Editor X: Tıklama ve Üzerine Gelme Etkileşimleri Hakkında
2 dakikalık okuma
Editor X platformu, ajanslara ve serbest çalışanlara yönelik yeni platformumuz Wix Studio'ya geçiş yapıyor.Wix Studio hakkında daha fazla bilgi edinin (Yalnızca İngilizce)
Editor X'te tek bir satır kod yazma gereği duymadan ziyaretçilerinizin dikkatini çekecek göz alıcı etkileşimler oluşturabilirsiniz. Ziyaretçiler tıkladığında veya üzerine geldiğinde sayfa ögelerinin dönüşüm geçirmesini, hareket etmesini veya içerik sergilemesini sağlayabilirsiniz.
Birçok hazır efekt arasından seçim yapın veya tam olarak sizin istediğiniz şekilde davranan bir özel efekt oluşturun. Zamanlamayı ayarlayın, efektleri sıralayıp kolayca entegre edin ve sonucu doğrudan Editor X'te önizleyin.
Etkileşimler nasıl çalışır?
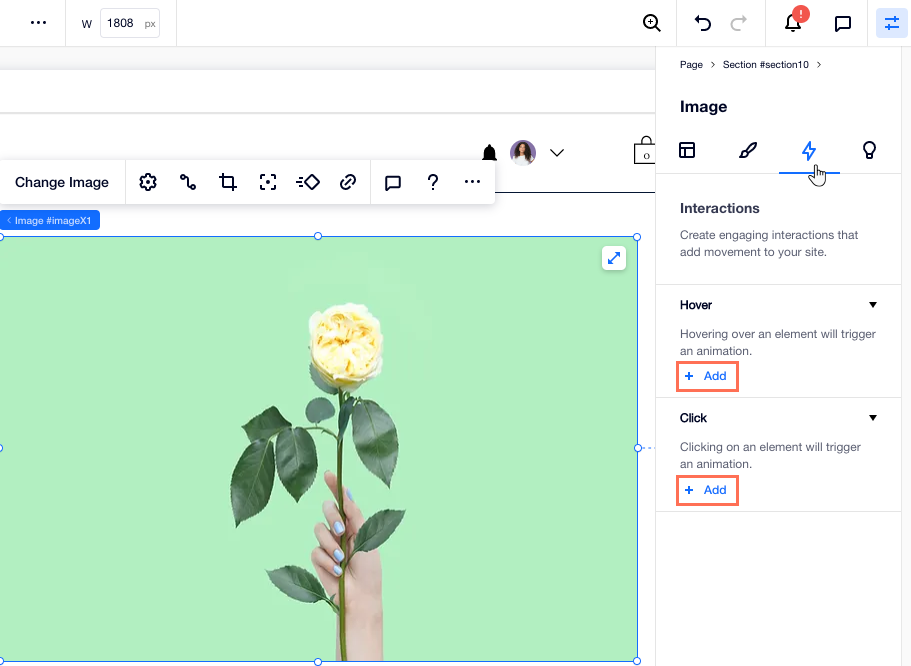
Her etkileşim iki bölümden oluşur: Tetikleyici ve Animasyon.
- Tetikleyici: Animasyonu başlatan eylem: ögeye tıklama veya üzerine gelme.
- Animasyon: Belirli bir öge için tasarladığınız animasyon.
İlk olarak, ilgili tetikleyiciyi seçersiniz. Ardından, ziyaretçiler ögeye tıkladığında veya üzerine geldiğinde görünmesini istediğiniz animasyona karar verebilirsiniz.

