Editor X: Yerleştirme ve Kenar Boşluklarıyla Çalışma
5 dakikalık okuma
Editor X platformu, ajanslara ve serbest çalışanlara yönelik yeni platformumuz Wix Studio'ya geçiş yapıyor.Wix Studio hakkında daha fazla bilgi edinin (Yalnızca İngilizce)
Mobil cihazlar sürekli olarak gelişmeye devam ederken, sitenizdeki sayfaların farklı ekran boyutlarında tam istediğiniz gibi görünmelerini sağlamak çok önemlidir. Bunun yolu yanaştırma özelliğini kullanarak ögelerin sayfadaki konumlarını kontrol altına almaktan geçer.
Yanaştırma özelliği, ekran boyutu değiştiğinde ögelerin bölüm, kapsayıcı veya kılavuz hücresi içindeki dikey ve yatay konumunu belirler.
Ögelerinizi yanaştırma hakkında daha fazla bilgi edinin:
Daha fazla bilgi edinmek ister misiniz?
Editor X akademisindeki yanaştırma ve kenar boşlukları dersimize göz atın.
Editor X'te otomatik yanaştırma
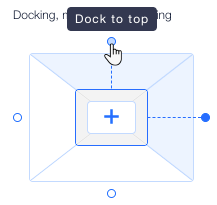
Bir sayfa bölümüne, kapsayıcıya veya kılavuz hücresine eklediğiniz bir öge otomatik olarak en yakın alt veya üst köşeye yanaştırılır.
Yanaştırma konumu ögeye bağlanan noktalı çizgilerle belirtilir. Aşağıdaki örnekte vektör çizimi kapsayıcının sol ve üst kenarlarına yanaştırılmıştır:

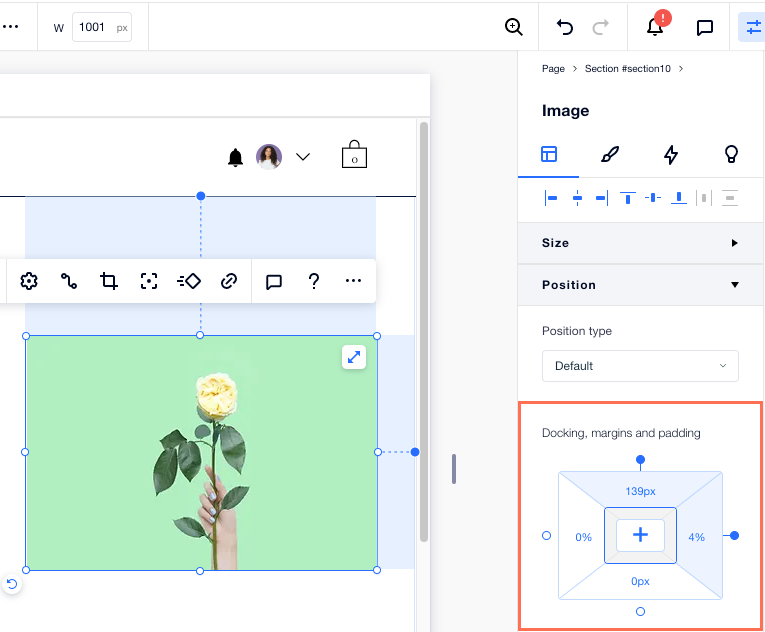
Ögenin tam konumunu Denetçi panelinde Konum'un altından görüntüleyebilirsiniz:

Ögeyi manuel olarak yanaştırma
Otomatik yanaştırmayı geçersiz kılabilir ve konumu Denetçi panelinden manuel olarak ayarlayabilirsiniz.
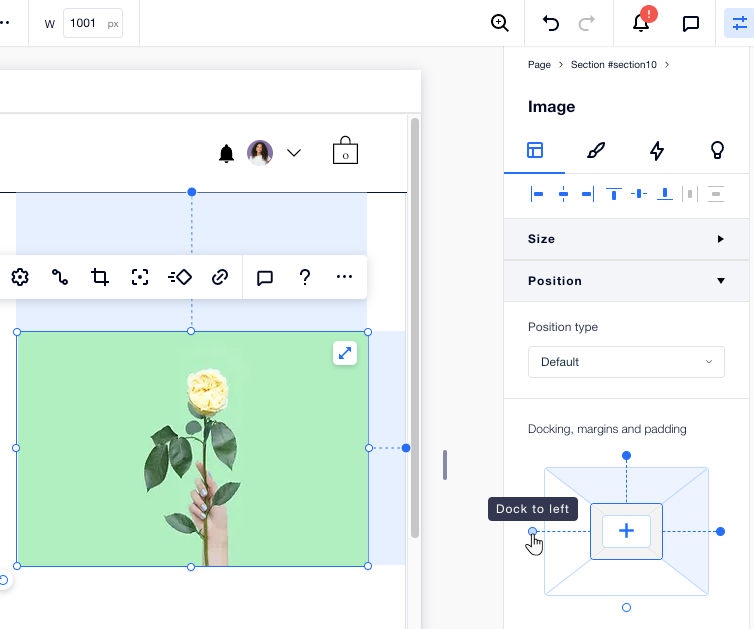
Ögeyi içinde bulunduğu bölümün, kapsayıcının veya kılavuz hücresinin üst, alt, sol veya sağ kenarına, hatta gerekirse tam ortasına yanaştırın.
Bir ögeyi manuel olarak yanaştırmak için:
- İlgili ögeye tıklayın.
- Ekranın sağ üst köşesindeki Denetçi simgesine
 tıklayın.
tıklayın. - Sayfayı aşağı kaydırarak Konumseçeneğine tıklayın.
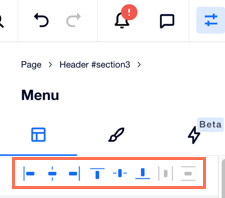
- İlgili yerleştirme noktalarına (üst, alt, sağ veya sol) tıklayın. Ortaya hizala simgesine
 de tıklayabilirsiniz.
de tıklayabilirsiniz.

