Studio Editor: Tasarımlarınızı Figma'dan Dışa Aktarma
7 dk.
Bu makalede
- 1. Adım | Dışa aktarmaya hazırlanın
- a | Wix Studio'ya özel yazı tipleri ekleyin
- b | Çerçeve genişliği ile düzenleme boyutunu eşleştirin
- 2. Adım | Eklentiyi yükleyin ve Figma dosyasını bağlayın
- a | Figma'da eklentiyi yükleyin
- b | Figma dosyasını müşterinizin sitesine bağlayın
- 3. Adım | Dışa aktaracaklarınızı seçin
- 4. Adım | Editörde içe aktarma işlemini tamamlayın
- SSS
- Sorun giderme
Bölümler ve ögeler tasarlamak için Figma'yı mı kullanıyorsunuz? Bu Wix Studio eklentisi, statik tasarımlarınızı basitleştirilmiş tek bir süreç üzerinden duyarlı bir canlı siteye dönüştürmenizi sağlar. Figma'da tasarladığınız tüm çerçeveleri, belirli bileşenleri ve bölümleri içe aktarabilir veya site taslaklarımızı (UI kitlerimizi) kullanabilirsiniz.
Ardından Studio'ya geri dönerek Wix Stores gibi işletme çözümlerine yönlenen bağlantılar, kodsuz animasyonlar, özel CSS'ler gibi özelliklerle tasarımlarınızı bir üst seviyeye taşıyabilirsiniz.
Önemli:
Figma 17 Kasım 2025'ten itibaren dışa aktarabileceğiniz tasarım sayısına bir sınırlama getirdi. Figma hız sınırları hakkında daha fazla bilgi edinin.
- Bu süreçte ikisine de ihtiyacınız olacağından, Figma'yı ve Studio Editor'u ayrı tarayıcı sekmelerinde açık tutmanızı öneririz.
- Sürecin ortasındasınız ve yardıma mı ihtiyacınız var? Aşağıdaki SSS bölümümüzü ve sorun giderme bilgilerini okuyun.
1. Adım | Dışa aktarmaya hazırlanın
Tasarımları Figma'dan içe aktarmadan önce birkaç noktayı kontrol etmenizi öneririz. Figma'dan Wix Studio'ya sorunsuz geçiş için bu gereklidir.
a | Wix Studio'ya özel yazı tipleri ekleyin
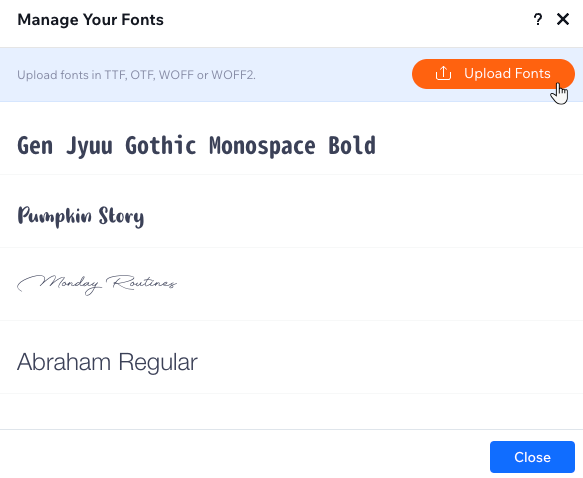
Figma'da kullandığınız tüm yazı tipleri Wix hesabınızda bulunmalıdır. Yazı tiplerini Wix'e önceden yüklemeniz önerilir. Aksi takdirde, sistem yazı tipleri göstermek istediğiniz yazı tiplerinin yerini alır.

