Studio Editor: Rehberli Tur
7 dk.
Bu makalede
- Tuval
- Üst çubuk
- Sol yandaki paneller
- Denetçi paneli
- İçerik haritası çubuğu
- Ek paneller
Ajansların ve kurumların sıra dışı siteler oluşturması için gelişmiş ve kullanımı kolay bir platform olan Studio Editor'a hoş geldiniz.
Bu makalede, Studio Editor'ün ne olduğunu, neyi kontrol ettiğini ve daha verimli çalışmanıza nasıl yardımcı olduğunu öğreneceğiz.
Ek Wix Studio web seminerlerine, eğitimlerine ve kurslarına göz atmak için Wix Studio Akademisi'ne gidin.
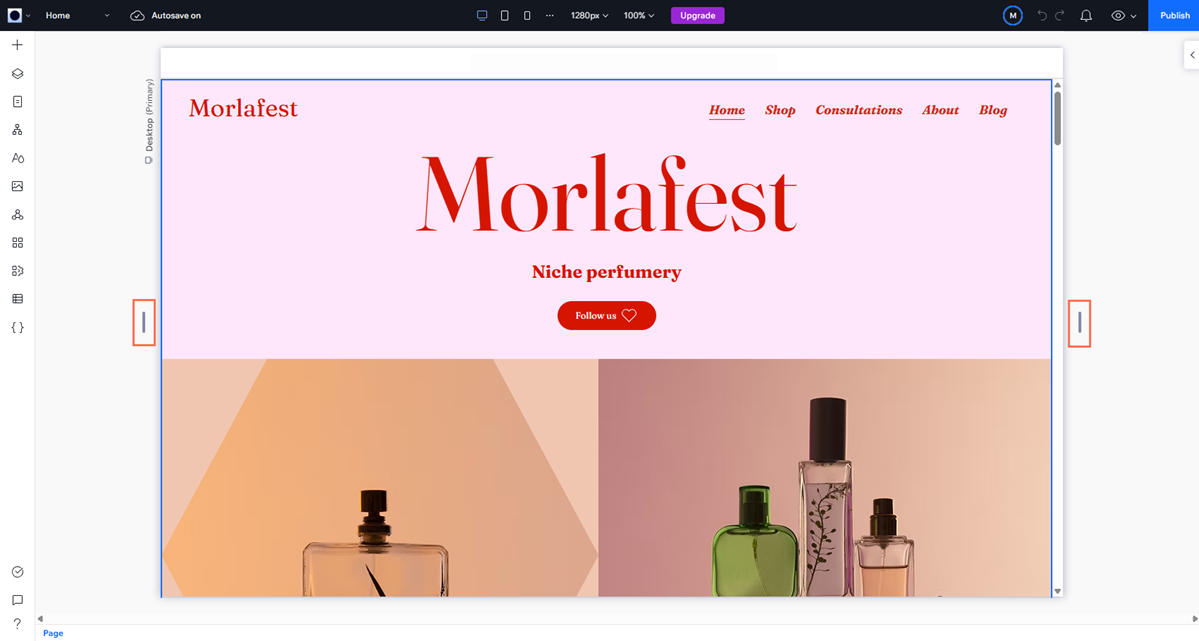
Tuval
Tuval, editörün tam ortasında, tasarladığınız sayfayı ifade eder.
Çalışmak istediğiniz varsayılan tuval boyutunu ayarlayabilir ve yeniden boyutlandırıldığında sayfanın nasıl göründüğünü görmek için yan tutmaçları sürükleyebilirsiniz.

Bir ögeye tıkladığınızda, seçeneklerin bulunduğu bir araç çubuğu açılır. Bu seçenekler, ögelere bağlı olarak değişiklikler gösterir ve ögeyi ihtiyaçlarınıza göre özelleştirmenize yardımcı olur.

Üst ögelerinden birini seçmek için imleci bir ögenin etiketinin üzerine getirebilirsiniz.

Tuvaldeki ögeleri değiştirin: 
Öge döndürme simgesine dönüşene kadar imlecinizi ögenin bir köşesine yakın bir yerde tutun. Ögeyi istediğiniz açıya döndürmek için tıklayıp sürükleyin.

Üst çubuk
Üst çubukta, siteyi ve tuval görünümünüzü kontrol etmek için birçok kullanışlı araç bulunur.
Site eylemleri, görüntüleme seçenekleri ve hesabınızın diğer bölümlerine kısayolların bulunduğu bir menü açmak için Wix Studio logosunun üzerine gelin.

