Editor X: Hazır Etkileşim Ekleme
5 dakikalık okuma
Editor X platformu, ajanslara ve serbest çalışanlara yönelik yeni platformumuz Wix Studio'ya geçiş yapıyor.Wix Studio hakkında daha fazla bilgi edinin (Yalnızca İngilizce)
Sayfanızdaki ögelere tıklayan/üzerine gelen ziyaretçilere animasyonlu bir kullanıcı deneyimi sunmak için Etkileşimler ekleyin. Hızlı ve kolay bir animasyona mı ihtiyacınız var? Hazır ayarlarımızdan birini seçin ve onu zevkinize göre değiştirin.
Etkileşim, ziyaretçilerin tıkladığı/üzerine geldiği ögeye veya sayfadaki farklı bir ögeye animasyon ekleyebilir. Her iki durumda da görünüm ve zamanlama üzerinde tam kontrole sahip olduğunuz için gerçekten kullanışlıdır.

1. Adım | Üzerine gelme veya tıklama tetikleyicileri ekleme
Etkileşimi tetikleyen ögeyi seçerek başlayın. Bu, ziyaretçilerinizin animasyonu görmeden önce üzerine geldiği veya tıkladığı ögedir. Ardından yeni etkileşiminizi eklemek için Denetçi panelindeki Etkileşimler sekmesine gidin.
İpucu:
Bir ögeye birden fazla etkileşim ekleyebilirsiniz, böylece üzerine gelindiğinde veya tıklandığında farklı bir animasyonu tetikler.
Bir tetikleyici eklemek için:
- Etkileşimin uygulanacağı ögeye tıklayın.
- Editor X'in sağ üst köşesindeki Denetçi simgesine
 tıklayın.
tıklayın. - (Denetçi panelinde) Etkileşimler sekmesine
 tıklayın.
tıklayın. - Üzerinde Gezinme / Tıklama alanındaki + Ekle'ye tıklayın.

