Studio Editor: Rehberli Tur
5 dakikalık okuma
Ajansların ve kurumların sıra dışı siteler oluşturması için gelişmiş ve kullanımı kolay bir platform olan Studio Editor'a hoş geldiniz.
Bu makalede, Studio Editor'ün ne olduğunu, neyi kontrol ettiğini ve daha verimli çalışmanıza nasıl yardımcı olduğunu öğreneceğiz.
Ek Wix Studio web seminerlerine, eğitimlerine ve kurslarına göz atmak için Wix Studio Akademisi'ne gidin.
Daha fazla bilgi edinin:
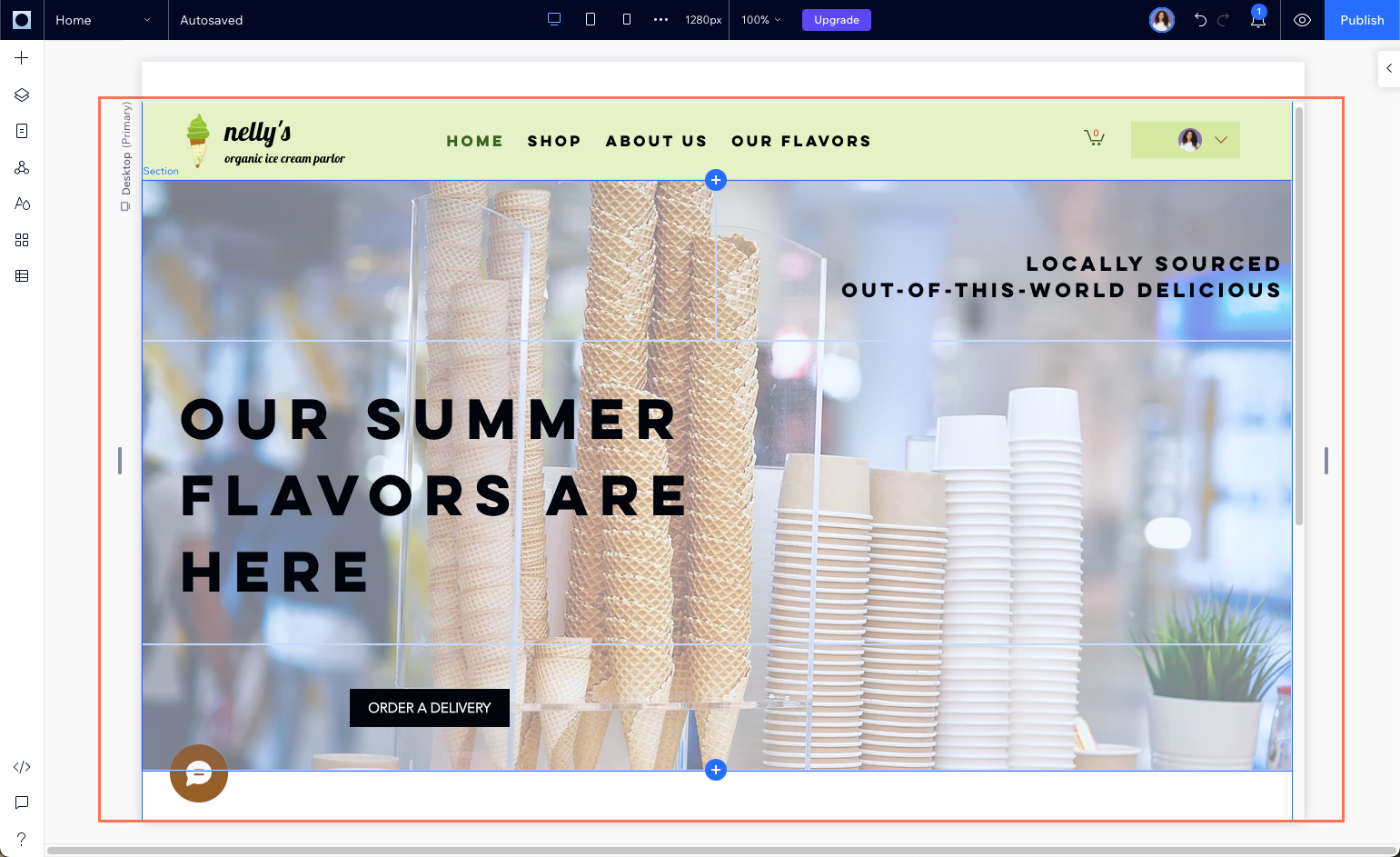
Tuval
Tuval, editörün tam ortasında, tasarladığınız sayfayı ifade eder.
Çalışmak istediğiniz varsayılan tuval boyutunu ayarlayabilir ve yeniden boyutlandırıldığında sayfanın nasıl göründüğünü görmek için yan tutmaçları sürükleyebilirsiniz.