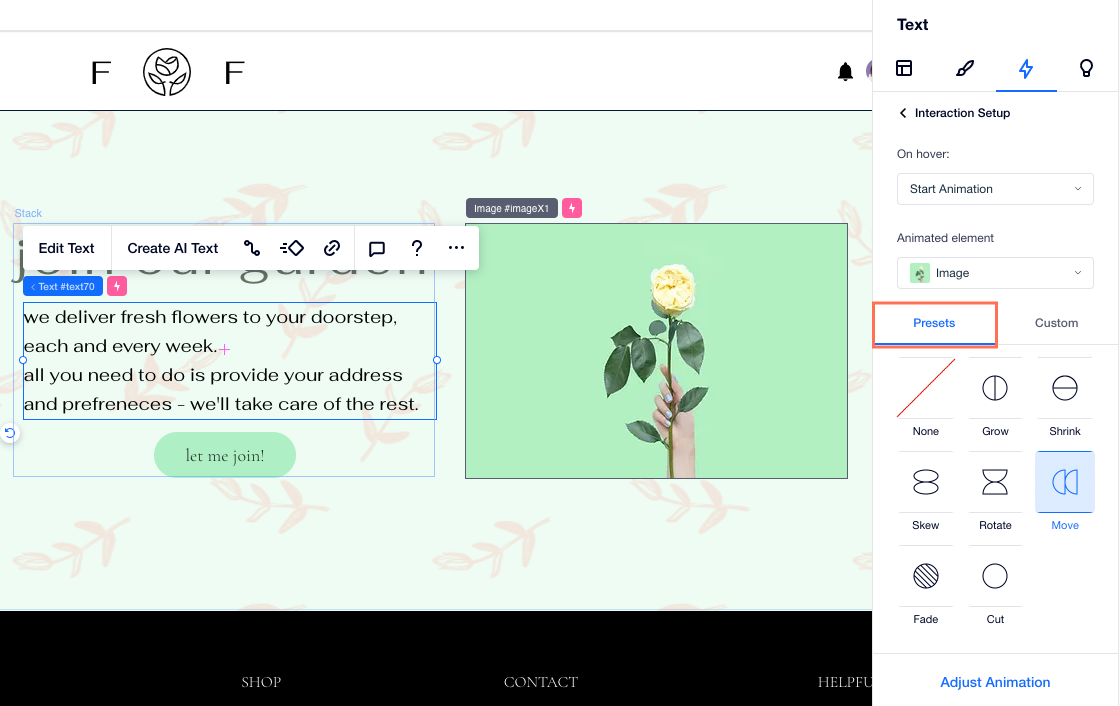
Animasyonları seçme ve özelleştirme
Editor X, Büyütme, Döndürme ve Soldurma gibi kullanabileceğiniz çeşitli ön ayarlı animasyonlar sunar. Bu animasyonu sizin için tasarladık ama yine de zamanlamayı kontrol edebilir ve ihtiyaçlarınıza göre özelleştirebilirsiniz.

Daha ayrıntılı bir efekt oluşturmak için, tam istediğiniz gibi görünen ve davranan bir özel animasyon tasarlayın. Özel animasyonlar, tıklama/üzerine gelme durumunda sayfanızdaki bir ögenin dolgu renginin, opaklığının, açısının, boyutunun ve diğer özelliklerinin sizin belirlediğiniz yönde dönüşmesini sağlar.

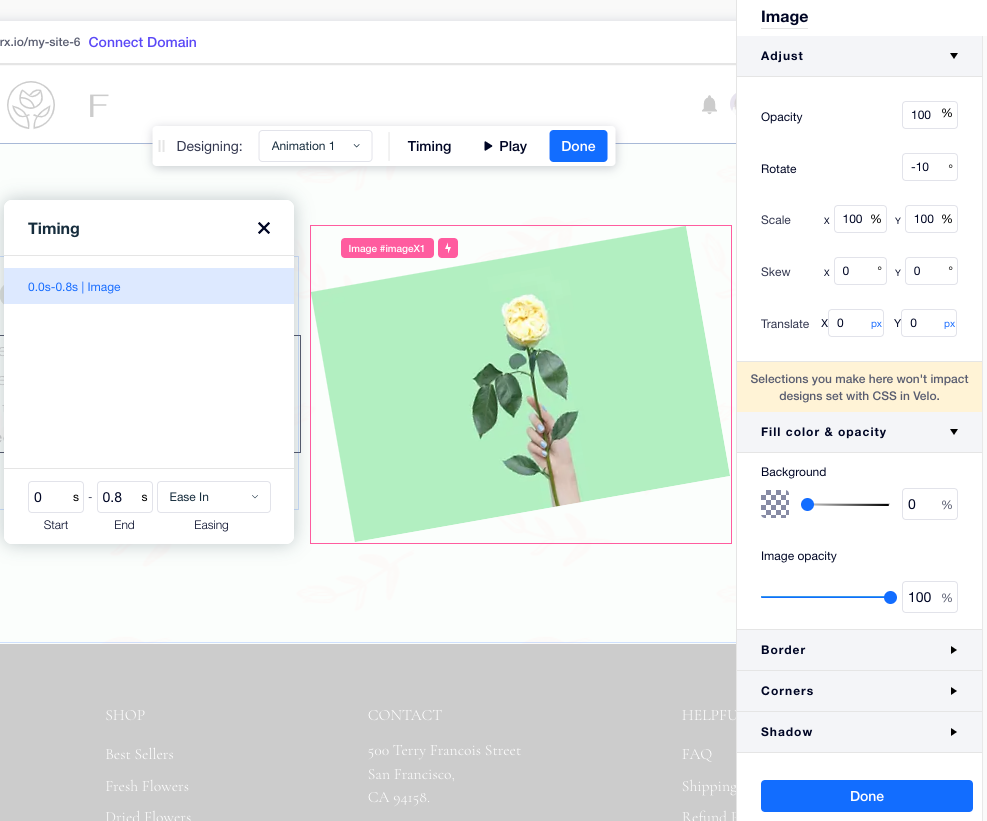
Ögelerin ilk durumunu tasarlama
Özel bir etkileşim oluşturduktan sonra, ögenin başlangıç durumunu tasarlayabilirsiniz. Ziyaretçiler onunla etkileşime geçmeden önce ögeniz yüklendiğinde böyle görünür. Ögenin ilk opaklığını, açısını, boyutunu ve konumunu ayarlayabilir, daha sonra buna uygun bir animasyon oluşturabilirsiniz.
