Studio Editor: Sayfaları Duyarlı Tasarım Sorunlarına Karşı Tarama
6 dk.
Bu makalede
- Sayfayı duyarlılık sorunlarına karşı tarama
- Yok sayılan sorunları geri yükleme
- SSS
Farklı cihazların bir arada kullanıldığı bir dünyada müşterileriniz için duyarlı tasarımlar oluşturmanız son derece önemlidir. Wix Studio'daki Duyarlılık Denetleyici bu süreci basitleştirerek tüm kesme noktalarındaki sorunları hızlı bir şekilde tespit etmenize ve yönetmenize yardımcı olur.
Sorunları çözme, görüntüleme ve yok sayma seçenekleri sayesinde tasarımı kendi vizyonunuza göre iyileştirme esnekliğine sahip olursunuz.

Sayfayı duyarlılık sorunlarına karşı tarama
Site sayfalarını tarayarak duyarlılık sorunlarını çözün ve sayfanın tüm ekran boyutlarında iyi göründüğünden emin olun. Sayfa tüm kesme noktalarında denetlenir ve sorunlar listelenir. Tespit ettiğimiz sorunların tasarımınızla ne kadar ilgili olduğuna ve göz ardı edilip edilmeyeceğine siz karar verirsiniz.
Sayfayı taramak için:
- Editörünüze gidin ve ilgili site sayfasını açın.
- Sol çubuktaki Site Denetleyici simgesine
tıklayın.
