Editor X: Düzenleyici Kullanma
6 dakikalık okuma
Editor X platformu, ajanslara ve serbest çalışanlara yönelik yeni platformumuz Wix Studio'ya geçiş yapıyor.Wix Studio hakkında daha fazla bilgi edinin (Yalnızca İngilizce)
İçeriğinizi duyarlı kaspsayıcılardan oluşan akıllı bir düzen aracı olan düzenleyicide organize edin. Esnek teknolojiyi kullanan kapsayıcılar, ziyaretçinizin ekran boyutuna göre otomatik olarak ayarlanır.
Düzenleyiciniz için bir görünüm türü (örneğin sütunlar, tuğlalar, slaytlar) seçebilir, gerektiğinde ögeleri ekleyebilir veya kaldırabilir ve kenar boşlukları ve yön gibi ayarları değiştirebilirsiniz.
Bu makaleden öğrenecekleriniz:

Düzenleyici ekleme
Hazır bir düzenleyici seçmek için Ekle panelini açın ve düzenleyiciyi sayfanıza sürükleyin. Göstermeniz gereken içerik türüne göre (örn. sadece görüntü, görüntü ve metin vb.) seçebileceğiniz birçok tasarım vardır.

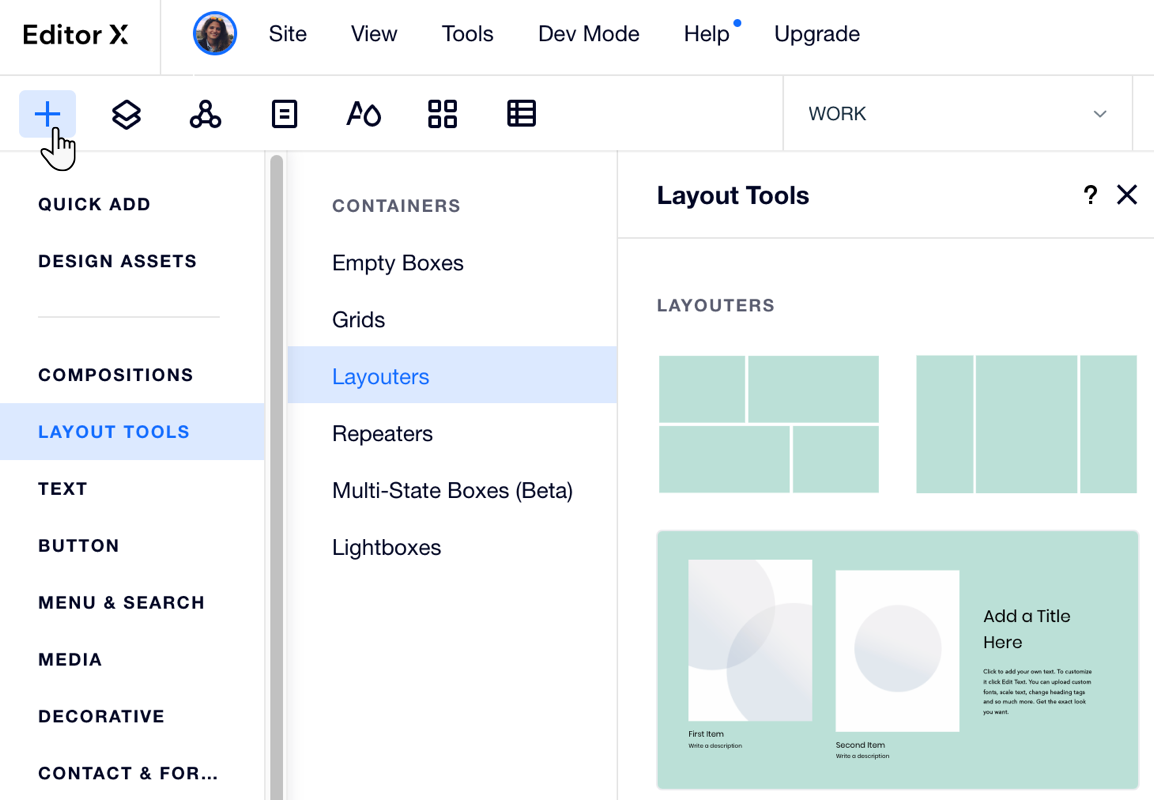
Düzenleyici eklemek için:
- Editor X'in üst çubuğundaki Öge Ekle.
