Editor X: Ölçü Birimleri
2 dakikalık okuma
Editor X platformu, ajanslara ve serbest çalışanlara yönelik yeni platformumuz Wix Studio'ya geçiş yapıyor.Wix Studio hakkında daha fazla bilgi edinin (Yalnızca İngilizce)
Duyarlı tasarımda artık pikselle sınırlı değilsiniz. Öğelerin genişliğini ve yüksekliğini ayarlamak için çeşitli farklı ölçü birimleri kullanabilirsiniz. Her ölçümün ne zaman kullanılacağını anlamak, ögenizin boyutunu tam ihtiyaçlarınızı karşılayacak şekilde ayarlamanıza olanak sağlar.
Bu makalede, Editor X tarafından sunulan ölçü birimleri hakkında bilgi edinin:

Daha fazla bilgi edinmek ister misiniz?
Editor X akademisindeki ölçümlerle ilgili kurslarımıza göz atın.
Hesaplama
Hesaplama, akışkan ölçü birimlerini kullanırken bir ögeyi doğru bir şekilde boyutlandırmanız gerektiğinde kullanışlı bir araçtır. Matematik ilkelerini kullanarak, bir ögenin genişliğini veya yüksekliğini belirleyen bir "formül" yazabilirsiniz. Bu hesaplamada farklı ölçümleri bile birleştirebilirsiniz (ör. vh ve px).
Örneğin, bir başlık (100 piksel) ve birlikte her ekran boyutunda tam görüntü alanı yüksekliğini (100vh) kaplayan bir bölüm tasarlamak için hesaplamayı kullanın. Bölümün yüksekliğini (100vh - 100px) olarak ayarlayabilirsiniz, böylece başlık her zaman hesaplamada (100px) dikkate alınır.
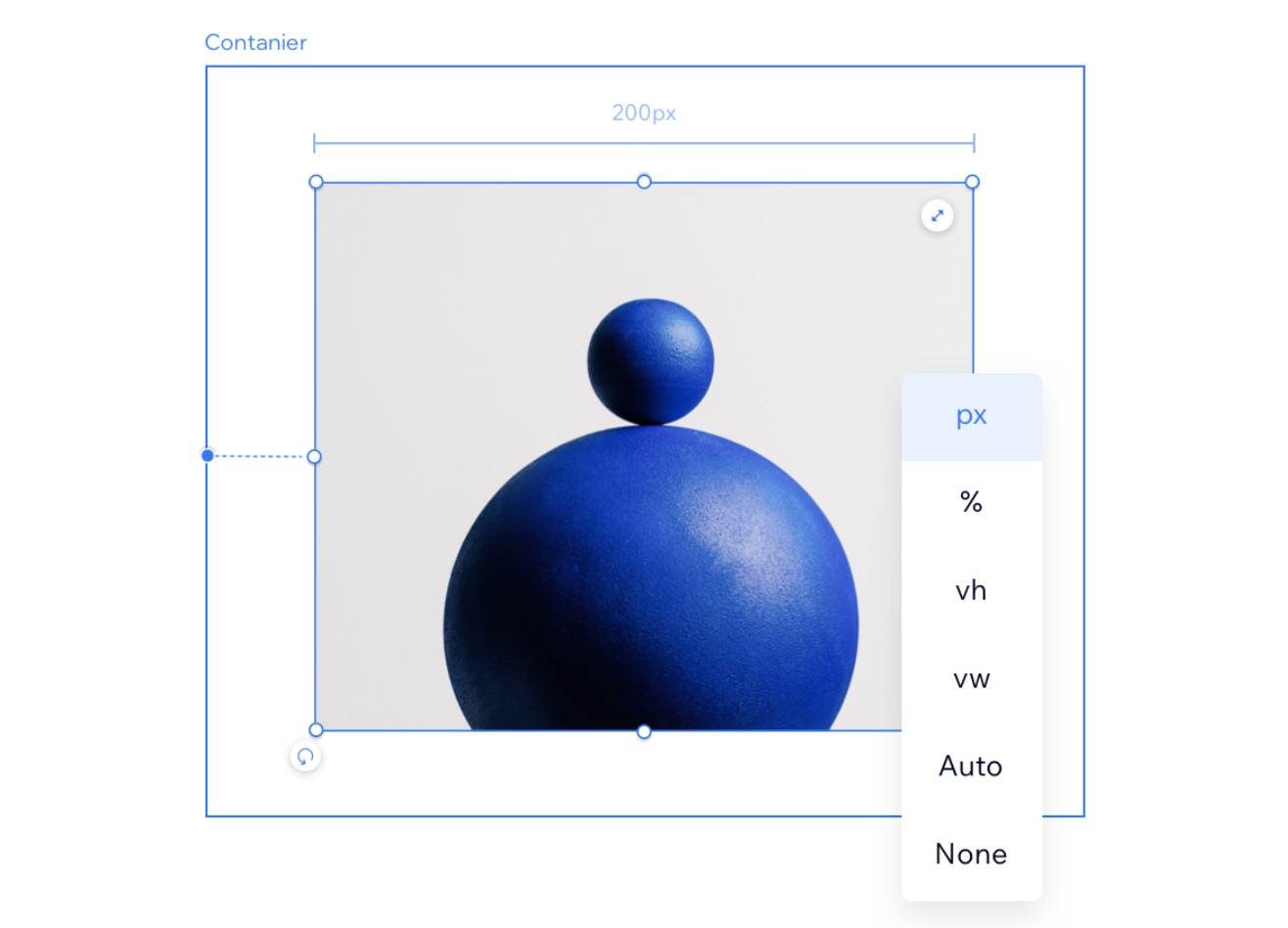
Piksel (px)
Piksel (px) en yaygın kullanılan ölçü birimidir. Ekran boyutundan bağımsız olarak bir ögenin boyutunun her zaman aynı olmasını sağlarlar.
Yüzde (%)