2. Adım | Etkileşiminizi ayarlama
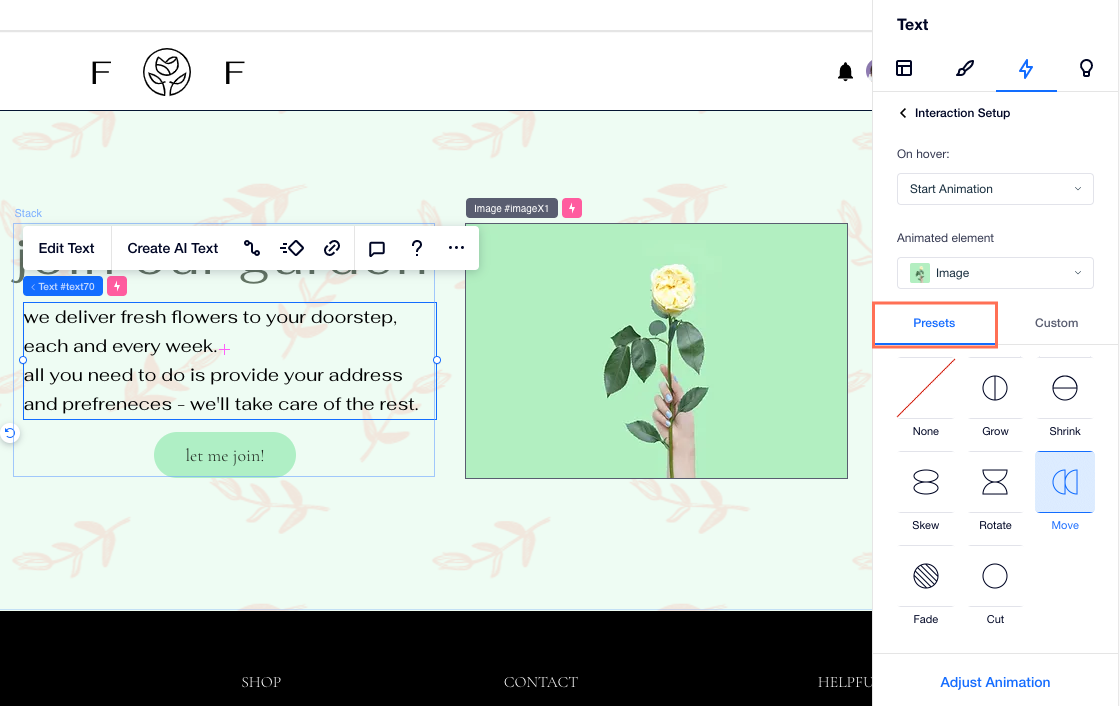
Bir öge ve tetikleyici seçtikten sonra etkileşimi ayarlayın. Önceden tasarlanmış bir animasyonu, onu göstermesi gereken ögeyi ve üzerine gelindiğinde veya tıklandığında tam olarak ne olacağını seçin.
Not:
Kullanılabilir animasyonlar, seçtiğiniz ögeye göre değişir.
Etkileşiminizi ayarlamak için:
- (Etkileşim Kurulumu panelinde) Üzerine Geldiğinde / Tıklandığında ne olacağını seçin :
- Animasyon Başlat: Ögeye tıklamak / üzerine gelindiğinde seçilen animasyon tetiklenir.
- Animasyonu Sıfırla: Ögeye tıklandığında / üzerine gelindiğinde daha önce uygulanmış tüm animasyonlar kaldırılır.
- Açık/Kapalı: Ögeye tıklamak, animasyonu tetikler ve ikinci bir tıklama animasyonu kaldırır.
Not: Bu seçenek yalnızca tıklama etkileşimleri için kullanılabilir.
- Animasyon ögesiniseçin:
- Ögenin kendi animasyonunu tetiklemesini sağlayın: Ögenin adına tıklayın (yanında (kendisi) ifadesi görünür).
- Sayfada farklı bir ögeye animasyon ekleyin: Açılır menüden bir öge seçin veya sayfadan Tuvalde Seç'e tıklayın.
İpucu: Bir alt öge seçmek için Cmd / Ctrl tuşuna basılı tutun.
- Bir animasyon seçin:
- Hazır Ayarlar sekmesine tıklayın.
- Listeden bir animasyon seçin.

İpucu:
Ögeleri tıklandığında veya üzerine gelindiğinde gösterilecek şekilde ayarlarken, tuvalde damalı bir kaplama ile görünür. Burada ögenin başlangıçta şeffaf olduğunu belirtmek isteriz.

