Portfolyonuzdaki koleksiyonların ve projelerin sergilendiği sayfaları özelleştirin. Sayfalardaki ögeleri seçerek tasarımlarını keşfedin ve mevcut özelleştirme seçenekleriyle denemeler yapın. Ayrıca editörünüzdeki diğer sayfalarda yaptığınız gibi manuel olarak öge ekleyebilir veya kaldırabilirsiniz.
Wix Portfolio, tüm projelere bir şablon sayfası uygulamanıza izin veren dinamik sayfalar üzerine kurulmuştur. Bu, bir projeye ögeler ekler veya olan ögeleri çıkarırsanız bu, görüntülerin veya metin kutusu değişikliklerinin tüm projelerinize uygulanacağı anlamına gelir.
Portfolyo sayfalarınız şunlardan oluşur:
- Portfolyo: Koleksiyonlarınızın görüntülendiği ana sayfa. Bunu, portfolyonuzun ana sayfası gibi düşünün.
- Koleksiyon sayfaları: Seçilen koleksiyonda görünen tüm projelerin görüntülendiği sayfalardır.
- Proje sayfaları: Her bir projenin bilgilerinin ve ortamının görüntülendiği sayfalardır.
Ana portfolyo sayfasını özelleştirme
Portfolyo sayfanızın arka planını, esnetme ayarlarını ve portföy galerisini düzenleyin. Bu, portfolyonuzun koleksiyonlarınızın görüntülendiği ana sayfanızdır. Yalnızca bir görünür koleksiyonunuz varsa, bu sayfada bunun yerine projeleriniz görüntülenir.
Koleksiyon sayfalarını özelleştirme
Ziyaretçiler portfolyo sayfanızdan bir koleksiyon seçtikten sonra Koleksiyon sayfalarına yönlendirilirler. Bu sayfalar, her koleksiyon için aynı tasarımı ve düzeni gösterir. Widget'ta hangi ögelerin görüneceğini seçin, sayfayı ihtiyaçlarınıza göre tasarlayın ve projelerinizin görüntülendiği galeriyi özelleştirin.
- Editörünüze gidin.
- Koleksiyon sayfalarınıza gidin:
- Sol çubuktaki Sayfalar ve Menü simgesine
 tıklayın.
tıklayın. - Portfolyo Sayfaları'na tıklayın.
- Koleksiyon Sayfaları seçeneğine tıklayın.
- Sayfanızdaki Koleksiyon Sayfası ögesine tıklayın.
- Ne yapmak istediğinizi seçin:
Widget'ta görünen ögeleri düzenleyin
- Ögeler simgesine
 tıklayın.
tıklayın. - Sayfada görünmesini istediğiniz ögelerin onay kutularını işaretleyin.
İpucu: Sayfada görünmesini istemediğiniz bir ögeyi seçip klavyenizdeki Delete tuşuna basarak gizleyebilirsiniz. Tekrar göstermeniz gerekirse yukarıdaki adımları izleyin.
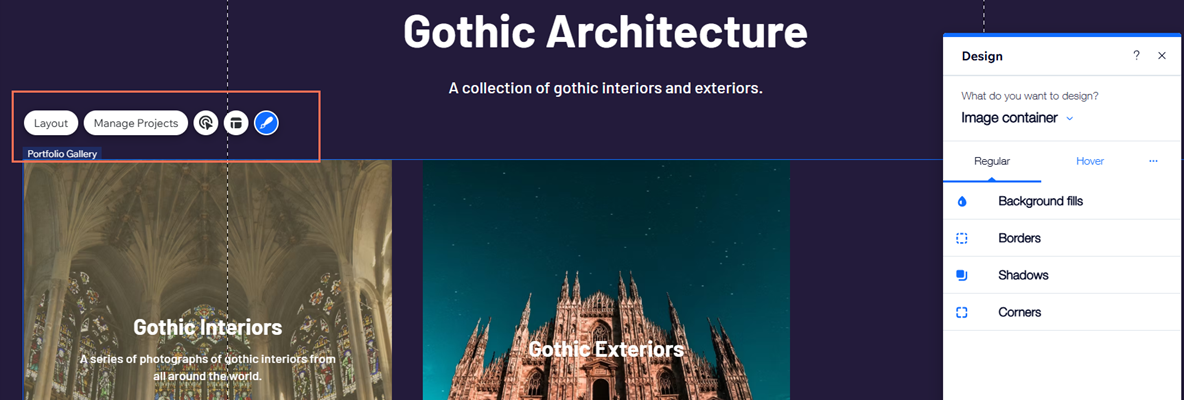
Koleksiyon sayfası tasarımını özelleştirin
- Tasarım simgesine
 tıklayın.
tıklayın. - Düzenlemek istediğiniz tasarım ögesini seçin:
- Başlık: Metnin stilini, yazı tipini, biçimlendirmesini, efektini, karakter/satır aralıklarını özelleştirin; SEO ve erişilebilirlik ayarlarını yapılandırın.
- Açıklama: Metnin stilini, yazı tipini, biçimlendirmesini, efektini, karakter/satır aralıklarını özelleştirin; SEO ve erişilebilirlik ayarlarını yapılandırın.
- Geri Düğmesi: 'Geri' düğmesinin Normal ve Üzerindeyken durumlarını özelleştirin.
- Arka Plan: Arka planın rengini, opaklığını, kenarlığını, köşelerini ve gölgesini ayarlayın.

