Editor X: Özel Etkileşim Ekleme
5 dakikalık okuma
Editor X platformu, ajanslara ve serbest çalışanlara yönelik yeni platformumuz Wix Studio'ya geçiş yapıyor.Wix Studio hakkında daha fazla bilgi edinin (Yalnızca İngilizce)
Sayfanızdaki ögelere tıklayan/üzerine gelen ziyaretçilere animasyonlu bir kullanıcı deneyimi sunmak için Etkileşimler ekleyin. Etkileşim, onu tetikleyen aynı ögeye veya sayfadaki herhangi bir başka ögeye animasyon ekleyebilir.
Özel etkileşimlerle, animasyonunuzu sıfırdan tasarlarken tamamen özgür olursunuz. Ayrıca, animasyonu gerçekten etkili hale getirmek için animasyonun zamanlamasını kontrol edebilirsiniz.

1. Adım | Bir tetikleyici (tıklama / üzerine gelme) ekleyin
Etkileşimi tetikleyen ögeyi seçerek başlayın. Bu, ziyaretçilerinizin animasyonu görmeden önce üzerine geldiği veya tıkladığı ögedir. Ardından yeni etkileşiminizi eklemek için Denetçi panelindeki Etkileşimler sekmesine gidin.
İpucu:
Bir ögeye birden fazla etkileşim ekleyerek tıklama ve üzerine gelme durumlarında farklı animasyonların tetiklenmesini sağlayabilirsiniz.
Bir tetikleyici eklemek için:
- Etkileşimin uygulanacağı ögeye tıklayın.
- Editor X'in sağ üst köşesindeki Denetçi simgesine
 tıklayın.
tıklayın. - (Denetçi panelinde) Etkileşimler sekmesine
 tıklayın.
tıklayın. - Üzerinde Gezinme / Tıklama alanındaki + Ekle'ye tıklayın.

2. Adım | Etkileşiminizi ayarlama
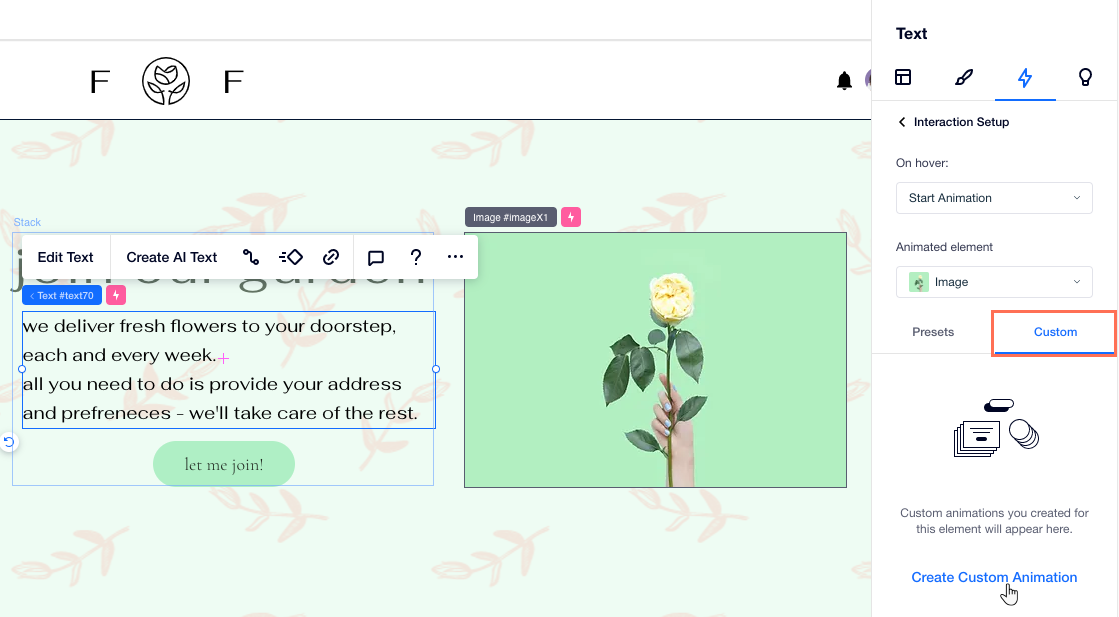
Artık hangi ögeye animasyon ekleneceğini, görünmesi gereken animasyonu ve üzerine gelindiğinde veya tıklandığında gerçekleşecek eylemi (ör. animasyonu uygula, aç/kapat, vb.) seçebilirsiniz.
Etkileşiminizi ayarlamak için:
- Üzerine gelindiğinde / Tıklandığında açılır menüsünden bir seçenek belirleyin:
- Animasyon Başlat: Ögeye tıklamak / üzerine gelindiğinde seçilen animasyon tetiklenir.
- Açık/Kapalı: Açma/kapama düğmelerine benzer şekilde, ögeye tıklandığında animasyon tetiklenirken ikinci tıklamada öge kaldırılır.
- Animasyonu Sıfırla: Ögeye tıklandığında / üzerine gelindiğinde daha önce uygulanmış tüm animasyonlar kaldırılır.
- Animasyon ögeleri açılır menüsünden bir seçenek belirleyin:
- Ögenin kendi animasyonunu tetiklemesini sağlayın: Ögenin adına tıklayın (yanında (kendisi) ifadesi görünür).
- Sayfada farklı bir ögeye animasyon ekleyin: Açılır menüden bir öge seçin veya sayfadan Tuvalde Seç'e tıklayın.
İpucu: Bir alt öge seçmek için Cmd / Ctrl tuşuna basılı tutun.
- Özel sekmesine tıklayın.
- Özel Animasyon Oluştur'a tıklayın.

