Studio Editor: Sayfa Yapısı Hakkında (Üst, Alt ve Kardeş Ögeler)
4 dk.
Bu makalede
- Ögeler arasındaki üst-alt ilişkileri
- Sayfa yapısını oluşturma
- Sayfadaki katmanlar
- Ögelerin üst kapsayıcısını değiştirme
- Bir ögenin hiyerarşideki yerini bulma
- Kardeş ögeleri yapılandırma
- Kesme noktalarında yapısal değişiklikler
Site sayfalarını yapılandırırken temel olarak yaptığınız şey ögeleri bölümlerin, kapsayıcıların ve düzen araçlarının içine yerleştirmektir. Örneğin, bir metni bir kapsayıcı kutunun içine yerleştirebilirsiniz. Bu işlem metin ile kapsayıcı kutu arasında modern HTML ve CSS kavramlarından türetilen bir ilişki oluşturur.
Bu makalede ögeler arasındaki üst-alt ilişkileri ve sayfa katmanları dahil olmak üzere sayfa yapısı hakkında daha fazla bilgi edinebilirsiniz.
Ögeler arasındaki üst-alt ilişkileri
Bir kapsayıcının veya bir düzen aracının (ör. yığın, kapsayıcı, vb.) içine yerleştirdiğiniz bir öge o kapsayıcıya veya düzen aracına "iliştirilir". Bu bir üst-alt ilişkisi oluşturur. Örneğin, üst bilgiye logo eklediğinizde oluşan ilişkide logo 'alt' ve üst bilgi 'üst' olur.
CSS biçimlendirmesine benzer şekilde, üst kapsayıcının tasarımı (yani boyut, konum, dolgu gibi özellikleri) alt ögelere aynı şekilde yansır. Örneğin, üst kapsayıcıya dolgu eklediğinizde alt ögeler küçülerek bu değişikliğe uyum sağlar. Ögeleri boyutlandırma hakkında daha fazla bilgi edinin
Bunu biliyor muydunuz?
- Eklediğiniz yeni ögeler otomatik olarak üst ögenin sol üst/sağ üst tarafına "yuvalanır". Alt ögenin konumunu manuel olarak ayarlamak için otomatik yuvalamayı devre dışı bırakabilirsiniz.
- Yığın haline getirdiğiniz ögeler üst öge işlevi gören bir esnek kutunun içine yerleştirilirler.
Sayfa yapısını oluşturma
Sitenizin tasarımını planlarken katmanlı bir yapı oluşturarak başlamanız önemlidir. Öncelikle üst kapsayıcıları oluşturmanızı, ardından alt ögeleri doğru konuma sürükleyip bırakarak eklemenizi öneririz.

Sayfadaki katmanlar
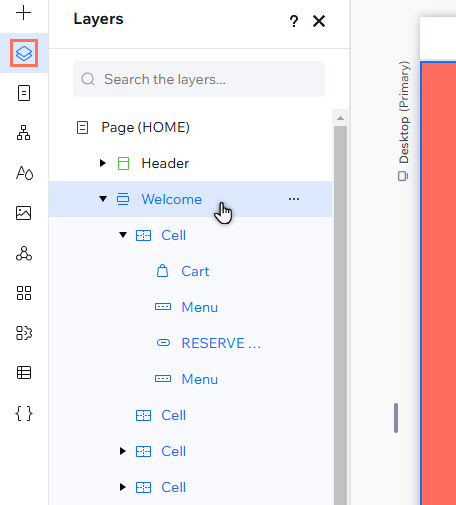
Studio Editor'da oluşturduğunuz yapı Katmanlar paneline yansıtılır. Sitenizin yapısını oluşturan katmanlar şunlardır:
- Sayfa: Katmanlar panelinde sayfanızın arka plan rengini düzenleyebilir ve dolgu ekleyebilirsiniz. İlgili ayarlara erişmek için sayfa adının yanındaki Diğer Eylemler simgesine
 tıklayın.
tıklayın. - Bölümler: Her sayfa en az bir bölümden oluşur. Müşterinizin ihtiyaçları doğrultusunda istediğiniz kadar bölüm oluşturabilirsiniz. Çoğu bölümde düzen araçları (ör. hücreler, yığınlar, vb.) ve kapsayıcılar bulunur.
- Kapsayıcılar ve düzen araçları: Ögeleri kapsayıcıların içine yuvalayarak konumlarının ve aralarındaki boşlukların tüm ekran boyutlarında korunmalarını sağlayabilirsiniz. Tekrarlayıcılar ve esnek kutular gibi düzen araçları veya kapsayıcılar ekleyin.
- Ögeler: Bunlar Ekle panelinden eklediğiniz metinler, düğmeler, medya dosyaları gibi sayfa ögeleridir. Her ekran boyutunda aynı sırada ve konumda kalmalarını sağlamak için ögeleri tek tek üst kapsayıcıya yuvalayabilir veya birden fazla ögeyi içine alan bir yığın oluşturabilirsiniz.