 seçeneğine tıklayın.
seçeneğine tıklayın. - Düzen Araçları seçeneğine tıklayın.
- Düzenleyiciler'e tıklayın.
- Sayfanıza bir düzenleyici sürükleyin.
Nasıl çalıştığını görün:
Düzenleyici içeriğinin kesme noktalarında nasıl sorunsuz bir şekilde yeniden organize edildiğini görmek için tuvalinizdeki tutamaçları sürükleyin.
Düzen ögeleri ekleme ve yönetme
Düzenleyici, duyarlı kapsayıcı olan birkaç ögeden oluşur. Bir Düzenleyicideki ögelerin sayısını değiştirebilirsiniz; bu işlemle Düzenleyici ögeleri mevcut alana sığacak şekilde otomatik olarak yeniden boyutlandırır.
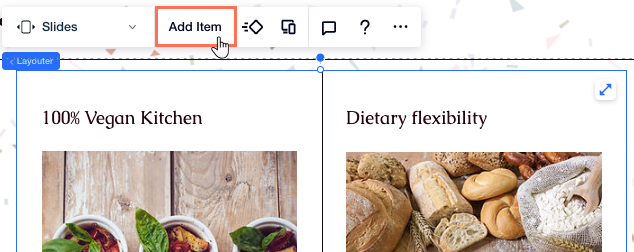
Yeni bir öge eklemek için Öge Ekle'ye tıklayabilir veya Denetçi'de bulunan Ögeleri Yönet panelini kullanabilirsiniz.

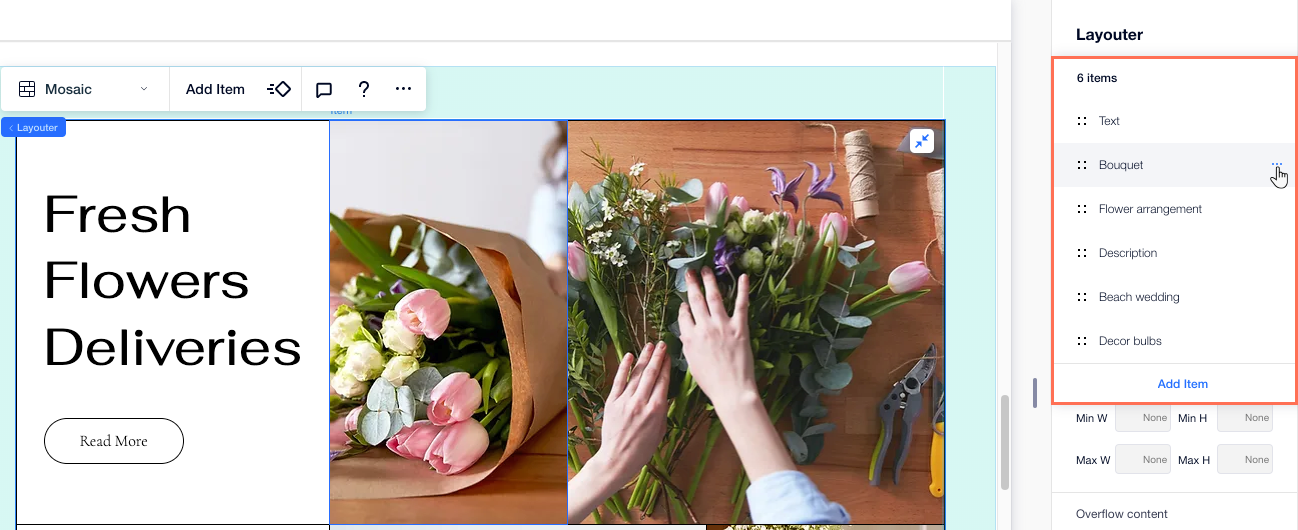
Denetçi'den Düzenleyici ögelerinizi yönetmek için:
- Düzenleyicinize tıklayın.