İpucu: Varsayılan tasarım ayarlarını geri yüklemek için Ana Temalı Haline Geri Dön'e tıklayın.
Projelerinizin koleksiyonunuzda görüntülenme sırasını seçin
- Koleksiyonları Yönet'e tıklayın.
- İlgili koleksiyonun üzerine gelin ve Yönet'e tıklayın.
- Bu Koleksiyondaki Projeler altındaki projeleri sürükleyip bırakarak sıralamayı değiştirebilirsiniz.
- Sağ üstteki Kaydet'e tıklayın.
Proje sayfalarını özelleştirme
Ziyaretçiler, projelerinizden herhangi birini görüntülemek için tıkladıktan sonra Proje sayfalarınıza ulaşır. Bu sayfalar, tüm projelerinizde aynı düzeni ve tasarımı paylaşır. Widget'ta hangi ögelerin görüneceğini seçin, sayfaların tasarımını özelleştirin ve portfolyo galerisini düzenleyin.
- Editörünüze gidin.
- Proje sayfalarınıza gidin:
- Sol çubuktaki Sayfalar ve Menü simgesine
 tıklayın.
tıklayın. - Portfolyo Sayfaları'na tıklayın.
- Proje Sayfaları seçeneğine tıklayın.
- Sayfanızdaki Proje Sayfası ögesine tıklayın.
- Ne yapmak istediğinizi seçin:
Widget'ta görünen ögeleri düzenleyin
- Ögeler simgesine
 tıklayın.
tıklayın. - Sayfada görünmesini istediğiniz ögelerin onay kutularını işaretleyin.
İpucu: Sayfada görünmesini istemediğiniz bir ögeyi seçip klavyenizdeki Delete tuşuna basarak gizleyebilirsiniz. Tekrar göstermeniz gerekirse yukarıdaki adımları izleyin.
Proje sayfası tasarımını özelleştirin
- Tasarım simgesine
 tıklayın.
tıklayın. - Düzenlemek istediğiniz tasarım ögesini seçin:
- Başlık / Açıklama: Metin stilini, yazı tipini, biçimlendirmesini, efektini, karakter/satır aralıklarını özelleştirin; SEO ve erişilebilirlik ayarlarını yapılandırın.
- Temel Bilgi Etiketi/Metni: Bilgi etiketlerinin/metinlerinin stilini, yazı tipini, biçimlendirmesini, efektini, karakter/satır aralıklarını özelleştirin; SEO ve erişilebilirlik ayarlarını yapılandırın.
- Sayfa Arka Planı: Arka planın rengini ve opaklığını, kenarlığını, köşelerini ve gölgesini ayarlayın.
- Gezinme Düğmeleri: Ziyaretçilerin projelerinizde gezinmek için kullandıkları düğmelerin Normal ve Hover durumu için tasarım seçeneklerini özelleştirin.