- Duyarlılık Sorunlarını Çöz'ü seçin.
- Sayfayı Tara'ya tıklayın.
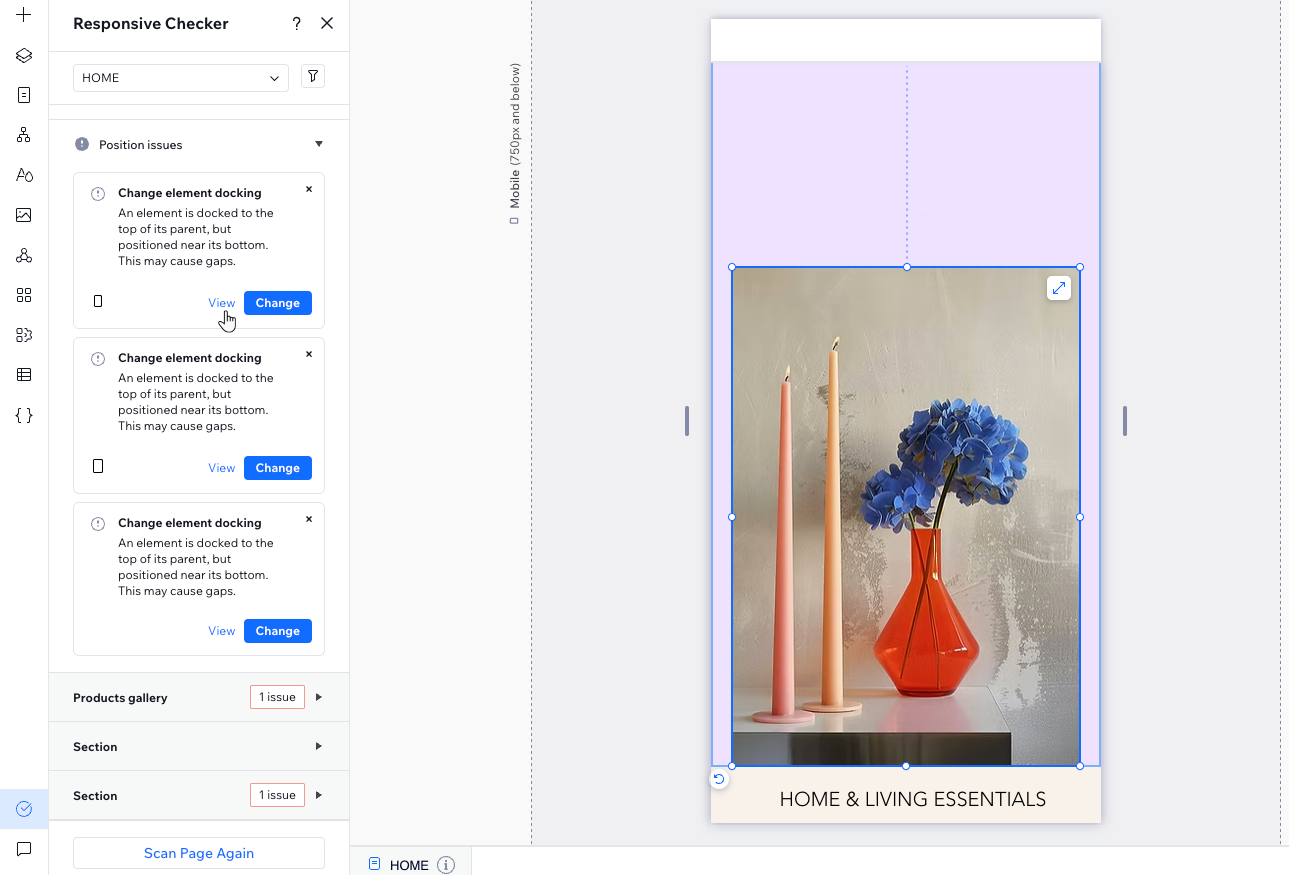
- Sayfada tespit edilen sorunları inceleyin.
- Her bir sorun için ne yapacağınıza karar verin:
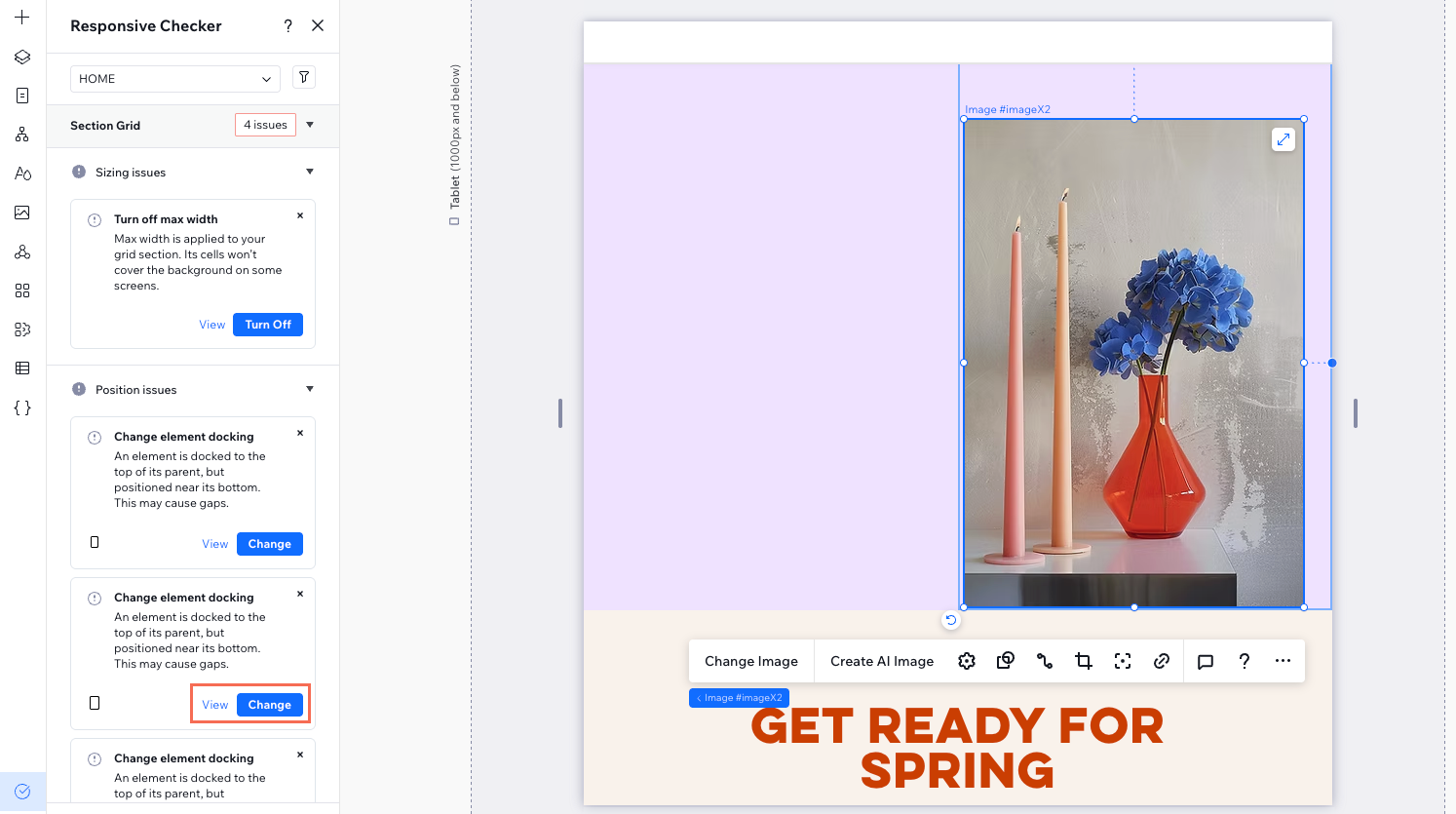
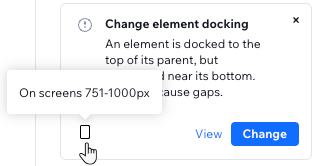
- Sorunu sayfada görün: Düzeltmemizi uygulayıp uygulamamaya karar vermeden önce sorunun nasıl göründüğünü kontrol etmek için Görüntüle'ye tıklayın.
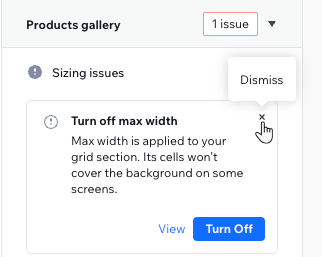
- Sorunu düzeltin: Görüntüle'nin yanındaki düğmeye tıklayın (düğme metni soruna bağlı olarak değişir). Bu, önerimiz için otomatik olarak uygulanır.
- Sorunu yok sayın: Sorunu göz ardı etmek için Yok Say simgesine
 tıklayın. Bu sayfayı yeniden taradığınızda sorun bir daha görülmez.
tıklayın. Bu sayfayı yeniden taradığınızda sorun bir daha görülmez.
- (İsteğe bağlı) Başka bir sayfayı tarayın:
- Editörün üst çubuğundaki sayfa açılır menüsüne tıklayın.
İpucu: Duyarlılık Denetleyici panelini açık bıraktığınızdan emin olun. - İlgili sayfanın yanından Tara'ya tıklayın.
- Editörün üst çubuğundaki sayfa açılır menüsüne tıklayın.