b | Çerçeve genişliği ile düzenleme boyutunu eşleştirin
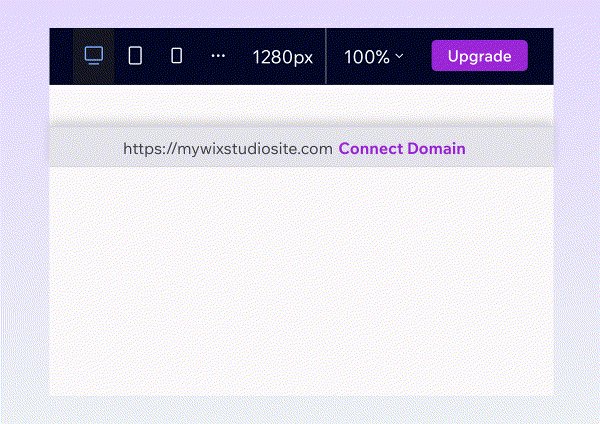
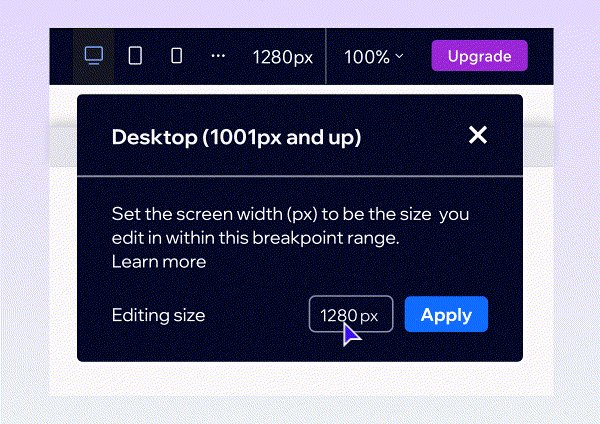
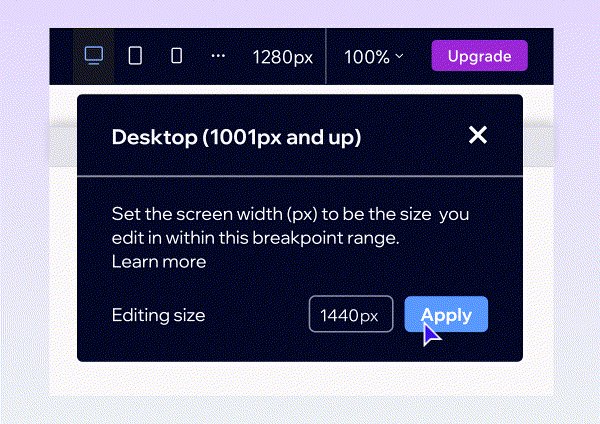
Figma çerçeve genişliği, müşterinizin sitesindeki ilgili sayfanın düzenleme boyutuyla eşleşmelidir. Aksi halde, tasarımınız aynı boyut oranında dışa aktarılmaz ve dolayısıyla Wix Studio'da doğru oranlarda görünmez.
Sayfa ögelerini dışa aktarmak mı istiyorsunuz?
Bire bir sonuç elde etmek için çerçeve genişliğini kontrol etmeniz gerekir.

2. Adım | Eklentiyi yükleyin ve Figma dosyasını bağlayın
Henüz yapmadıysanız, Figma Community sayfasına gidin ve Wix Studio eklentisini yükleyin. Yükleme tamamlandıktan sonra, üzerinde çalıştığınız herhangi bir tasarıma sağ tıklayarak eklentiye erişebilirsiniz.
Ardından, Figma dosya bağlantısını kopyalayın ve müşterinizin sitesine bağlamak üzere editöre geri dönün.
a | Figma'da eklentiyi yükleyin
- Figma to Wix Studio eklenti sayfasına gidin.
- Eklentiyi Figma hesabınıza ekleyin.
- Dışa aktarmak istediğiniz çerçevenin yer aldığı Figma dosyasını açın.
- Figma dosyası URL'sini kopyalayın.
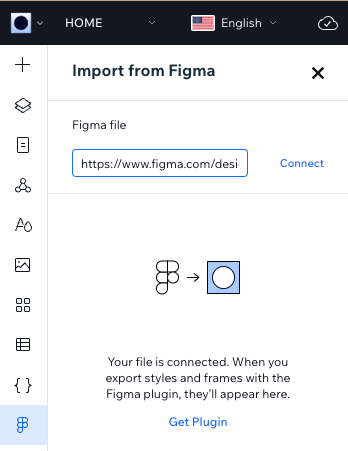
b | Figma dosyasını müşterinizin sitesine bağlayın
- Müşteri sitesinin editörüne gidin.
- Sol üstteki Wix Studio simgesine
 tıklayın.
tıklayın. - Araçlar'ın üzerine gelin.
- Figma'dan İçe Aktar'a tıklayın.
İpucu: Bu işlemle birlikte editörün sol çubuğuna simgesi eklenir.
simgesi eklenir. - Figma dosyası URL'sini yapıştırın ve Bağlan'a tıklayın.