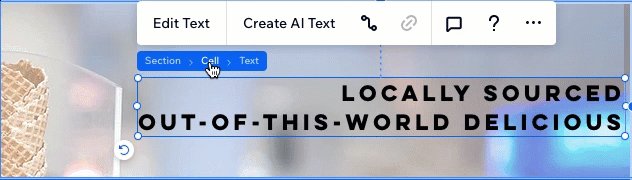
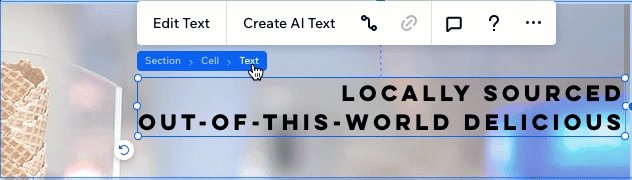
Bir ögeye tıkladığınızda, seçeneklerin bulunduğu bir araç çubuğu açılır. Bu seçenekler, ögelere bağlı olarak değişiklikler gösterir ve ögeyi ihtiyaçlarınıza göre özelleştirmenize yardımcı olur.

Üst ögelerinden birini seçmek için imleci bir ögenin etiketinin üzerine getirebilirsiniz.

Üst çubuk
Üst çubukta, siteyi ve tuval görünümünüzü kontrol etmek için birçok kullanışlı araç bulunur.
Site eylemleri, görüntüleme seçenekleri ve hesabınızın diğer bölümlerine kısayolların bulunduğu bir menü açmak için Wix Studio logosunun üzerine gelin.

Site sayfaları arasında hızlı bir şekilde gezinmek için sayfa açılır menüsünü kullanın. Liste, sayfa türüne göre düzenlenir (ör. mağaza sayfaları, üye sayfaları) böylece ihtiyacınız olanı daha da hızlı bulabilirsiniz.

Üst çubuğun ortasında, kesme noktaları ve tuval boyutuyla ilgili her şeyi bulabilirsiniz. Bir sayfayı farklı ekran boyutlarında görmek ve ayarlamak için kesme noktası simgelerine tıklayın.
Gördüğünüz ekran boyutu tuvalin geçerli boyutudur. Ayrıca, o anda üzerinde bulunduğunuz kesme noktası için varsayılan düzenleme boyutudur. Her kesme noktasının varsayılan boyutu vardır ve bunu sizin için daha uygun olan bir boyuta ayarlayabilirsiniz.

Sağ tarafta, sitede aynı anda başka kimlerin çalıştığını görebilirsiniz. Ayrıca site bildirimlerini kontrol edebilir, eylemleri geri alabilir veya tekrarlayabilir, önizleyebilir ve yayınlayabilirsiniz.

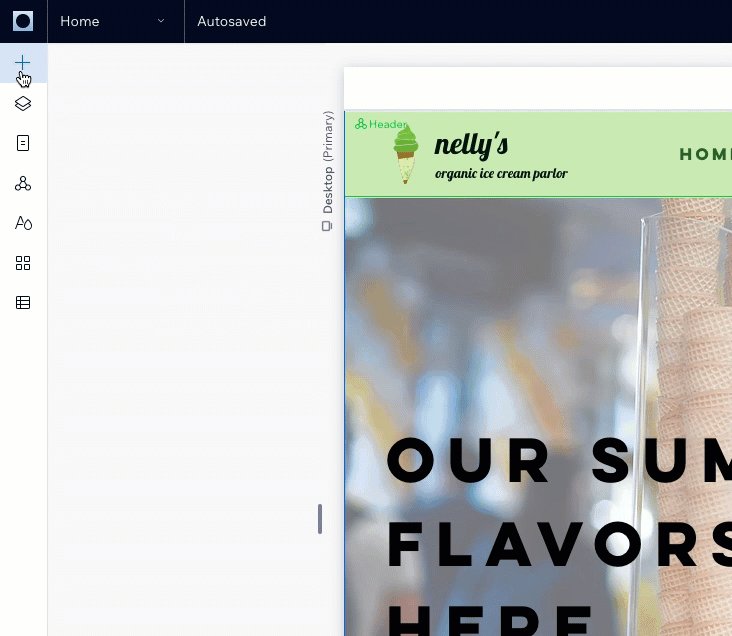
Sol yandaki paneller
Studio Editor'un sol tarafında çalışacağınız ana panelleri bulabilirsiniz:
- Öge Ekleme: Online mağaza gibi iş uygulamaları veya tasarım ögeleri gibi, siteye eklenecek yüzlerce öge bulun. Farklı kategoriler arasında gezinmek için sekmeleri kullanın.
- Katmanlar: Sayfanın katmanlarını ve ögelerini yukarıdan aşağıya doğru bir hiyerarşi içinde görün. Bir üst öge seçerken (ör. panelde), paneldeki tüm ögeleri görebilir, sıralarını değiştirebilir, gizleyebilir ve daha fazlasını yapabilirsiniz.
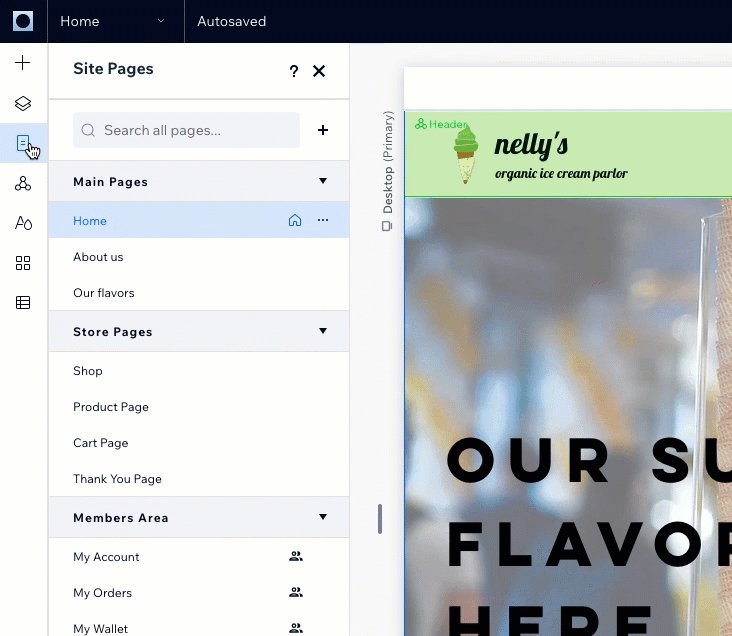
- Sayfalar: Yeni sayfalar ekleyin, her sayfanın ayarlarını düzenleyin ve artık ihtiyacınız olmayanları silin.
- Şemalar: Bu panel, birden çok sayfada görünecek şekilde ayarladığınız tüm şemaları gösterir. Genel şemaların görünmediği sayfaları yeniden adlandırabilir, çoğaltabilir, silebilir veya şemalar ekleyebilirsiniz.
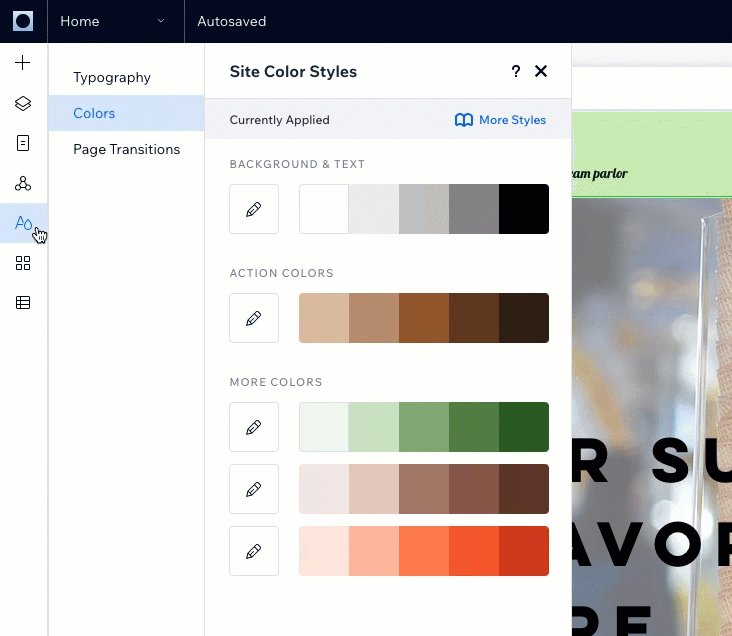
- Site Stilleri: Sitenin nasıl göründüğünü görüntüleyin ve ayarlayın. Burada ayarladığınız tipografi stilleri, renkleri ve sayfa geçişleri sitenin tamamına uygulanır.
- App Market: Wix App Market'teki yüzlerce uygulamaya göz atın ve ihtiyaçlarınıza uygun olanları bulun.
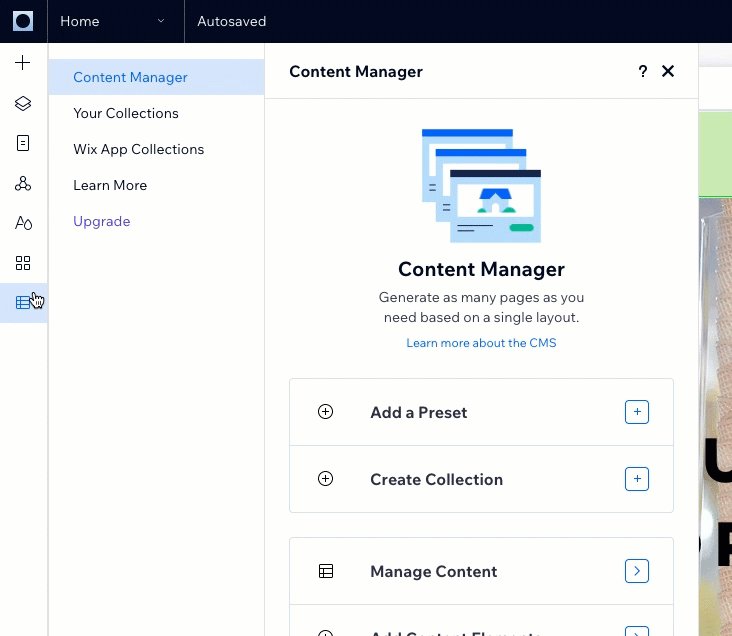
- İçerik Yöneticisi: Sitenin içeriğini, koleksiyonlarını ve dinamik sayfalarını yönetin.

