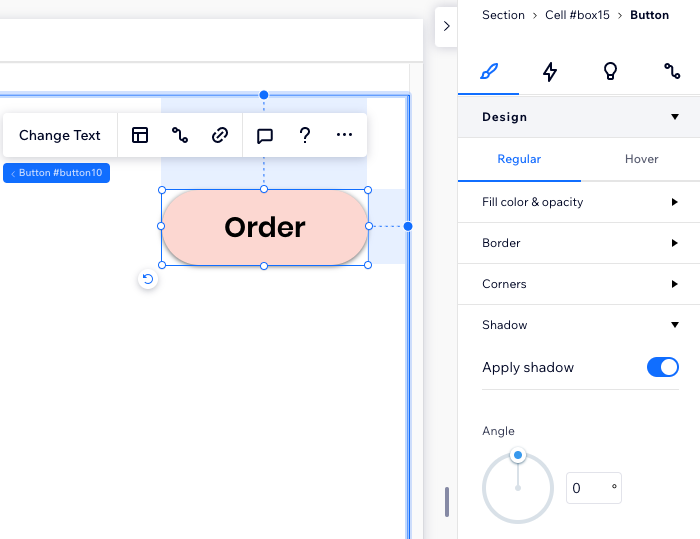
To customize a basic button:
- Select the relevant button.
- Choose what you want to customize:
- Click Change Text.
- Enter your new text under Text.
Tip: Basic buttons don't have the option to show an icon, but you can enter symbols (e.g., X, +, >) to create a similar effect.
Buttons can lead to other parts of your site (e.g., pages, anchors, lightboxes), external web pages and even actions like sending your client an email or making a phone call to their number.
- Click the Link icon
 .
. - Select a link type on the left.
- Add the relevant link information.
- Click Done.
You can tailor the design of your basic button for 2 different states: Regular or Hover. Change settings like the background color, border or the shape of the button's corners.
- Click the Open Inspector arrow
 at the top right of the Editor.
at the top right of the Editor. - Scroll down to Design.
- Select the state you want to design: Regular or Hover.
- Design the button using the available options:
- Fill Color & Opacity: Change your button's background color and adjust its opacity.
- Border: Adjust the width and color of your button's borders.
- Corners: Adjust the radius of the button's corners (in px) to make them more round or square.
- Shadow: Add and customize a shadow effect on your button.
- Text: Adjust the formatting of the button text.
- Spacing: Adjust the spacing between the text and the button's borders.
Customizing styled buttons
Styled buttons offer tons of customization options so you can design them down to the last detail. Change the text and icon to match the desired action, choose how the two should be arranged, set a gradient or an image as the background and much more.
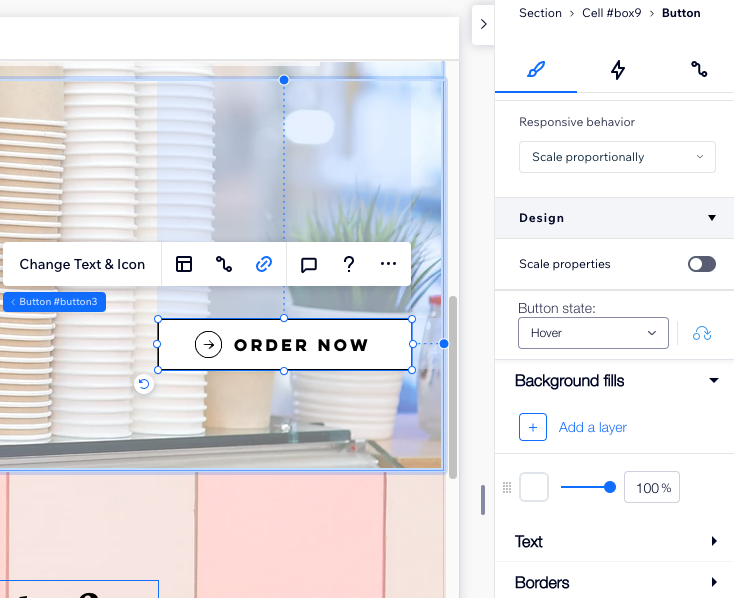
To customize a styled button:
- Select the relevant button.
- Choose what you want to customize:
Change the text and / or icon
- Click Change Text & Icon.
- Depending on your needs, do the following:
- Choose an option under Choose what displays:
- Text and icon
- Text only
- Icon only
- Edit the button text under Text.
- Click the Replace icon
 to choose a different icon for the button.
to choose a different icon for the button.
Buttons can lead to other parts of the site (e.g. pages, anchors, lightboxes), external web pages and even actions like sending your client an email or making a phone call to their number.
- Click the Link icon
 .
. - Select a link type on the left.
- Add the relevant link information.
- Click Done.
You can tailor the design of your styled button for 3 different states: Regular, Hover and Disabled. Change settings like the background color, border or the shape of the button's corners.
- Click the Open Inspector arrow
 at the top right of the Editor.
at the top right of the Editor. - Scroll down to Design.
- Select the relevant state: Regular, Hover or Disabled.
- Customize your button using the available options:
- Background Fills: Choose a color, gradient or image for your button's background.
- Text: Adjust the font, formatting and spacing of your button text. You can also click Shadows to add shadow to the text.
- Borders: Choose a color / gradient for your borders and set the thickness in px. You can apply the same design to all sides or click the Unlock icon
 to customize them separately.
to customize them separately. - Corners: Make your corners more round or square by changing the radius in px. You can set the same radius for all corners or click the Unlock icon
 to customize them separately.
to customize them separately. - Shadows: Add inner / outer shadow, or multiple layers of shadow, while setting the color, angle, distance, size, etc.
- Layout: Choose what to show on your button (text, icon or both) and how these should be arranged and aligned.
- Icon: Adjust the color, size and angle of the icon appearing on your button.
Tip:
Add a sense of depth to your button's background by applying multiple layers with different levels of opacity.
Adjust the button's layout
Change the button's alignment, positioning and spacing so the text and / or icon look exactly how you want.
- Click the Layout icon
 .
. - Adjust any of the following settings:
- Choose what displays: Decide what is displayed on your button: Text and icon, Text only, Icon only, or Nothing.
- Icon position: When choosing to show both text and an icon, you can decide how to position them: side by side, or one below the other.
- Spacing between text and icon: When choosing to show both text and an icon, you can drag the slider to set the spacing between them (in px).
- Alignment: Align the text and icon to the left, center or right side of the button. You can also align them to both margins of the button, by clicking Justify
 .
.

 on the left side of the Editor.
on the left side of the Editor.



 .
. at the top right of the Editor.
at the top right of the Editor. to choose a different icon for the button.
to choose a different icon for the button. to customize them separately.
to customize them separately. .
.  .
.