- (Yalnızca ilk seferde) İşlemi tamamlamak için Allow access düğmesine tıklayarak erişime izin verin.

3. Adım | Dışa aktaracaklarınızı seçin
Eklentiyi yükledikten sonra,Figma hesabınızda ilgili tasarım dosyasını bulun. Eklenti, çerçeveyi veya kendi stillerinizi dışa aktarmanızı sağlar.
Öncelikle stillerinizi (ör. tipografiyi ve renkleri) dışa aktarmanızı öneririz; böylelikle siz çerçeveleri dışa aktardığınızda, stilleriniz Studio Editor'da önceden ayarlanmış olur.
Eklenti hangi ögeleri otomatik olarak tanır?
Figma'dan dışa aktarmak için:
- İlgili Figma dosyasını açın.
- Studio eklentisine erişin:
- Figma simgesine
 tıklayarak ana menüyü açın.
tıklayarak ana menüyü açın. - Plugins sekmesinin üzerine gelin ve Figma to Wix Studio'ya tıklayın.
- Figma simgesine
- Set Up Export'a tıklayın.
- Dosyayı bağladığınızı onaylamak için I'm done connecting my file onay kutusunu işaretleyin ve Next'e tıklayın.
- Wix Studio'daki düzenleme boyutunun Figma çerçeve genişliğiyle eşleştiğinden emin olun. Hazır olduğunuzda Start Export'a tıklayın.
- Dışa aktarılacakları seçin ve ilgili adımları izleyin:
Stiller (Styles)
Çerçeve (Frame)
4. Adım | Editörde içe aktarma işlemini tamamlayın
Dışa aktarmak istediğiniz stilleri ve/veya çerçeveleri seçtikten sonra müşteri sitesinin editörüne geri dönün. Seçiminizin Figma'dan İçe Aktar panelinde göründüğünü fark edeceksiniz.
Eksik yazı tipi veya boyut uyuşmazlığı olmadığından emin olduktan sonra çerçeveyi nasıl (ör. kapsayıcı, bölüm vb. olarak) içe aktaracağınızı belirleyin.
İçe aktarmayı tamamlamak için:
- Müşteri sitesinin editörüne gidin.
- (Panel açık değilse) Sol çubuktaki Figma'dan İçe Aktar simgesine
 tıklayın.
tıklayın. - Neyi içe aktardığınıza bağlı olarak aşağıdaki adımları izleyin:
Stiller (Styles)
Çerçeve (Frame)
SSS
Tasarımları Figma'dan içe aktarma hakkında daha fazla bilgi edinmek için aşağıdaki sorulara tıklayın.
Tasarımları Figma'dan mevcut bir siteye aktarabilir miyim?
Aynı anda birden fazla sayfayı içe aktarabilir miyim?
Figma tasarımlarım Wix uygulamalarına (ör. Wix Stores'a) otomatik olarak bağlanıyor mu?
Menüleri, formları ve düğmeleri içe aktarırken ne olur? Bunlar müşterimin sitesinde çalışır mı?
İçe aktarılan tasarımlarım farklı kesme noktalarında nasıl görünür?
Studio'ya aktardıktan sonra tasarımımda yaptığım değişiklikler otomatik olarak senkronize edilir mi?
Tasarımlarımı Wix Studio'dan Figma'ya aktarabilir miyim?
Sorun giderme
Figma tasarımlarınızı Wix Studio'ya aktarırken sorun mu yaşıyorsunuz? Nedenini ve nasıl çözeceğinizi öğrenmek için aşağıdaki ilgili sorun başlığına tıklayın.
Sorunu gidermeden önce:
Tasarımınızı dışa aktaramıyorsanız, Figma hesabınızdaki hız sınırına ulaşıp ulaşmadığınızı kontrol etmenizi öneririz.
(Figma'da) Dışa aktarma panelinde hiçbir stil görünmüyor
(Editörde) Çerçeveyi sayfa/bölüm olarak ekleme seçeneğini göremiyorum
(Editörde) İçe aktarılan tasarım doğru boyut oranlarında görünmüyor
Daha fazla yardıma mı ihtiyacınız var?
Yardım almak için iletişim kurarken hangi bilgileri eklemeliyim?