İpucu: Varsayılan tasarım ayarlarını geri yüklemek için Ana Temalı Haline Geri Dön'e tıklayın.
Portfolyo galerilerinizdeki metin sorunlarını giderme
Portfolyo galerilerinizde yeterli alan yoksa metinler düzgün görünmeyebilir. Bu sorunu portfolyo galerisi tasarımına ve yazı tipi ayarlarına müdahale ederek çözebilirsiniz. Görüntü metinlerinin tamamının gösterilmesi için yazı tipi, görüntü ve metin kutusu boyutu arasında bir denge sağlayın.
Metninizi ayarlama şeklinize bağlı olarak sorunun nasıl çözüleceğini görmek için aşağıya tıklayın:
Üzerine gelindiğinde kısmi kaplama üzerinde gösterilecek şekilde ayarlanmış metin
Üzerine gelindiğinde yalnızca kısmi bir kaplama üzerinde görünecek şekilde ayarladığınız galeri metinlerin bir kısmı görünmeyebilir. Metinlerinizin tamamen görünür olmasını sağlamak için kaplamayı büyütebilir veya tam kaplamaya geçiş yapabilirsiniz.
- Sayfanızdaki portfolyo galerisi ögesine tıklayın.
- Düzen'e tıklayın.
- Düzeni Özelleştir'e ve ardından Ögeler sekmesine tıklayın.
- Kaplama kapsamı açılır menüsüne tıklayın ve bir seçenek belirleyin:
- Kısmi kaplama: Kaplamanın kapsamını (piksel veya yüzde cinsinden), yerleşimini ve dolgusunu özelleştirin.
- Tam kaplama: Bu seçenek metinlerinizin her zaman görünür olmasını sağlar.
Görüntünün altında veya yukarısında gösterilecek şekilde ayarlanmış metin
Galeri metinlerini görüntülerin altında veya yukarısında görünecek şekilde ayarlamanız ve yazı tipi boyutunun çok büyük olması, başlıkların ve açıklamaların eksik görüntülenmesine neden olabilir. Yazı tipi boyutunu ayarlayarak metinlerin tamamının görünmesini sağlayabilirsiniz.
Yazı tipi boyutunu ayarlamak için:
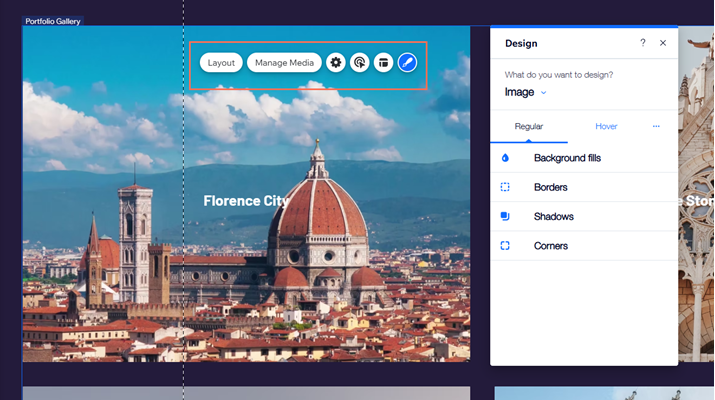
- Editörünüzdeki Portfolyo galerisine tıklayın.
- Tasarım simgesine
 tıklayın.
tıklayın. - Açılır menüden ilgili Başlık ögesine tıklayın.
- Metinleriniz tamamen görünür olana kadar Yazı tipi boyutu kaydırıcısını sürükleyin.