3. Adım | Animasyonu özelleştirme
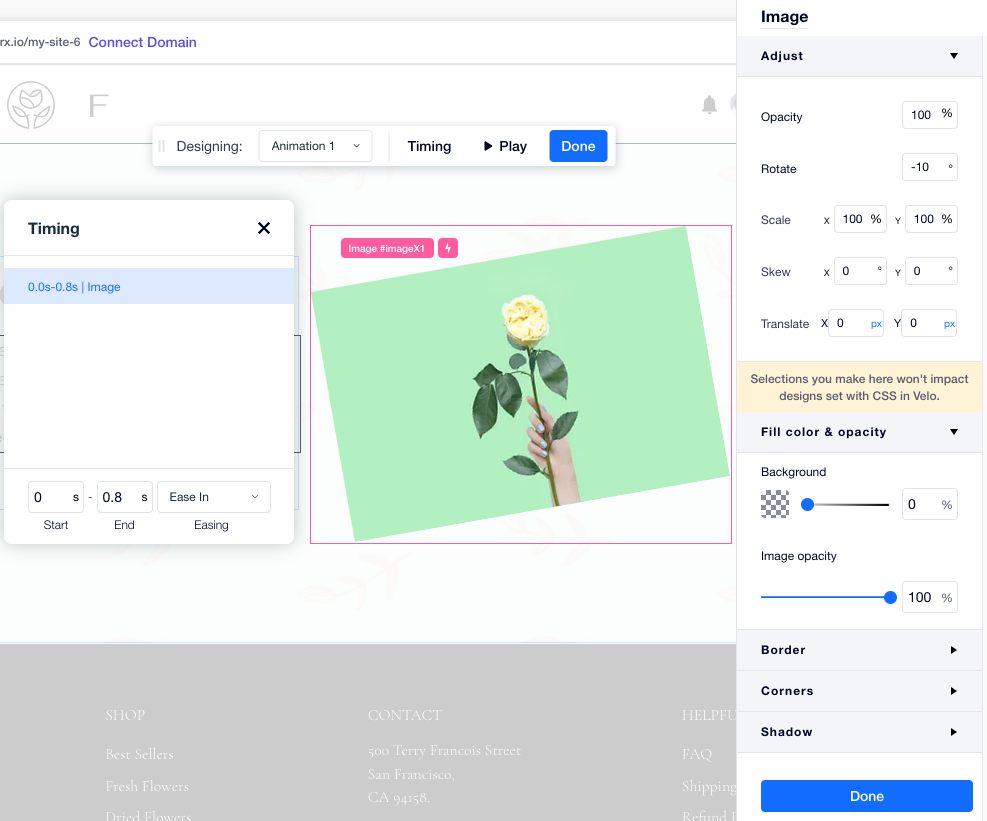
Şimdi animasyonunuzu sıfırdan oluşturma zamanı. Ögenizin boyutunu (Ölçek), konumunu (Ötele), açısını (Döndür), dolgu rengini ve daha fazlasını değiştirmek için her türlü düzen ve tasarım dönüşümünü ekleyin.
Oluşturduğunuz animasyonu tamamlamak için ögenizin başlangıç durumunu da tasarlayabilirsiniz. Ziyaretçiler ögeyle etkileşime geçmeden önce öge yüklendiğinde böyle görünür. Animasyonun süresini ve hareket kolaylığını ayarlayın.
Bir animasyonu özelleştirmek için:
- Animasyonunuzu nasıl özelleştirmek istediğinizi seçin:
Ögenin tasarımını ayarlayın
Ögenin ilk durumunu tasarlayın
Animasyonun süresini ve hareket şeklini ayarlama
2. (İsteğe Bağlı)  Animasyonunuzu önizlemek için kayan çubukta oynatın.
Animasyonunuzu önizlemek için kayan çubukta oynatın.
 Animasyonunuzu önizlemek için kayan çubukta oynatın.
Animasyonunuzu önizlemek için kayan çubukta oynatın.3. Hazır olduğunuzda Tamam'a tıklayın.

Sırada ne var?
Her öge için Etkileşim listenizi inceleyin ve yönetin.
SSS
Etkileşim oluşturma hakkında daha fazla bilgi edinmek için aşağıdaki başlıklara tıklayın.
Bir ögenin kendi animasyonunu tetiklediğinde nasıl görünür?
Farklı ögeler arasındaki etkileşim nasıl görünür?
Bir öge birden çok başka ögeyi tetikleyebilir mi?
Tek bir ögenin birden fazla animasyonu olabilir mi?