Site sayfaları arasında hızlı bir şekilde gezinmek için sayfa açılır menüsünü kullanın. Liste, sayfa türüne göre düzenlenir (ör. mağaza sayfaları, üye sayfaları) böylece ihtiyacınız olanı daha da hızlı bulabilirsiniz.

Üst çubuğun ortasında kesme noktaları, yakınlaştırma ve tuval boyutuyla ilgili her şeyi bulabilirsiniz. Bir sayfayı farklı ekran boyutlarında görmek ve ayarlamak için kesme noktası simgelerine tıklayın.
Gördüğünüz ekran boyutu tuvalin geçerli boyutudur. Ayrıca, o anda üzerinde bulunduğunuz kesme noktası için varsayılan düzenleme boyutudur. Her kesme noktasının varsayılan boyutu vardır ve bunu sizin için daha uygun olan bir boyuta ayarlayabilirsiniz.

Sağ tarafta, sitede aynı anda başka kimlerin çalıştığını görebilirsiniz. Ayrıca site bildirimlerini kontrol edebilir, eylemleri geri alabilir veya tekrarlayabilir, önizleyebilir ve yayınlayabilirsiniz.

Yakınlaştırmayla ilgili sorun mu yaşıyorsunuz?
Birçok farklı ekran boyutunu kolaylıkla simüle etmenize olanak sağladığı için Önizlemeyi  kullanmanızı öneririz.
kullanmanızı öneririz.
 kullanmanızı öneririz.
kullanmanızı öneririz. Sol yandaki paneller
Studio Editor'un sol tarafında çalışacağınız ana panelleri bulabilirsiniz:
- Öge Ekleme
 : Online mağaza gibi tasarım ögeleri veya işletme uygulamaları olsun, sitenize ekleyebileceğiniz yüzlerce öge bulun. Farklı kategoriler arasında gezinmek için sekmeleri kullanın.
: Online mağaza gibi tasarım ögeleri veya işletme uygulamaları olsun, sitenize ekleyebileceğiniz yüzlerce öge bulun. Farklı kategoriler arasında gezinmek için sekmeleri kullanın. - Katmanlar
 : Sayfadaki katmanları ve ögeleri yukarıdan aşağıya doğru bir hiyerarşi içinde görün. Üst öge seçerken (ör. bölüm, kapsayıcı) paneli kullanarak içindeki tüm ögeleri görebilir, sıralamalarını değiştirebilir, gizleyebilir ve daha fazlasını yapabilirsiniz.
: Sayfadaki katmanları ve ögeleri yukarıdan aşağıya doğru bir hiyerarşi içinde görün. Üst öge seçerken (ör. bölüm, kapsayıcı) paneli kullanarak içindeki tüm ögeleri görebilir, sıralamalarını değiştirebilir, gizleyebilir ve daha fazlasını yapabilirsiniz. - Sayfalar
 : Yeni sayfalar ekleyin, ayarlarını düzenleyin ve artık gerek duymadıklarınızı silin.
: Yeni sayfalar ekleyin, ayarlarını düzenleyin ve artık gerek duymadıklarınızı silin. - Genel Bölümler
 : Bu panelde, birden çok sayfada görünecek şekilde ayarladığınız bölümler olan tüm bölümler gösterilir. Genel bölümleri görünmedikleri sayfaları yeniden adlandırabilir, çoğaltabilir, silebilir veya genel bölümleri ekleyebilirsiniz.
: Bu panelde, birden çok sayfada görünecek şekilde ayarladığınız bölümler olan tüm bölümler gösterilir. Genel bölümleri görünmedikleri sayfaları yeniden adlandırabilir, çoğaltabilir, silebilir veya genel bölümleri ekleyebilirsiniz. - Site
 Stilleri: Sitenin görsel dilini görüntüleyin ve ayarlayın. Burada ayarladığınız tipografi stilleri, renkleri ve sayfa geçişleri sitenin tamamına uygulanır.
Stilleri: Sitenin görsel dilini görüntüleyin ve ayarlayın. Burada ayarladığınız tipografi stilleri, renkleri ve sayfa geçişleri sitenin tamamına uygulanır. - App Market
 : Wix App Market'teki yüzlerce uygulamaya göz atın ve ihtiyaçlarınıza uygun olanları bulun.
: Wix App Market'teki yüzlerce uygulamaya göz atın ve ihtiyaçlarınıza uygun olanları bulun. - CMS (İçerik Yönetim Sistemi)
 : Sitenin içeriğini, koleksiyonları ve dinamik sayfaları yönetin.
: Sitenin içeriğini, koleksiyonları ve dinamik sayfaları yönetin. -
 Kod: Müşterinizin sitesine kendi kodunuzu eklemek için geliştirici modunu açın.
Kod: Müşterinizin sitesine kendi kodunuzu eklemek için geliştirici modunu açın.