SSS
Portföy sayfalarınızı özelleştirme hakkında daha fazla bilgi edinmek için aşağıdaki sorulardan birine tıklayın.
Portföy sayfalarımı Wix Çok Dilli Site kullanarak çevirebilir miyim?
Belirli bir koleksiyonu sitemin ana sayfası olarak nasıl ayarlayabilirim?
Belirli bir koleksiyonu sitenizin ana sayfası olarak ayarlamak için önce yeni bir boş sayfa eklemeniz gerekir. Ardından öne çıkarılacak koleksiyonu seçin ve bu sayfayı ana sayfanız olarak ayarlayın.
Belirli bir koleksiyonu sitenizin ana sayfası olarak ayarlamak için:
- Sitenize yeni bir sayfa ekleyin:
- Sayfanıza bir ad verin.
- Editörün sol tarafındaki İşletmem simgesine
 tıklayın.
tıklayın. - Wix Portfolio'ya tıklayın.
- Öne Çıkan Koleksiyonlar Galerisi Ekle'ye tıklayın.
8. Bu galeride görünen koleksiyonu seçin:
- Sayfaya yeni eklediğiniz galeriyi seçin.
- Koleksiyonları Seç'e tıklayın.
- Göstermek istediğiniz koleksiyonun yanındaki onay kutusunu işaretleyin.
Ögeleri portföy sayfalarımda yeniden konumlandırabilir miyim?
Şu anda, proje sayfaları çeşitli hazır tasarımlarda mevcuttur. Bu tasarımlardaki bireysel ögeler, konumlarına kilitlenir ve serbestçe yeniden konumlandırılamaz.
Proje sayfanızdaki ögelerin konumunu değiştirmeniz şimdilik mümkün değildir. Bunun yerine
Hazır Tasarımı Değiştir simgesine

tıklayarak farklı bir tasarım seçebilirsiniz. Bu özelliğin eklenmesi gerektiğini düşünüyorsanız,
buradan oy verin.
Projemin kapak görüntüsünün boyutunu manuel olarak özelleştirmek mümkün mü?
Hayır, projenizin kapak görüntüsünün boyutu seçtiğiniz düzen türüne bağlıdır. Bu görmek istediğiniz bir özellikse,
buradan oy verebilirsiniz.
Portfolyomun mobil sitemde nasıl görüneceğini özelleştirebilir miyim?
Portfolyo projeme video kapağı ekleyebilir miyim?
Evet. Bir video kapak videosu eklemek için Wix App Market'te
Portfolio uygulamasını güncellemeniz gerekir. Bu işlem tüm projelerdeki kapak resminizin sıfırlanmasını sağlar. Uygulamayı güncelledikten sonra Proje Medya Yöneticinizden bir video dosyası ekleyebilirsiniz.
Video kapağı eklemek için:
- Sitenizin kontrol panelindeki Portfolyo sekmesine gidin.
- İlgili projenin yanındaki Düzenle'ye tıklayın.
- Proje Medyası altından, Medyayı Yönet'e tıklayın.
- Medya Ekle'ye tıklayın.
- Videonuzu yükleyin.
- Proje Medya Yöneticinizde videoya tıklayın.
- Kapak Olarak Ayarla'ya tıklayın.
8. Tamam'a tıklayın.
Portfolyomu önceki bir sürüme geri yükleyebilir miyim?
Hayır. Portfolyonuzda bir değişiklik yapıp sitenizi yayınladıktan sonra, site geçmişinizden eski bir site sürümünü geri yükleyerek bu değişikliği geri almanız mümkün değildir.
Kontrol paneli üzerinden Portfolyo sayfama bir koleksiyon/proje ekledim ama editörde / canlı sitede sayfa boş veya bazı ögeler eksik. Ne yapabilirim?
Widget Ögeleri paneline gidin ve sayfanızda göstermek istediğiniz bilgilerin yanındaki onay kutularının işaretli olduklarından emin olun.
Portfolyo sayfalarınızda hangi ögelerin gösterileceğini belirlemek için:
- Editörünüze gidin.
- Koleksiyon/Proje sayfanıza gidin:
- Wix Editor:
- Sol çubuktaki Sayfalar ve Menü simgesine
 tıklayın.
tıklayın. - Portfolyo Sayfaları'na tıklayın.
- Koleksiyon Sayfaları'na veya Proje Sayfaları'na tıklayın.
- Studio Editor:
- Sol çubuktaki Sayfalar simgesine
 tıklayın.
tıklayın. - Portfolyo Sayfaları altından Koleksiyon Sayfaları'na veya Proje Sayfaları'na tıklayın.
- Sayfanızdaki Portfolyo Sayfası ögesine tıklayın.
- Ögeler simgesine
 tıklayın.
tıklayın. - Sitenizde göstermek istediğiniz ögelerin onay kutularını işaretleyin.