- Editor X'in en üstündeki Denetçi simgesine
 tıklayın.
tıklayın. - (Denetçi Panelinde) Öge sayısının yanındaki Yönet'e tıklayın.

- Aşağıdakilerden herhangi birini yapmak için bir ögenin yanındaki Diğer İşlemler simgesine
 tıklayın:
tıklayın:
- Çoğalt: Belirli bir ögenin kopyasını oluşturun.
- Yeniden Adlandır: Her ögeye tanıyabileceğiniz bir ad verin.
- Sil: Ögeyi tamamen kaldırın.
- Gösterme: Bu ögeyi üzerinde çalıştığınız kesme noktasından gizleyin.

Ögeleri yeniden sıralamanız mı gerekiyor?
İlgili ögenin yanındaki Yeniden Sırala simgesine  basılı tutun ve onu yeni konumuna sürükleyin.
basılı tutun ve onu yeni konumuna sürükleyin.
 basılı tutun ve onu yeni konumuna sürükleyin.
basılı tutun ve onu yeni konumuna sürükleyin. Düzenleyicinin görünümünü özelleştirme
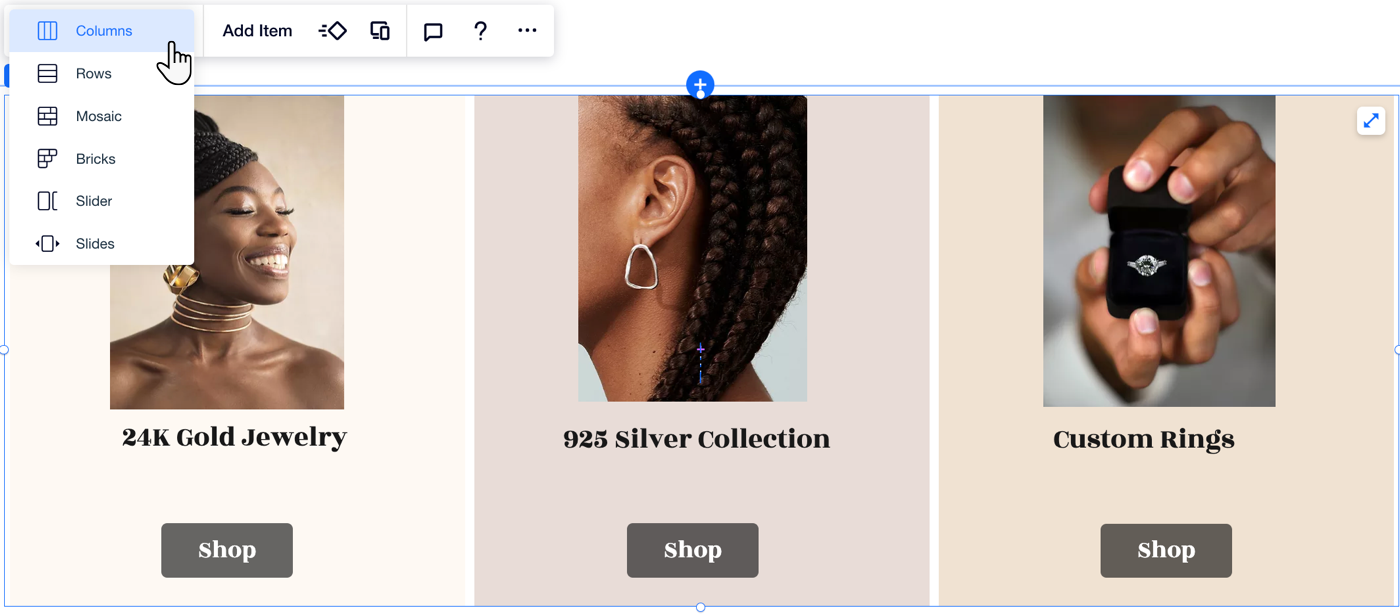
Düzenleyicinizin görünümünü tek tıkla değiştirin. İçeriğinizi nasıl sunmak istediğinizi seçebilirsiniz: Sütunlar, satırlar, mozaik, kaydırıcı veya slayt gösterisi halinde. Ögeler sizin için otomatik olarak yeniden düzenlenir.