Aşağıdaki örnekte metne tıklandığında bir görüntü ortaya çıkmaktadır. Bu efekti elde etmek için görüntünün ilk durum ayarlarında opaklık yüzdesini 0 olarak belirlemeniz yeterlidir.

Ögeler arası etkileşimler
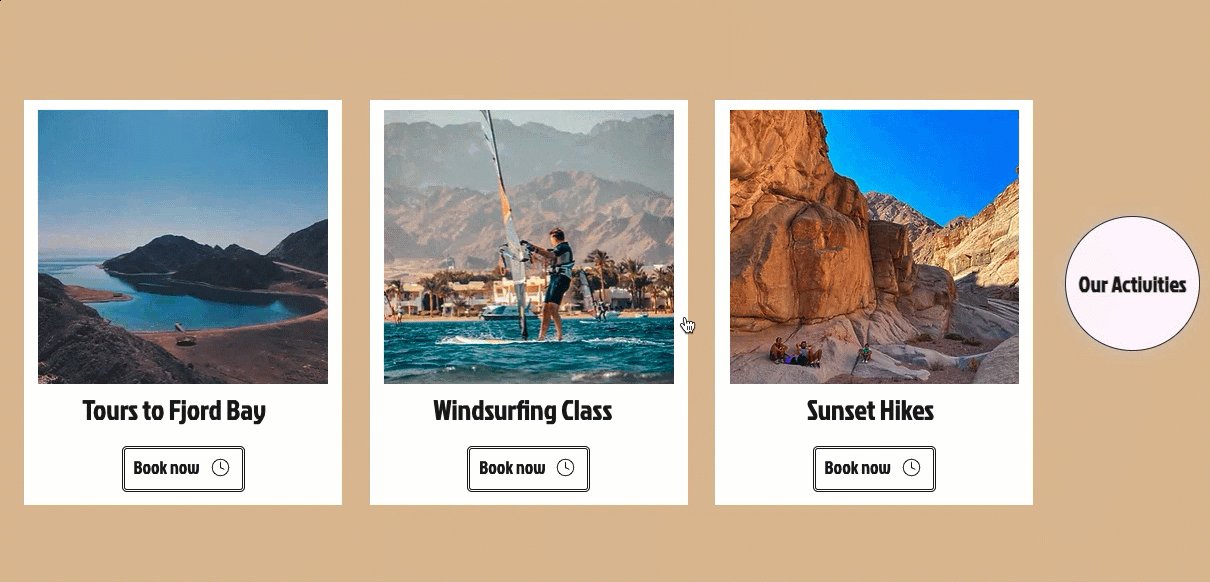
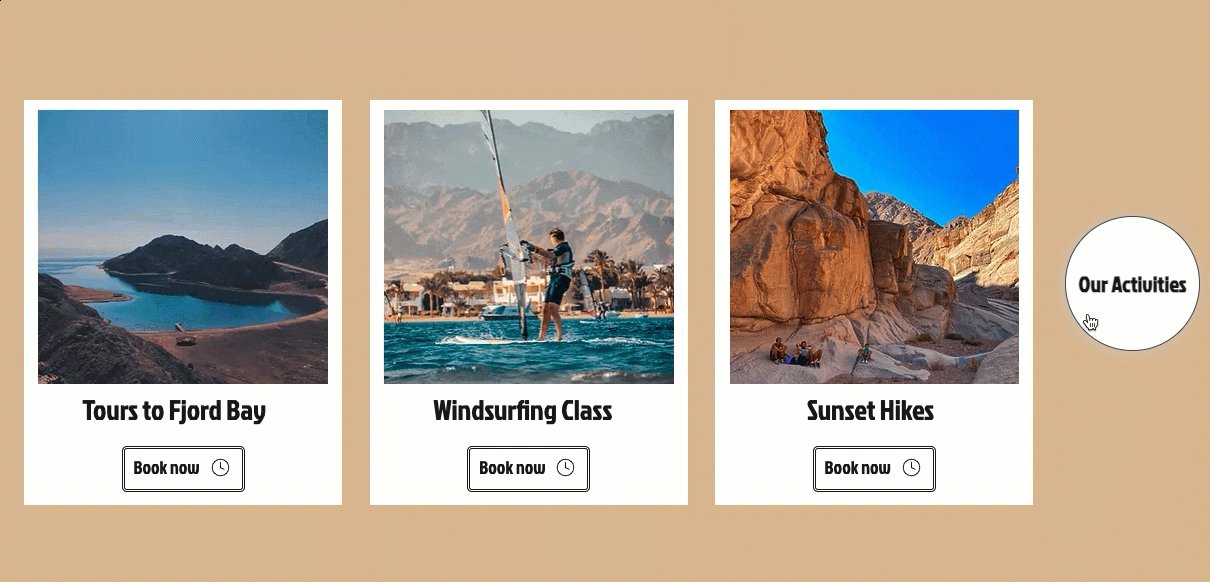
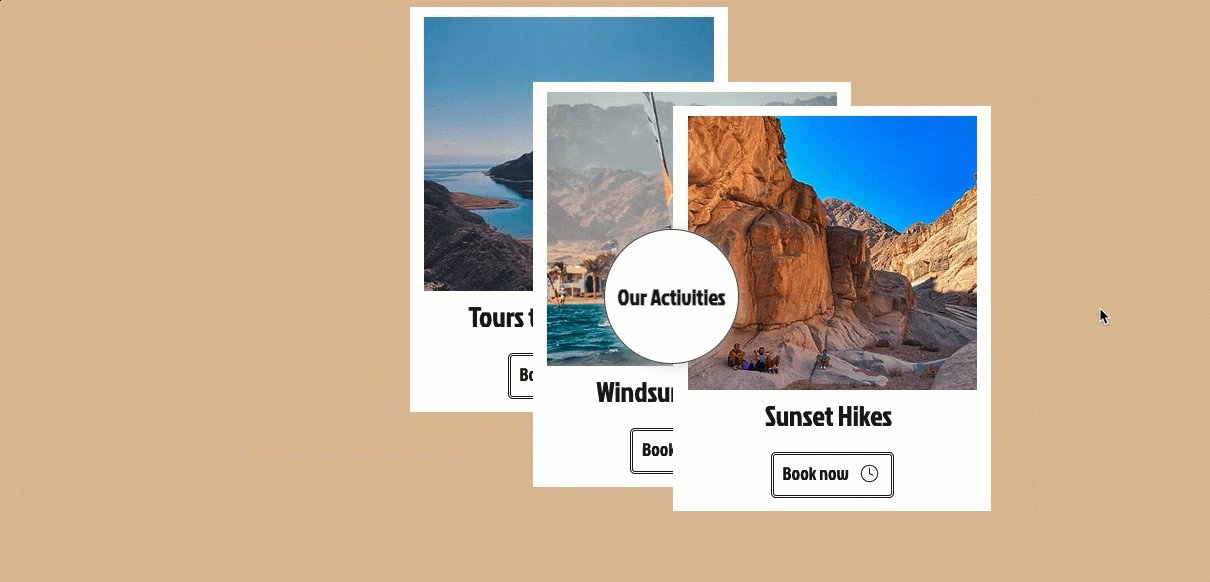
Editor X bir ögeye tıklamanın/üzerine gelmenin başka bir ögeyi etkilediği çapraz etkileşimler oluşturmanıza olanak sağlar. Yeni bir etkileşim ayarlarken, ziyaretçilerin üzerine geldiği veya tıkladığı animasyonlu ögeyi veya sahnede farklı bir ögeyi seçebilirsiniz.
Aşağıdaki örnekte düğmeye tıklama eylemi sayfadaki 3 kapsayıcının konum değiştirmesini tetikler:

Bu içerik yardımcı oldu mu?
|