Bu göstergeyi istediğiniz zaman kapatabilirsiniz. Üst çubukta Görüntüle'ye ve sonra Şeffaf Ögeler simgesine tıklayın.
3. Adım | (İsteğe bağlı) Animasyonu ayarlayın
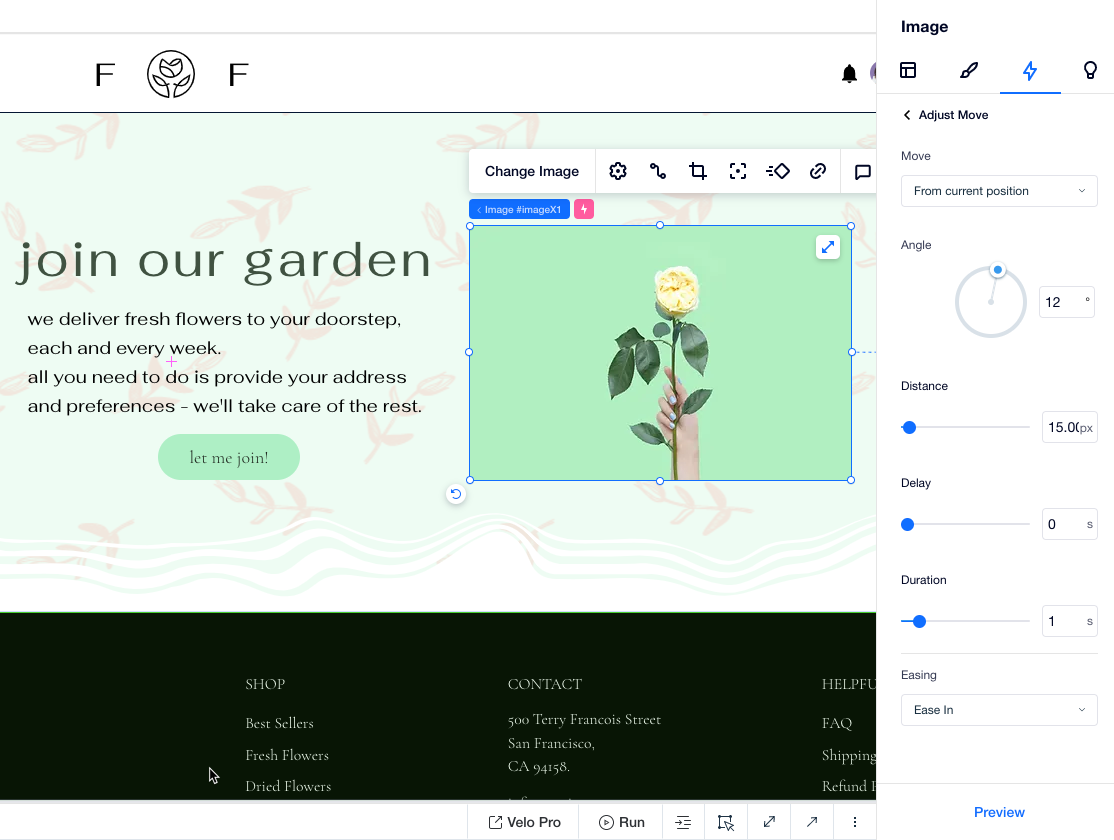
İstediğiniz efekti elde etmek için animasyonu seçtikten sonra özelleştirin. Animasyonu gerçekten etkili hale getirmek için süre, gecikme ve kolaylık gibi ayarları kontrol edebilirsiniz.
Animasyonu ayarlamak için:
- (Denetçi panelinde) En alttaki Animasyon Ayarla seçeneğine tıklayın.
- Mevcut ayarları beğeninize göre özelleştirin:
- Gecikme: Animasyon başlamadan önce bir gecikme (saniye cinsinden) eklemek için kaydırıcıyı sürükleyin.
- Süre: Animasyonun süresini (saniye cinsinden) ayarlamak için kaydırıcıyı sürükleyin.
- Hareket hızı: Açılır menüden animasyonun hareket şeklini seçin.
- Ölçek: Ögenizin ne kadar büyüyeceğini veya küçüleceğini seçin.
- Açı: Hareket açısını değiştirin.
- Mesafe: Ögenizin sayfadaki varsayılan konumundan uzaklaşmasını veya yaklaşmasını sağlayın.
- Yön: Ögenizin döndüğü yönü değiştirin.
- (İsteğe bağlı) Animasyonunuzun nasıl göründüğünü görmek ve gerekirse ayarlamalar yapmak için Önizleme'ye tıklayın.
Not:
Kullanılabilir ayarlar, seçtiğiniz hazır animasyona bağlıdır.

Sırada ne var?
Her öge için Etkileşim listenizi inceleyin ve yönetin.
SSS
Etkileşim oluşturma hakkında daha fazla bilgi edinmek için aşağıdaki başlıklara tıklayın.
Bir ögenin kendi animasyonunu tetiklediğinde nasıl görünür?
Farklı ögeler arasındaki etkileşim nasıl görünür?
Bir öge birden çok başka ögeyi tetikleyebilir mi?
Tek bir ögenin birden fazla animasyonu olabilir mi?
Bu içerik yardımcı oldu mu?
|


