Studio Editor: Kapsayıcıları Kullanma
4 dk.
Bu makalede
- Siteye kapsayıcı ekleme
- Kapsayıcı tasarlama
- Kapsayıcılara öge ekleme
- Kapsayıcıların duyarlı davranışını ayarlama
- Izgarayı kapsayıcıya uygulama
Kapsayıcılar, site içeriğini kolaylaştırmanıza ve yapılandırmanıza yardımcı olan duyarlı düzen araçlarıdır. Bunları sitenin tasarımını tamamlayacak şekilde özelleştirebilir ve metin, medya ve düğme gibi ögeler ekleyebilirsiniz.
Siteye kapsayıcı ekleme
Müşterinin tasarım ve içerik ihtiyaçlarına uygun bir kapsayıcı ekleyerek başlayın. Önceden tasarlanmış ve üzerinde gezinme kapsayıcıları arasından seçim yapabilir veya boş bir tasarımla sıfırdan başlayabilirsiniz.
Kapsayıcı eklemek için:
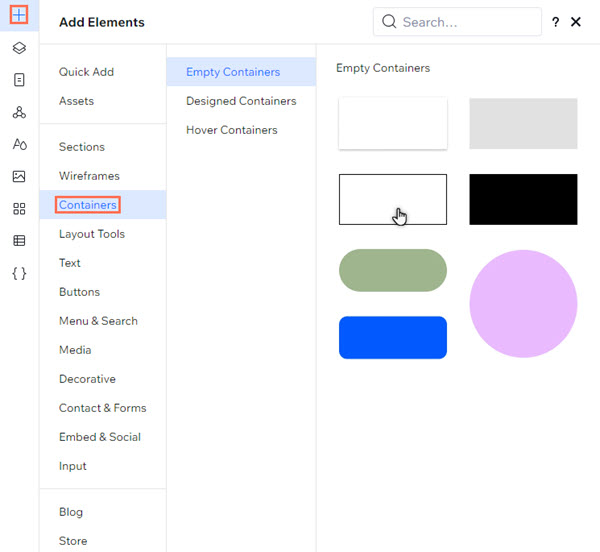
- Editörün sol tarafındaki Öge Ekle simgesine
 tıklayın.
tıklayın. - Kapsayıcılar'ı seçin.
- Bir kapsayıcı stili (Boş, Tasarımlı veya Üzerinde Gezinme) seçin.
- Seçtiğiniz kapsayıcıyı tıklayıp sayfaya sürükleyin.

Kapsayıcı tasarlama
Kapsayıcının tasarımını sitenizin estetiğini tamamlayacak şekilde özelleştirin. Arka plan rengini değiştirebilir, yarıçapı ayarlayabilir ve daha fazlasını yapabilirsiniz.
Bir konteyner tasarlamak için:
- İlgili kapsayıcıyı seçin.
- Editörün sağ üst köşesindeki Denetçiyi Aç simgesine
 tıklayın.
tıklayın.

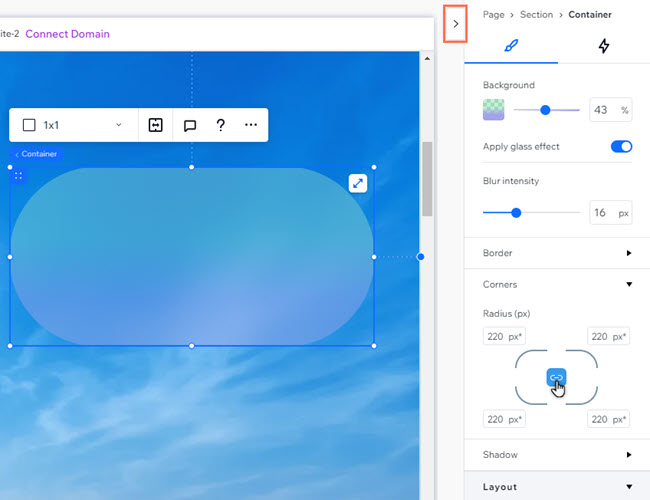
- Tasarım altından kapsayıcıyı nasıl özelleştirmek istediğinizi seçin:
- Arka Plan: Arka planı ayarlayın ve daha fazla veya daha az görünür hale getirin:
- Renk: Sitenin tema renkleri arasından seçim yapın veya kendi özel gölgenizi seçin.
- Gradyan: Kapsayıcıya bir gradyan veya çizgisel gradyan uygulayın. Renkleri, açıları ve daha fazlasını seçebilirsiniz.
- Cam efekti: Konteynere buzlu cam efekti uygulayın ve bulanıklığın yoğunluğunu ayarlayın.
- Kenarlık: Kapsayıcıya kenarlık ekleyin ve boyutunu, rengini ve opaklığını ayarlamak için seçenekleri kullanın.
- Köşeler: Kapsayıcı köşelerinin yarıçapını (px cinsinden) daha yuvarlak veya keskin hale getirmek için ayarlayın.
- Gölge: Kapsayıcıya bir gölge efekti ekleyin ve özelleştirin.
- Arka Plan: Arka planı ayarlayın ve daha fazla veya daha az görünür hale getirin:

