Создание полноэкранного всплывающего меню
4 мин.
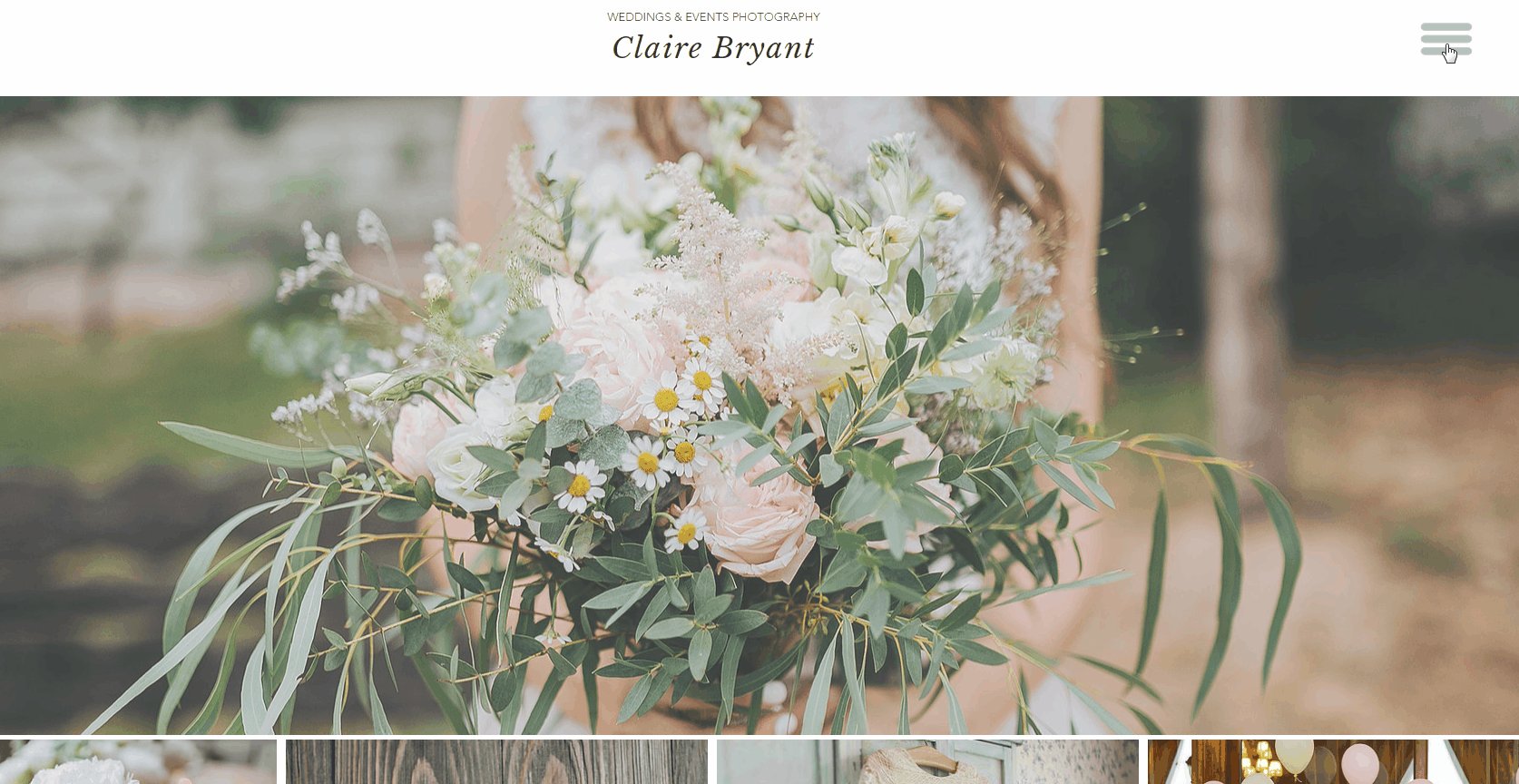
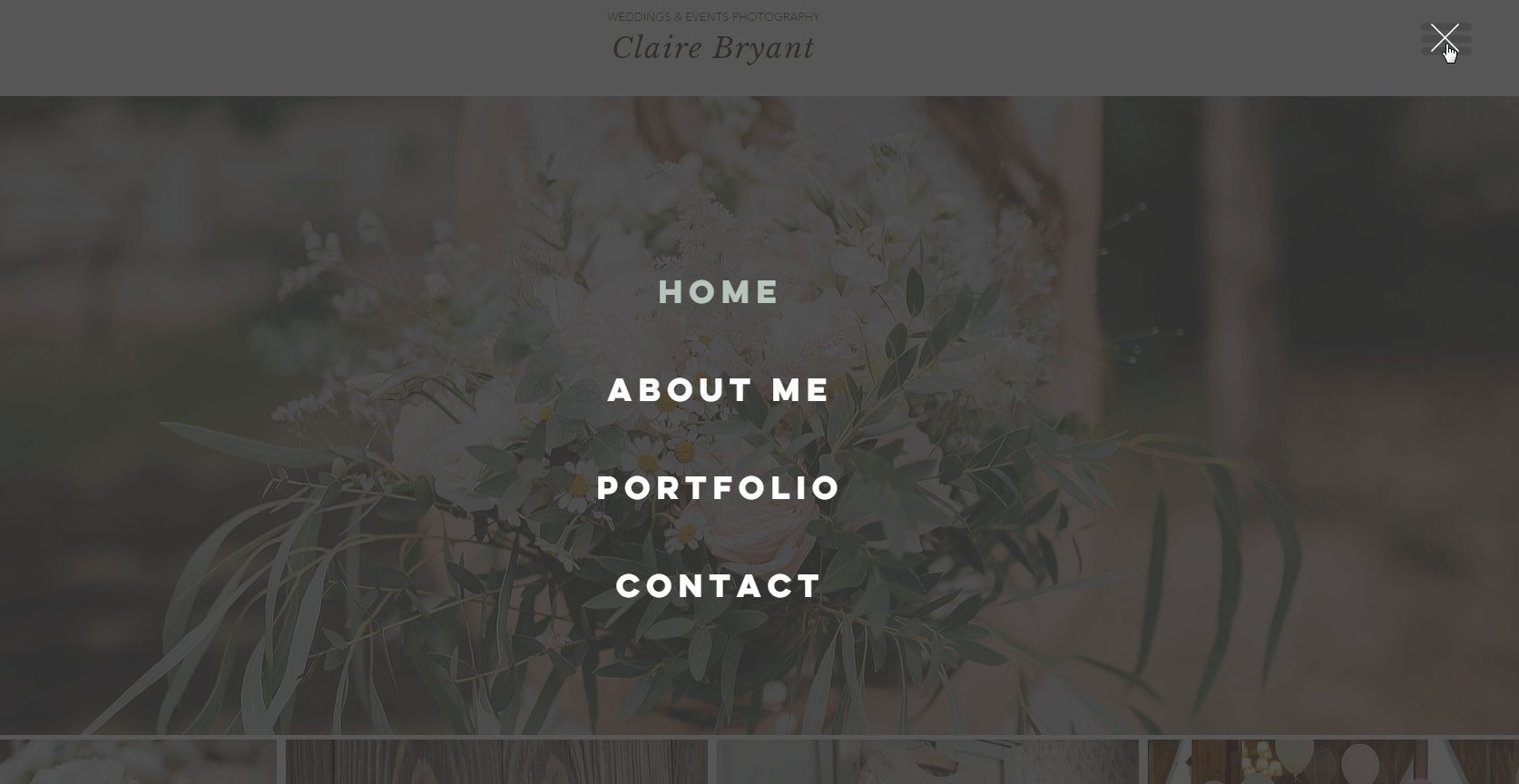
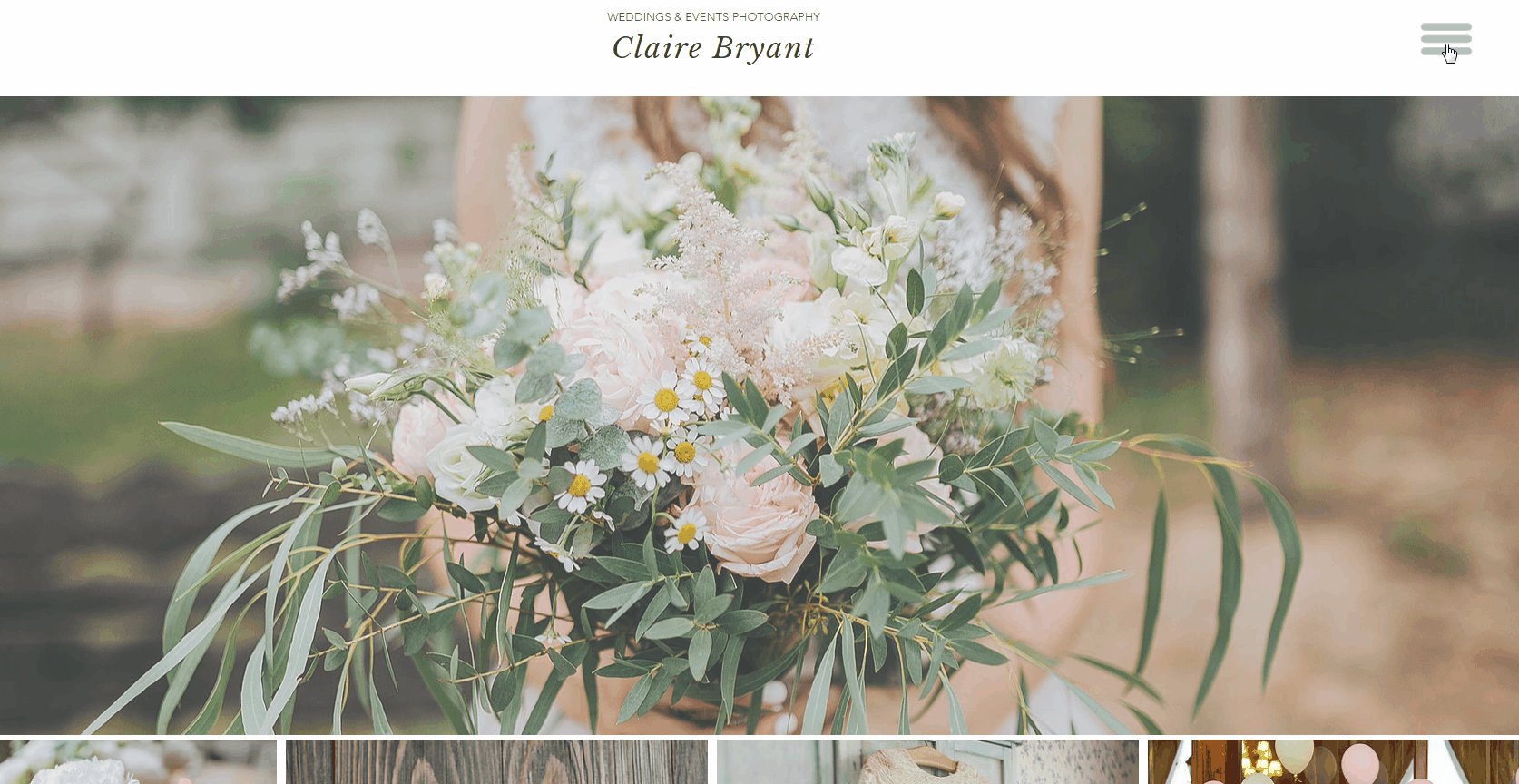
Используйте элемент промобокса, чтобы создать потрясающее всплывающее меню во весь экран. Когда посетители нажимают кнопку «Меню», она открывается поверх содержимого вашего сайта, как в примере ниже:

Шаг 1 | Добавьте промобокс на сайт
Начните с добавления любого промобокса из панели «Добавить элементы». Настройкой промобокса можно заняться чуть позже.
Чтобы добавить промобокс:
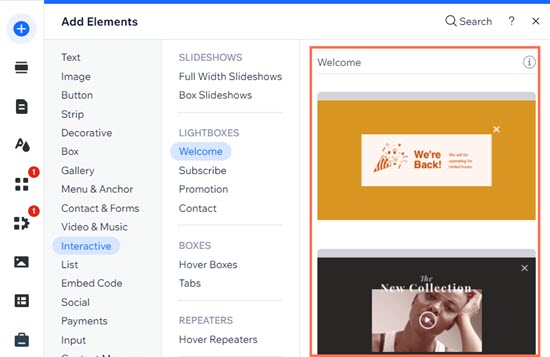
- Нажмите Добавить элементы
 в левой части редактора.
в левой части редактора. - Выберите Интерактив.
- Выберите промобокс, чтобы добавить его на сайт.

Шаг 2 | Настройте меню промобокса
После добавления промобокса настройте его так, чтобы он не отображался автоматически каждый раз, когда посетители заходят на сайт. Затем настройте дизайн промобокса по своему вкусу и добавьте вертикальное меню.
Чтобы настроить промобокс:
- Нажмите на промобокс в редакторе.
- Нажмите на значок Настроить
 .