Kesme noktalarıyla çalışma:
- Her kesme noktası için farklı bir düzen ayarlayabilirsiniz.
- Mobil cihazlar gibi daha küçük ekranlarda sütun veya kaydırıcı düzenini öneririz.
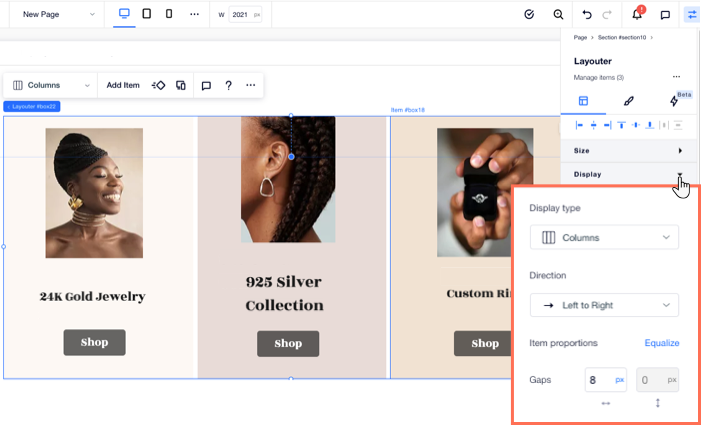
Görünümü daha da özelleştirmek için:
- Düzenleyicinize tıklayın.
- Editor X'in sağ üst köşesindeki Denetçi paneline
 tıklayın.
tıklayın. - (İsteğe bağlı) Görünüm altından, bir Görünüm türü seçin.
- Düzenleyicinizi seçilen görünüm türüne göre özelleştirin:
Sütunlar: Düzen seçenekleri
Satırlar: Düzen seçenekleri
Tuğlalar: Düzen seçenekleri
Mozaik: Düzen seçenekleri
Kaydırıcı: Düzen seçenekleri
Slaytlar: Düzen seçenekleri
CSS boşlukları hakkında not:
Bazı eski tarayıcılar bu özelliği desteklemez (örn. Chrome 76-83, Safari 12-14 ve Edge 79-83). Bu, sitenize bu tarayıcılardan erişen ziyaretçilerin, düzenleyici ögeleri arasına koyduğunuz boşlukları görmeyeceği anlamına gelir.