Ögelerin üst kapsayıcısını değiştirme
Bir alt ögenin üst kapsayıcısını değiştirebilirsiniz. Bunun için ögeyi sürükleyip başka bir üst kapsayıcıya iliştirmeniz yeterlidir.
Bir ögenin hiyerarşideki yerini bulma
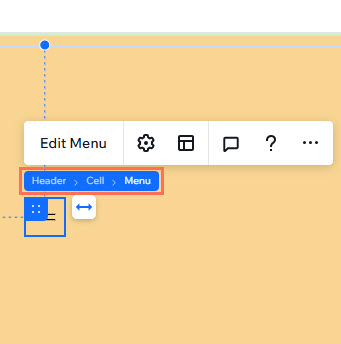
Tuvalde bir ögeye tıkladığınızda, sol alt köşedeki içerik haritası yolu çubuğunda bu ögenin hiyerarşisi gösterilir. Böylece ögenin üst ögesini ve daha üstteki ögeleri görebilir, sayfanın katmanları arasında kolayca gezinebilir ve hiyerarşiyi daha iyi anlayabilirsiniz.

Tuval üzerinde bir ögenin üzerine geldiğinizde yukarısında beliren mavi etiketten de hiyerarşiyi görebilirsiniz. Aşağıdaki örnekte, Menü etiketinin üzerine gelindiğinde, başlık bölümündeki bir hücrenin altına yuvalanmış olduğu görülmektedir.

Kardeş ögeleri yapılandırma
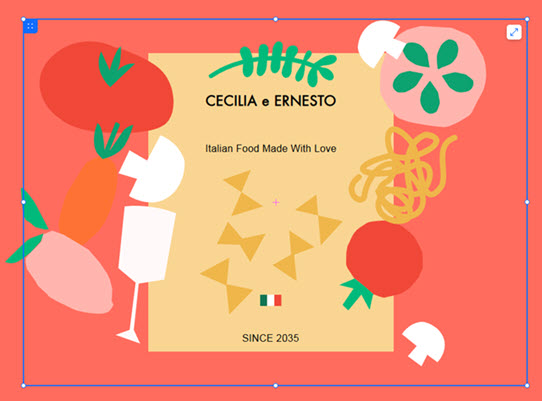
Kardeş ögeler aynı üst kapsayıcıyı paylaşan ögelerdir. Örneğin, aşağıdaki kapsayıcının içindeki metin ve vektör çizimi kardeş ögelerdir:

Yığınlar ve tekrarlayıcılar gibi belirli düzen araçlarında yer alan kardeş ögeler birbirlerinin boyutunu ve konumunu etkileyebilirler. Duyarlı bir site oluştururken, daha küçük ekran boyutlarında ögelerin üst üste binmesini önlemek için bu ilişkiyi doğru şekilde tasarlamanız önemlidir.
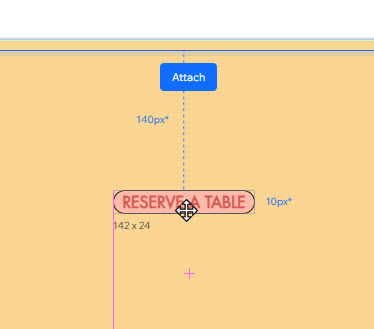
Aşağıdaki örnekte kardeş ögeler arasında otomatik olarak oluşturulan boşlukları görebilirsiniz:

Kesme noktalarında yapısal değişiklikler
Katmanlar paneli bir sayfadaki içeriğin hiyerarşisini (bölümler > kapsayıcılar/düzen araçları > ögeler) gösterir ve ihtiyacınıza göre değişiklikler yapmanıza olanak sağlar.
Sayfa hiyerarşisi sitenizin HTML yapısının bir parçası olduğundan, sitenizde yaptığınız değişiklikler tüm kesme noktalarına uygulanır. Örneğin, bir alt öge ile üst ögeyi (ör. metin ile kapsayıcıyı) birbirinden ayırdığınızda, bu ayırma işlemi tüm kesme noktalarına yansır. Farklı kesme noktalarında tasarım hakkında daha fazla bilgi edinin