Kapsayıcılara öge ekleme
Bir kapsayıcının içine yerleştirdiğiniz ögeler otomatik olarak eklenir. Bu, kapsayıcıyı ve ekli ögeleri bir bütün olarak sürükleyebileceğiniz ve Katmanlar panelinde birlikte görüntüleyebileceğiniz anlamına gelir.
Kapsayıcıya öge eklemek için:
- İlgili ögeye tıklayın.
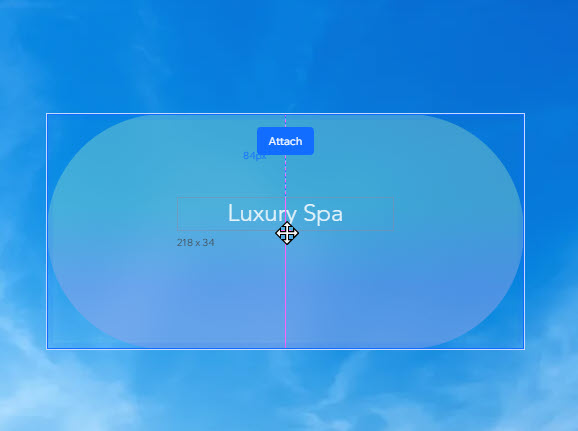
- Kapsayıcıda istenen konuma sürükleyin.
- İliştir mesajını gördüğünüzde ögeyi bırakın.

Kapsayıcıların duyarlı davranışını ayarlama
Sayfaya bir kapsayıcı eklediğinizde, bu kapsayıcı zaten yerleşik bir duyarlı davranış ile birlikte gelir. Bu, ögenin farklı ekranlarda nasıl göründüğü konusunda endişelenmenize gerek olmadığı anlamına gelir; duyarlı davranış, yeniden boyutlandırılmasını sağlar.
Bununla birlikte, tasarımınız için daha uygun olacağını düşünüyorsanız, başka bir duyarlı davranışa geçebilirsiniz.
Kapsayıcıların duyarlı davranışını ayarlamak için:
- İlgili kapsayıcıyı seçin.
- Editörün sağ üst köşesindeki Denetçiyi Aç simgesine
 tıklayın.
tıklayın.

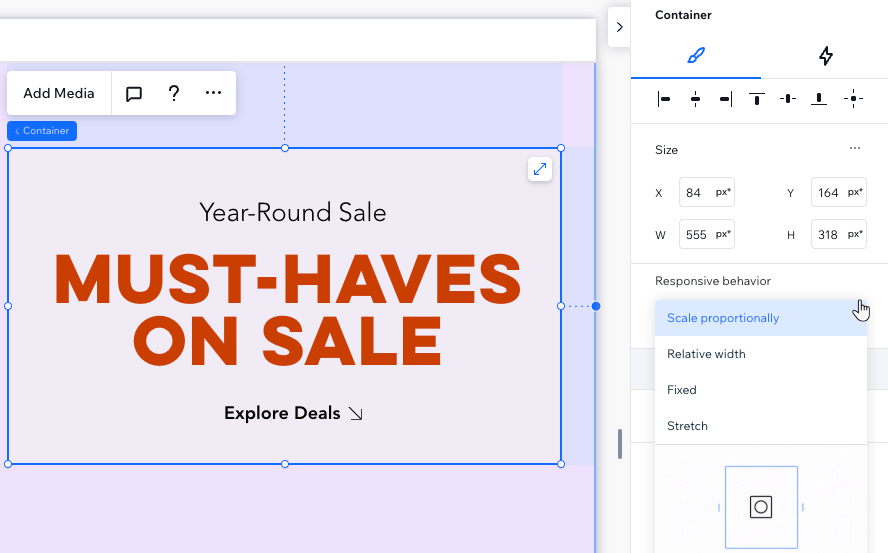
- Duyarlı davranış altındaki açılır menüye tıklayın ve istediğiniz davranışı seçin:
- Orantılı Ölçekle: Kapsayıcı oranları (genişlik ve yükseklik) tüm ekranlarda aynı en boy oranını korur.
- Göreli genişlik: Kapsayıcının genişliği üst ögesine göre otomatik olarak değişir.
- Düzeltildi: Kapsayıcının genişliği ve yüksekliği her zaman aynı kalıyor ve ekran boyutuna göre ayarlanmıyorlar.
- Uzat: Kapsayıcı üst ögesine sığacak şekilde uzatılır (ör. hücre, bölüm) her kesme noktasında.

Izgarayı kapsayıcıya uygulama
Düzenini yapılandırmak için konteynere gelişmiş CSS ızgarası uygulayın. İstediğiniz satır ve sütun sayısını seçebilir ve duyarlı ölçümleri (örneğin fr, Min/max, %) kullanarak boyutlarını ayarlayabilirsiniz.
Kapsayıcıya ızgara uygulamak için:
- İlgili kapsayıcıyı seçin.
- Diğer Eylemler simgesine
 tıklayın.
tıklayın. - Gelişmiş CSS Izgara Uygula'ya tıklayın.
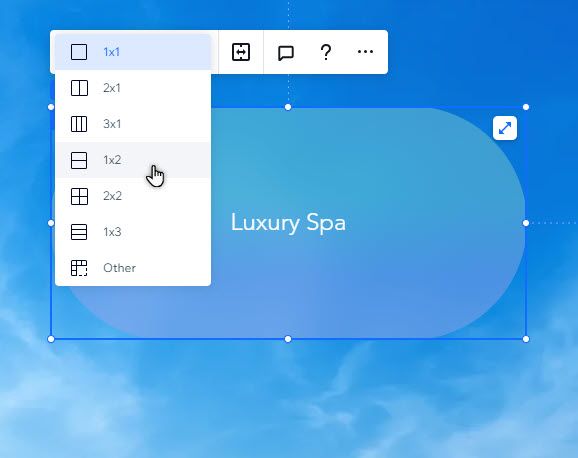
- 1x1 açılır menüsünden bir düzen seçin.
İpucu: Satır ve sütun sayınızı kendiniz belirlemek istiyorsanız Diğer'i seçin.