Koleksiyon sayfamı özel bir proje sayfasına/harici bir web sitesine bağlayabilir miyim?
Hayır. Şimdilik Koleksiyon sayfanızı özel bir proje sayfasına / harici web sitesine bağlamanız mümkün değildir. Uygulamayı sitenize eklediğinizde Koleksiyon sayfanız her zaman uygulamayla birlikte gelen varsayılan Proje sayfalarına bağlanır. Ancak
Proje sayfalarını ihtiyaçlarınıza göre özelleştirebilirsiniz.
Ögelerimde metinlerin her zaman görünür olmasını nasıl sağlarım?
Metinlerin her zaman görünür olmasını istiyorsanız, portfolyo ögelerinizde hiçbir üzerine gelme efekti bulunmadığından emin olun.
Metinleri her zaman görünür hale getirmek için:
- Editörünüze gidin.
- Koleksiyon/Proje sayfanıza gidin:
- Wix Editor:
- Sol çubuktaki Sayfalar ve Menü simgesine
 tıklayın.
tıklayın. - Portfolyo Sayfaları'na tıklayın.
- Koleksiyon Sayfaları'na veya Proje Sayfaları'na tıklayın.
- Studio Editor:
- Sol çubuktaki Sayfalar simgesine
 tıklayın.
tıklayın. - Portfolyo Sayfaları altından Koleksiyon Sayfaları'na veya Proje Sayfaları'na tıklayın.
- Sayfanızdaki Portfolyo Galerisi ögesine tıklayın.
- Düzen simgesine
 tıklayın ve alttaki Düzeni Özelleştir düğmesine tıklayın.
tıklayın ve alttaki Düzeni Özelleştir düğmesine tıklayın. - Ögeler sekmesine tıklayın.
- Gösterilecek metinleri seçin altından ilgili metinlerin onay kutularını işaretleyin.
- Üzerine gelince bilgi kısmına ne olur? açılır menüsüne tıklayın ve Hiçbir şey seçeneğini seçin.

Portfolyomda özel yazı tipleri kullanabilir miyim?

 tıklayın.
tıklayın. tıklayın.
tıklayın. tıklayın.
tıklayın.

 tıklayın.
tıklayın. 
 tıklayın.
tıklayın.  tıklayın.
tıklayın.


 tıklayın.
tıklayın. 


 tıklayın.
tıklayın.
 tıklayın ve
tıklayın ve  tıklayın.
tıklayın. tıklayarak farklı bir tasarım seçebilirsiniz. Bu özelliğin eklenmesi gerektiğini düşünüyorsanız,
tıklayarak farklı bir tasarım seçebilirsiniz. Bu özelliğin eklenmesi gerektiğini düşünüyorsanız, 
 tıklayın.
tıklayın.
 tıklayın ve alttaki Düzeni Özelleştir düğmesine tıklayın.
tıklayın ve alttaki Düzeni Özelleştir düğmesine tıklayın.