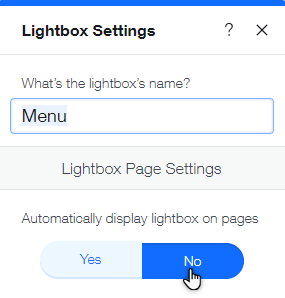
. - Переименуйте промобокс во что-нибудь узнаваемое, например, «Меню».
- Выберите Нет в разделе Показывать автоматически?

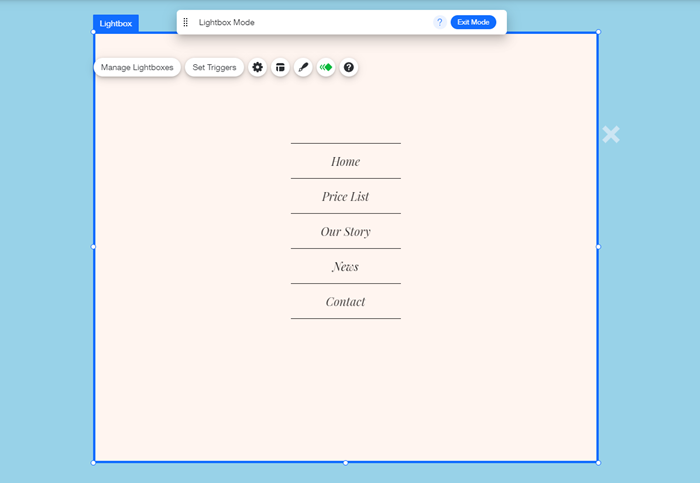
- Удалите все элементы внутри промобокса. Не удаляйте значок «X».
- Добавьте вертикальное меню в промобокс.
- Настройте дизайн меню Мы рекомендуем, чтобы шрифты меню были крупными и центрированными.
- Когда будете готовы, нажмите Выйти из режима вверху.

Совет
Вы также можете настроить фон промобокса и наложение фона. Сделайте фон немного прозрачным для создания запоминающегося эффекта.
Шаг 3 | Добавить кнопку для открытия меню
Теперь, когда промобокс и меню готовы, добавьте кнопку, которую посетители нажимают для доступа к меню. Затем свяжите кнопку с промобоксом.
Чтобы добавить кнопку:
- Нажмите Добавить элементы
 в левой части редактора.
в левой части редактора. - Выберите Оформление.
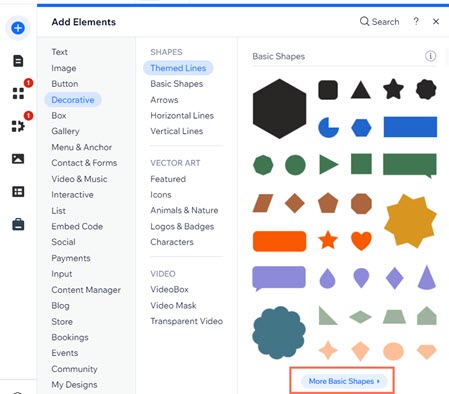
- Выберите Основные фигуры.
- Нажмите Больше основных фигур.

- Введите «меню» в строку поиска и нажмите Enter.
- Выберите дизайн кнопки меню и нажмите Добавить на страницу.
Совет: разместите кнопку меню на видном месте на сайте, например, в хедере. - Выберите кнопку меню в редакторе.
- (Необязательно) Нажмите на значок Дизайн
 , чтобы настроить дизайн кнопки меню.
, чтобы настроить дизайн кнопки меню. - Нажмите на значок Ссылка
 .
. - Выберите Промобокс слева.
- Выберите промобокс из раскрывающегося меню.
- Нажмите Сохранить.
Советы:
- Разместите кнопку меню на видном месте на своем сайте. Это может быть в хедере, также вы можете использовать функцию Прикрепить к экрану, чтобы закрепить его вверху сайта. Если кнопка меню не помещена в хедер, убедитесь, что вы настроили ее отображение на всех страницах.
- Вы также можете создать собственную кнопку меню. Это может быть текстовая кнопка, кнопка со значком или другая форма на ваше усмотрение! См. несколько примеров ниже:

Шаг 4 | Скройте кнопку с мобильного сайта
Скройте только что созданную кнопку с мобильного сайта, на котором уже есть предустановленное полноэкранное меню.
Чтобы скрыть кнопку:
- Перейдите в мобильный редактор.
- Нажмите кнопку меню, которая связана с промобоксом.
- Нажмите значок Скрыть
 .
.