Denetçi paneli
Denetçi paneli, her bir öge için "kontrol merkezidir".
Tuvalde bir öge seçtiğinizde, bu panelden boyutunu, konumunu ve tasarımını ayarlayabilirsiniz. Ayrıca ögeye animasyonlar ekleyebilir veya bir çapa ekleyebilirsiniz, böylece doğrudan ögeye bağlantı verebilirsiniz.

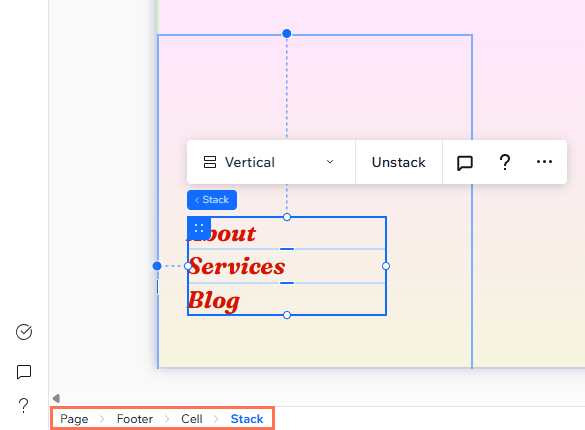
İçerik haritası çubuğu
Tuvalde bir öge seçerken, sol alt köşedeki içerik haritası yolu çubuğu hiyerarşisini gösterir. Bu, bir öğenin ebeveynini, onun ebeveynini (büyük ebeveynini) ve benzer şekilde üst katmanlarını görmenizi (ve seçmenizi) sağlar; böylece sayfanın katmanları arasında kolayca gezinebilirsiniz.

Ek paneller
Son olarak, editörün sol alt kısmında bilmeniz gereken birkaç panel bulunur.
- Site Denetleyici
: Müşterinizin sitesinin tüm cihazlarda iyi göründüğünden emin olmak için Duyarlı Denetleyici'yi açın ve sitenin erişilebilirliğini optimize etmek için Erişilebilirlik Sihirbazı'nı kullanın.
- Yorumlar
 : Bu site üzerinde çalışan ekip arkadaşlarınızla doğrudan Studio Editor'dan iletişim kurun. Her sayfanın kendi yorum panosunu kullanarak diğer ekip üyelerine bazı geri bildirimler bırakabilir ve sorular sorabilirsiniz. Site yorumları hakkında daha fazla bilgi edinin.
: Bu site üzerinde çalışan ekip arkadaşlarınızla doğrudan Studio Editor'dan iletişim kurun. Her sayfanın kendi yorum panosunu kullanarak diğer ekip üyelerine bazı geri bildirimler bırakabilir ve sorular sorabilirsiniz. Site yorumları hakkında daha fazla bilgi edinin. - Topluluktan Bir Bilgi Alın
 : Editörünüzden çıkmadan ihtiyacınız olan tüm bilgilere ulaşın. Konu arayabilir, öğreticiler alabilir ve topluluk yazışmalarına erişebilirsiniz. Topluluktan Öğrenin hakkında daha fazla bilgi edinin.
: Editörünüzden çıkmadan ihtiyacınız olan tüm bilgilere ulaşın. Konu arayabilir, öğreticiler alabilir ve topluluk yazışmalarına erişebilirsiniz. Topluluktan Öğrenin hakkında daha fazla bilgi edinin. - Yardım
 : Kaynaklarımıza göz atın, Studio Editor hakkında geri bildirim paylaşın veya Müşteri Hizmetleri ile iletişime geçin.
: Kaynaklarımıza göz atın, Studio Editor hakkında geri bildirim paylaşın veya Müşteri Hizmetleri ile iletişime geçin.
Kısayollarımızı kullanarak daha hızlı çalışın:
Eylemleri daha hızlı ve daha verimli bir şekilde gerçekleştirmenizi sağlayan klavye kısayolları tam listemize göz atın.