İpucu:
Ögelerinizi bulundukları kapsayıcının, bölümün veya kılavuz hücresinin üst kenarına yanaştırmak genellikle iyi bir fikirdir. Böylece sayfanıza daha fazla içerik eklendiğinde öge ile kapsayıcı/bölüm arasında sürekli olarak tanımlı bir boşluk bırakılır.
Ögeleri kenar boşluklarını kullanarak konumlandırma
Kenar boşluklarını kullanarak ögenin yanaştırıldığı bölümün, kapsayıcının veya kılavuz hücresinin kenarları ile öge arasında belirli bir mesafe bırakın.
Kenar boşluğu birimleri:
Kenar boşlukları piksel (px), yüzde (%), görüntü alanı yüksekliği (vh) ve görüntü alanı genişliği (vw) cinsinden ayarlanabilir. Ekran yeniden boyutlandırıldığında her ölçü birimi farklı bir sonuç verir. Ölçü birimlerinin davranışları arasındaki farkı görmek için tuvalinizi sürükleyerek yeniden boyutlandırın.
Kenar boşluğu oluşturmak için:
- İlgili ögeye tıklayın.
- Ekranın sağ üst köşesindeki Denetçi simgesine
 tıklayın.
tıklayın. - Sayfayı aşağı kaydırarak Konumseçeneğine tıklayın.
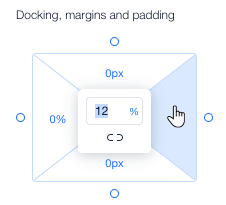
- Yerleştirme, kenar boşlukları ve dolgu alanından, bir taraf seçin (üst, alt, sol veya sağ).
- Kenar boşluğu için bir değer girin.
İpucu: Değiştirmek için ölçüm ögesine (ör. px, %) tıklayın. - (İsteğe bağlı) Her tarafta aynı kenar boşluğunu ayarlamak için Tüm kenarları düzenle simgesine
 tıklayın.
tıklayın.

İpuçları:
- Bir ögenin yanaştırılmamış kenarlarında istediğiniz genişlikte kenar boşlukları oluşturabilirsiniz. Bu boşluklar öge ile kapsayıcı arasında bir tampon işlevi görerek üst üste binme sorununu önler.
- Ögelerinizi her ekran boyutunda tutarlı bir şekilde konumlandırmak için çoğunlukla yüzde (%) birimini kullanmanızı öneririz.
Ögelerin üst üste binmesini önleme
Ögeleri konumlandırırken daha küçük ekran boyutlarında üst üste binmediklerinden emin olmak önemlidir. Bunun önüne geçmek için aşağıdaki ipuçlarına göz atın.
Ögeleri hizalama
Denetçi panelindeki hizalama seçeneklerini kullanarak ögeleri sola, ortaya veya sağa hizalayabilirsiniz.

En üste yanaştırma
Ögelerinizi bulundukları kapsayıcının, bölümün veya kılavuz hücresinin üst kenarına yanaştırmak genellikle iyi bir fikirdir. Böylece sayfanıza daha fazla içerik eklendiğinde öge ile kapsayıcı/bölüm arasında sürekli olarak tanımlı bir boşluk bırakılır.

Kılavuz uygulama
Daha karmaşık sayfa tasarımlarında bölümünüze/kapsayıcınıza bir CSS kılavuzu uygulayın ve ögeleri kılavuz çizgilerine yanaştırın. Ögeleri kendi kılavuz hücrelerinin içine yerleştirip kılavuz çizgilerinden birine sabitlemek her ekran boyutunda mükemmel şekilde konumlandırılmalarını sağlar.

Yığın oluşturma
Dikey sırada konumlandırılmış bir öge grubunuz varsa, Yığın özelliği hiçbir zaman üst üste binmemelerini sağlayabilir. Yığın oluşturma işlemi ögeleri farklı ekran boyutlarına otomatik olarak uyum sağlayan bir esnek kapsayıcının içine yerleştirerek duyarlı bir düzen elde etmenizi sağlar.

Üst üste binen ögeleri saptamak için sayfanızı tarayın:
Bir sayfada üst üste binen ögeleri otomatik olarak saptamak için Editor X tarafından ücretsiz olarak sunulan Site Denetleyici aracını kullanın.