İpucu:
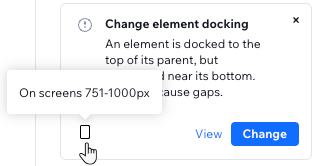
Bazı sorunlar yalnızca belirli kesme noktalarıyla ilgilidir. Bu durumda sorun kartının sol altında ilgili kesme noktasını temsil eden bir simge görebilirsiniz.

Yok sayılan sorunları geri yükleme
Bir sorunu yok saydıktan sonra sayfayı yeniden tarasanız bile Duyarlılık Denetleyici bu sorunu yok saymaya devam eder. Ancak, yok sayılan sorunları istediğiniz zaman gözden geçirebilir ve önerdiğimiz düzeltmeyi uygulamayı tercih edebilirsiniz.
Yok sayılan bir sorunu geri yüklemek için:
- Editörünüze gidin ve ilgili site sayfasını açın.
- Sol çubuktaki Site Denetleyici simgesine
tıklayın.
- Duyarlılık Sorunlarını Çöz'ü seçin.
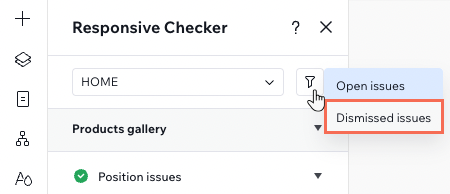
- Üstteki Filtrele simgesine
 tıklayın.
tıklayın. - Yok sayılan sorunlar'ı seçin.

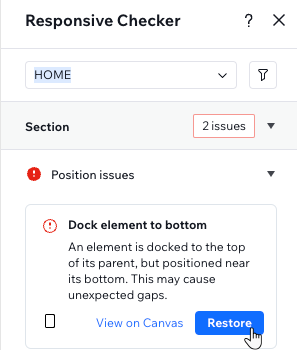
- (İsteğe bağlı) İlgili sorunu sayfada görmek için yanından Görüntüle'ye tıklayın.
- Geri Yükle'ye tıklayın.
- (İsteğe bağlı) Yok sayılan sorunu geri yükleyin:
- Üstteki Filtrele simgesine
 tıklayın.
tıklayın. - Çözülmemiş sorunlar'ı seçin.
- Geri yüklenen sorunu bulun ve Düzelt'e tıklayın.
- Üstteki Filtrele simgesine

SSS
Daha fazla bilgi edinmek için aşağıdaki sorulara tıklayın.
Denetleyicinin önerilerini uygulamak zorunda mıyım?
Bir sayfayı birden fazla kez tarayabilir miyim?
Diğer site sayfalarını kontrol etmenin hızlı bir yolu var mı?
Bu sorunların gelecekteki tasarımlarda ortaya çıkmasını nasıl önleyeceğimize dair ipuçlarınız var mı?
Duyarlı tasarım hakkında daha fazla bilgi edinin:
Wix Studio akademisi en hızlı şekilde duyarlı siteler tasarlamanıza yardımcı olacak birçok kaynak sunar. Editörde duyarlılık hakkında bilgi edinmek için şunlara göz atın: