Studio Editor: Site Stillerinizi Yönetme
5 dakikalık okuma
Sitenin metin stillerini, renklerini ve sayfa geçişlerini tek bir yerden yönetin. Bu harika özellikle zamandan tasarruf ederken tasarımınızın tutarlı olmasını sağlayın.
Site stillerime nasıl erişebilirim?

Bu makalede şunların nasıl yapılacağını öğrenin:
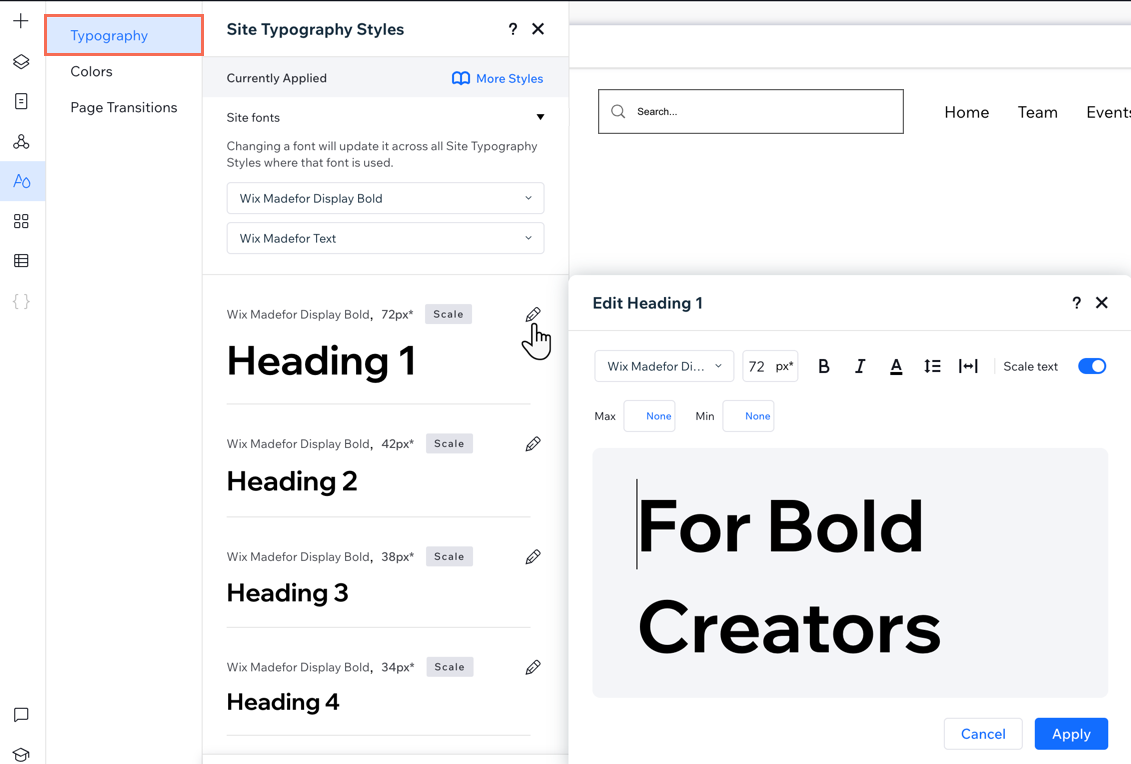
Tipografi stillerini düzenleme
Sitede kullanmak için 9 tipografi stilini özelleştirin ve kaydedin - 6 başlık (H1 - H6) ve 3 paragraf stili. Her metin tema stilini, rengini ve biçimlendirmesini, elde etmek istediğiniz görünüme uyacak şekilde değiştirin.
İpucu:
H1 - H6 başlıklara otomatik olarak atanan başlık etiketleridir. Başlık etiketlerine uygun olarak Başlıklarınızın yukarıdan aşağıya hiyerarşisini korumak hem SEO'ya hem de erişilebilirliğe yardımcı olur.
Bir tipografi stilini güncellemek için:
- Editörün sol tarafındaki Site Stilleri simgesine
 tıklayın.
tıklayın. - Tipografi seçeneğine tıklayın.
- Daha sonra ne yapacağınızı seçin:
Tek bir tipografiyi güncelleme Stil
Site Yazı Tiplerini Güncelleyin

Ağır özel yazı tipleri mi kullanıyorsunuz?
Panelin alt kısmındaki Varsayılan yazı tipleriyle site yüklemesini optimize et geçiş düğmesini etkinleştirin. Bu, ziyaretçinin tarayıcısına, özel yazı tipi tamamen indirilinceye kadar geçici olarak hızlı yüklenen varsayılan bir yazı tipini görüntülemesini söyler.

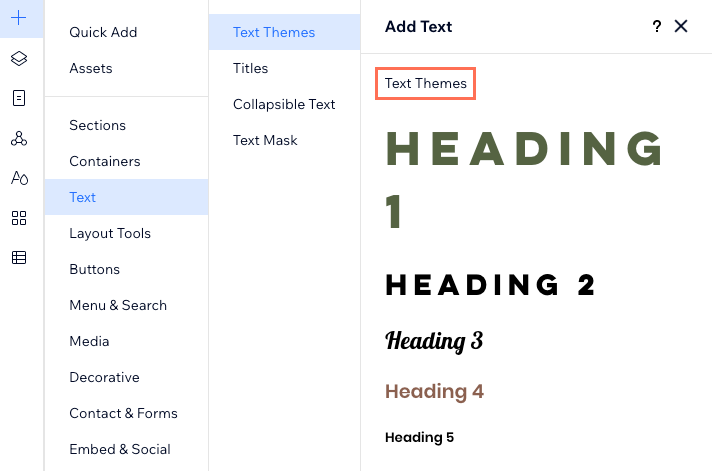
Bir sayfaya metin stilleri ekleme
Temalı başlıklarınız ve paragraflarınız Öge Ekle panelinde kullanımınıza sunulur. Metin'e tıklayın ve Metin Temaları'nın altındaki ilgili stili istediğiniz konuma sürükleyin.

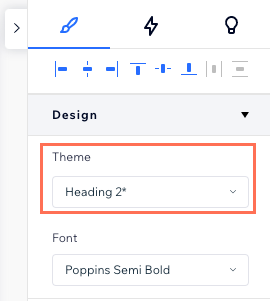
Bir metin ögesine stil uygulama
Ayrıca sayfadaki mevcut bir metin ögesine tipografi stili de uygulayabilirsiniz. Ögede Metni Düzenle'ye tıklayın ve Denetçi'deki Tema açılır menüsünden ilgili stili seçin.

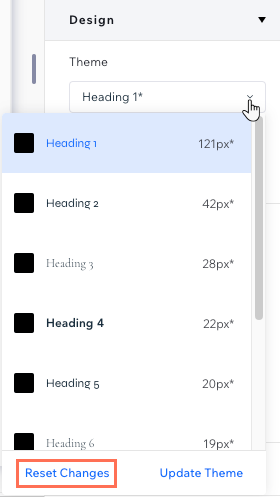
Bir öge için bir stil (tema) seçtikten sonra yazı tipini, boyutunu veya rengini değiştirirseniz, bir "tasarım geçersiz kılma" oluşturmuş olursunuz. Bu, seçilen stildeki herhangi bir güncellemenin bu metin ögesine uygulanmadığı anlamına gelir.
Ancak, geçersiz kılmalarla bir metin ögesine stili her zaman yeniden uygulayabilirsiniz. Tema açılır menüsünü açın ve alttaki Değişiklikleri Sıfırla'ya tıklayın.

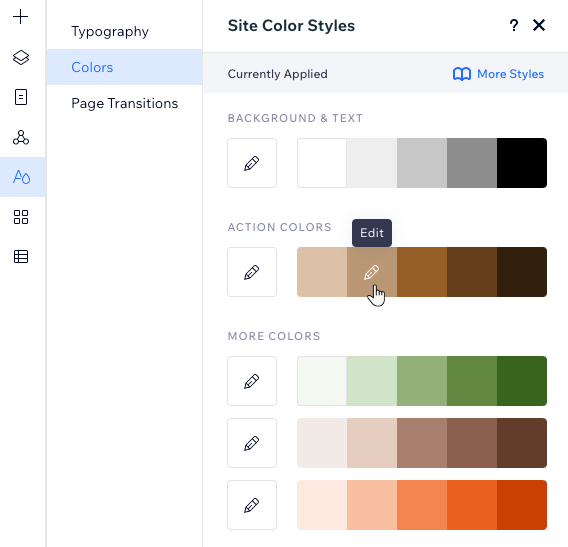
Site renklerini değiştirme
Sitenin renk paletini tanımlayın. Renk paleti sitenizin farklı kullanımlarını ve bölümlerini yansıtan kategorilere ayrılmıştır. Örneğin, eylem renkleri genellikle düğmelerde ve bağlantılarda kullanılır.
Her kategorinin ana rengini veya paletlerdeki belirli bir gölgeyi özelleştirebilirsiniz.
İpucu:
Bu eylem, değiştirmek istediğiniz renge sahip ögeleri anında etkiler. Örneğin, eklediğiniz temalı ögeler veya bu rengi kullandığınız diğer ögeler.
Site renklerini değiştirmek için:
- Editörün sol tarafındaki Site Stilleri simgesine
 tıklayın.
tıklayın. - Renkler'e tıklayın.
- Ne yapmak istediğinizi seçin:
- Belirli bir gölgeyi ayarlama: Gölgenin üzerine gelerek Düzenle simgesine
 tıklayın.
tıklayın. - Rengi değiştirme: Rengin yanındaki Renk aralığını düzenle simgesine
 tıklayın.
tıklayın.
- Belirli bir gölgeyi ayarlama: Gölgenin üzerine gelerek Düzenle simgesine

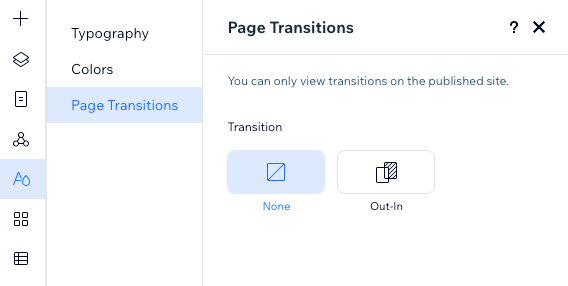
Sayfa geçişi ekleme
Gezinme deneyimini ziyaretçiler için daha ilgi çekici hale getirmek için bir sayfa geçişi ekleyin. Site Stilleri panelinden bir geçiş seçtiğinizde sitenin her sayfasında görünür.
Bir sayfa geçişi eklemek için:
- Editörün sol tarafındaki Site Stilleri simgesine
 tıklayın.
tıklayın. - Sayfa Geçişleri sekmesine tıklayın.
- Listeden seçim yapın:
- Yok: Ziyaretçileriniz sayfalar arasında gezinirken herhangi bir geçiş efekti görünmez.
- Kapanip Açılma: Ziyaretçilerin bulunduğu sayfa solarak kaybolur ve yeni sayfa belirginleşerek ekrana gelir.