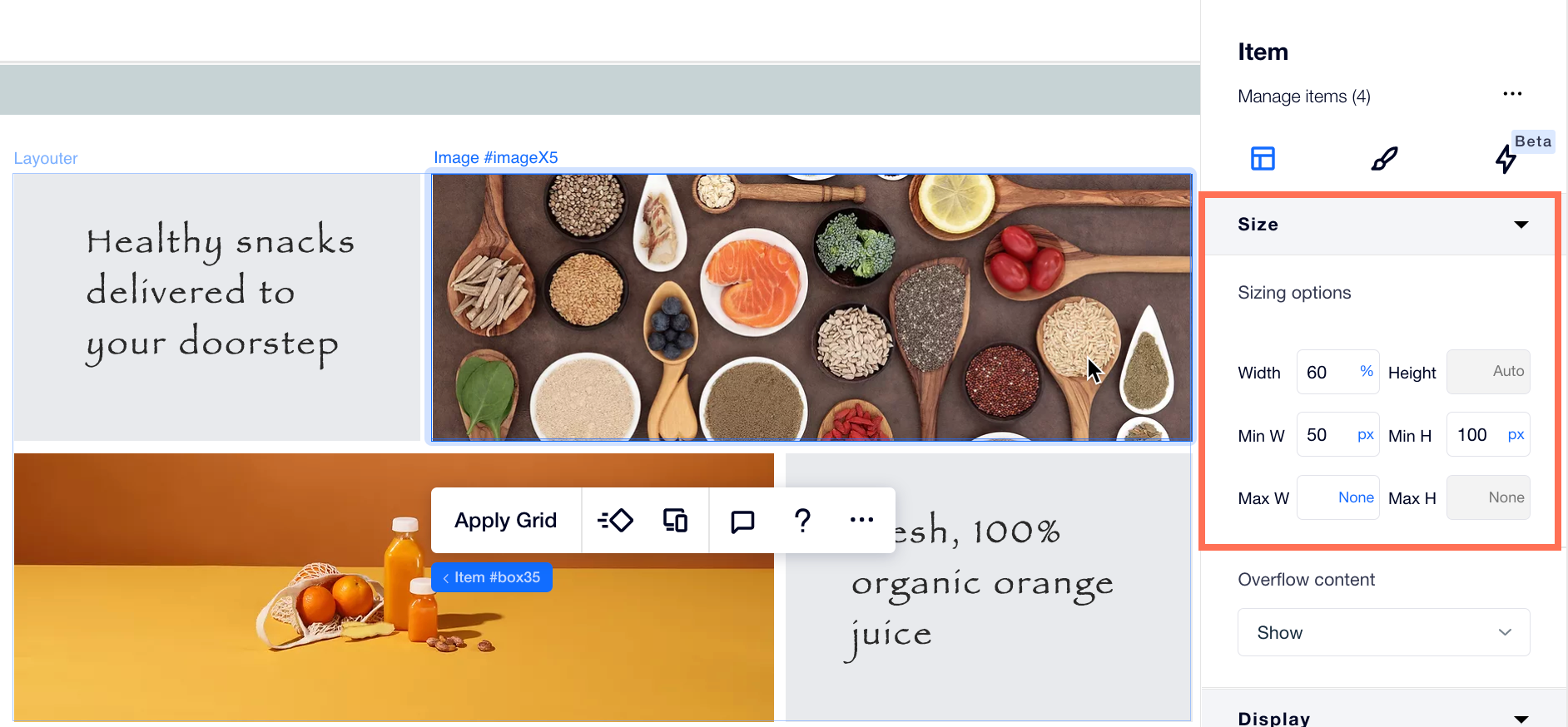
Düzenleyici ögelerini yeniden boyutlandırma
Düzenleyici ögelerinizin eşit boyutta olması gerekmez. Her bir ögeyi, diğerlerinden daha büyük veya daha küçük hâle getirecek şekilde yeniden boyutlandırabilirsiniz. Denetçi panelinden, dilediğiniz ölçüyü kullanarak her bir ögenin uzunluğunu ve genişliğini ayarlayın. Ögelerin etrafındaki yatay ve dikey kenar boşluklarını da ayarlayabilirsiniz.

Düzenleyici ögelerini yeniden sıralama
Öge sırasını değiştirerek düzenleyicinizin içindeki içeriği yeniden düzenleyin. Sağ tık menüsünü kullanarak öheleri ileri geri hareket ettirebilirsiniz; düzenleyici, yaptığınız değişikliklere uyum sağlayabilmek için otomatik olarak ayarlanır.
Düzenleyici ögelerini yeniden sıralamak için:
- Taşımak istediğiniz ögeye sağ tıklayın.
- Fareyle Sıralamayı Değiştir'in üzerine gelin.
- Sonraki ögeyle / Önceki ögeyle ögesini seçin.