Yüzde birimi, duyarlı tasarımda popüler olan çok kullanışlı bir akışkan birimidir. Genişliği % olarak ayarlarken boyut, ana ögenin genişliğinin yüzdesi ile belirlenir. Yükseklik % olarak ayarlanırsa boyut, ana ögenin yüksekliğiyle belirlenir.
Görüntü Alanı Genişliği (vw) ve Görüntü Alanı Yüksekliği (vh)
Görünüm alanı, sitenin görüntülendiği tarayıcının boyutudur. Vw ve vh, görünümün genişliğine ve yüksekliğine göredir.
- 1vw, görünüm alanının genişliğinin %1'i ile aynıdır. Bir ögenin genişliğini 100vw'ye ayarlamak, görünümün tüm genişliğini doldurduğu anlamına gelir.
- 1vh, görüntü alanının yüksekliğinin %1'i ile aynıdır.
Minimum ve Maksimum
Değişken ölçü birimlerini kullanırken genişlik ve/veya yükseklik için minimum veya maksimum bir değer ayarlayabilirsiniz. Örneğin, bir ögenin minimum genişliğini 400 piksel olarak ayarlamak, ögenin hiçbir zaman bundan daha küçük gösterilmeyeceği anlamına gelir.
Otomatik
Bir öge Otomatik boyuta ayarlandığında, diğer faktörler tarafından belirlenir ve sonuçlar değişebilir. Örneğin, herhangi bir ekran boyutunda kullanılabilir alanı doldurduğundan, uzatılmış bir görüntünün yüksekliği ve genişliği her zaman otomatik olarak ayarlanır.
Maksimum İçerik (maks-c)
Maksimum İçerik, bir ögenin genişliğini ayarlayan gelişmiş bir boyutlandırma birimidir. Bu birimi Flexbox ögelerine (yani Konteynerlar, Düzenler, Tekrarlayıcılar) ve ayrıca dikey bölümlere, metin ögelerine ve düğmelere uygulayabilirsiniz.
Bir ögenin genişliğini tanımlamak için Maksimum İçerik kullanıldığında, içerik ne kadar büyük olursa olsun veya kaç kelime içerdiğinden bağımsız olarak, aslında alt ögelerinin boyutuna göre belirlenir. Ana öge, kendisini yavru ögelerin maksimum içerik boyutuna sığdırır.
Bana bir örnek göster