Denetçi paneli
Denetçi paneli, her bir öge için "kontrol merkezidir".
Tuvalde bir öge seçtiğinizde, bu panelden boyutunu, konumunu ve tasarımını ayarlayabilirsiniz. Ayrıca ögeye animasyonlar ekleyebilir veya bir çapa ekleyebilirsiniz, böylece doğrudan ögeye bağlantı verebilirsiniz.

Ek paneller
Son olarak, editörün sol alt kısmında bilmeniz gereken birkaç panel bulunur.
- Site Denetleyicisi
 : Ziyaretçilerin deneyimini ideal hale getirmek için sitenizde düzeltmenizi önerdiğimiz sorunları ararken bu aracı kullanın.
: Ziyaretçilerin deneyimini ideal hale getirmek için sitenizde düzeltmenizi önerdiğimiz sorunları ararken bu aracı kullanın. - Velo Geliştirici Modu
 : Bu siteye kendi kodunuzu eklemek için geliştirici modunu açın.
: Bu siteye kendi kodunuzu eklemek için geliştirici modunu açın. - Yorumlar
 : Doğrudan Studio Editor'de bu sitede çalışan ekip arkadaşlarınızla iletişim kurun. Her sayfanın kendi yorum panosunu kullanarak diğer ekip üyelerine bazı geri bildirimler bırakabilir ve sorular sorabilirsiniz.
: Doğrudan Studio Editor'de bu sitede çalışan ekip arkadaşlarınızla iletişim kurun. Her sayfanın kendi yorum panosunu kullanarak diğer ekip üyelerine bazı geri bildirimler bırakabilir ve sorular sorabilirsiniz. - Yardım
 : Kaynaklarımıza göz atın, Studio Editor hakkında geri bildirim paylaşın veya Müşteri Hizmetleri ile iletişime geçin.
: Kaynaklarımıza göz atın, Studio Editor hakkında geri bildirim paylaşın veya Müşteri Hizmetleri ile iletişime geçin.
Bu içerik yardımcı oldu mu?
|