Редактор Studio: сохранение, превью и публикация сайта
3 мин.
В редакторе Studio сайты сохраняются автоматически, поэтому вам не придется беспокоиться о том, что вы можете потерять внесенные изменения. Однако вы всегда можете сохранить сайт, над которым работаете, вручную.
Закончили работу над дизайном? Используйте режим превью, чтобы просмотреть, как он выглядит на каждом экране. Затем вы сможете решить, опубликовать сайт или продолжить редактирование.
Сохранение сайта
Редактор Studio автоматически сохраняет сайты после каждого внесенного изменения. Однако вы можете сохранить сайт вручную в любое время.
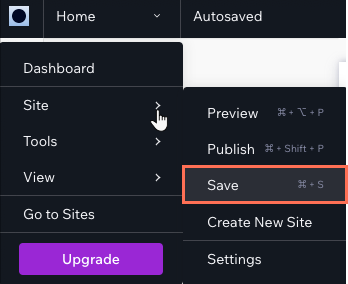
Чтобы сохранить сайт вручную:
- Нажмите на значок Wix Studio
 в левом верхнем углу.
в левом верхнем углу. - Наведите курсор на Сайт.
- Нажмите Сохранить.

Что дальше?

Когда вы сохраните сайт, в левом верхнем углу редактора появится указание. Оно также будет появляеться каждый раз при автоматическом сохранении сайта.

Доступ к сохраненным версиям сайта
Ваша история сайта - это запись о каждом сохранении или публикации сайта. Откройте историю сайта, чтобы проверить, когда было внесено изменение, кто его выполнил, или восстановите предыдущую версию изменений.
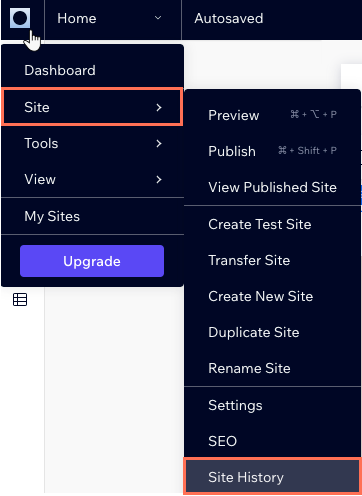
Чтобы получить доступ к предыдущим версиям сайта:
- Нажмите на значок Wix Studio
 в левом верхнем углу.
в левом верхнем углу. - Наведите курсор на Сайт.
- Выберите История сайта.

Предпросмотр сайта
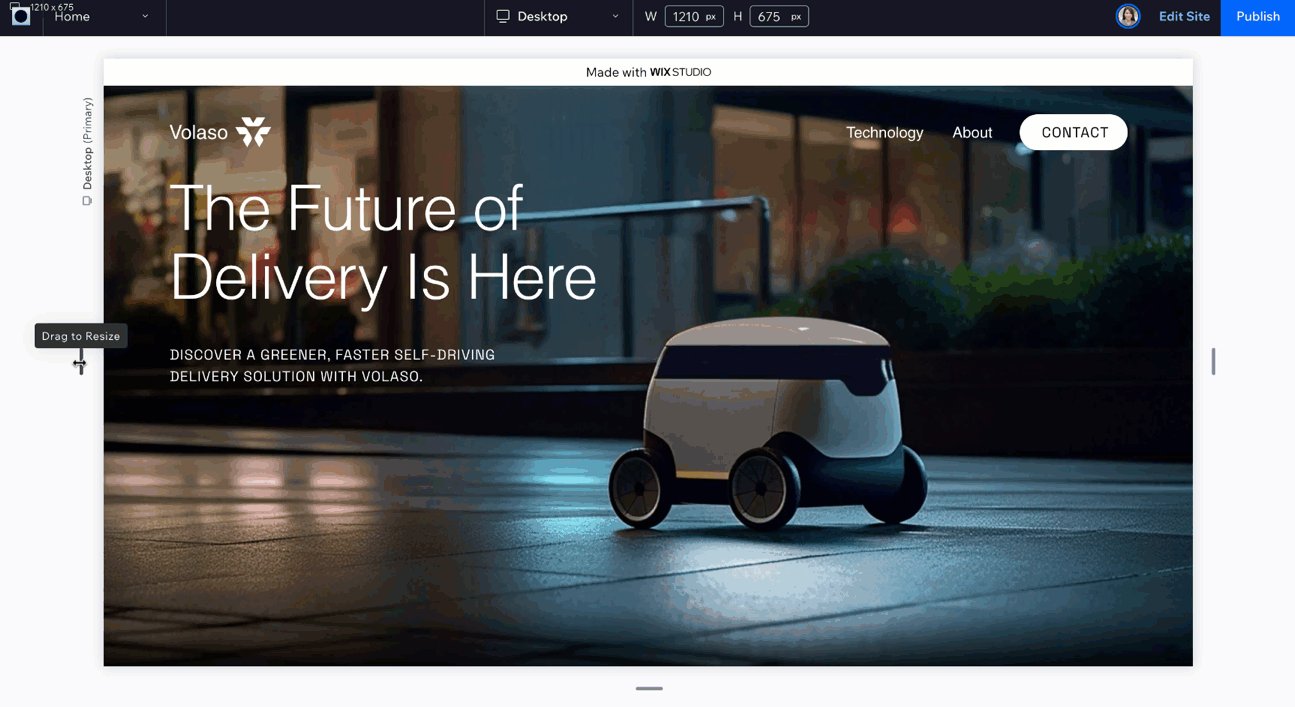
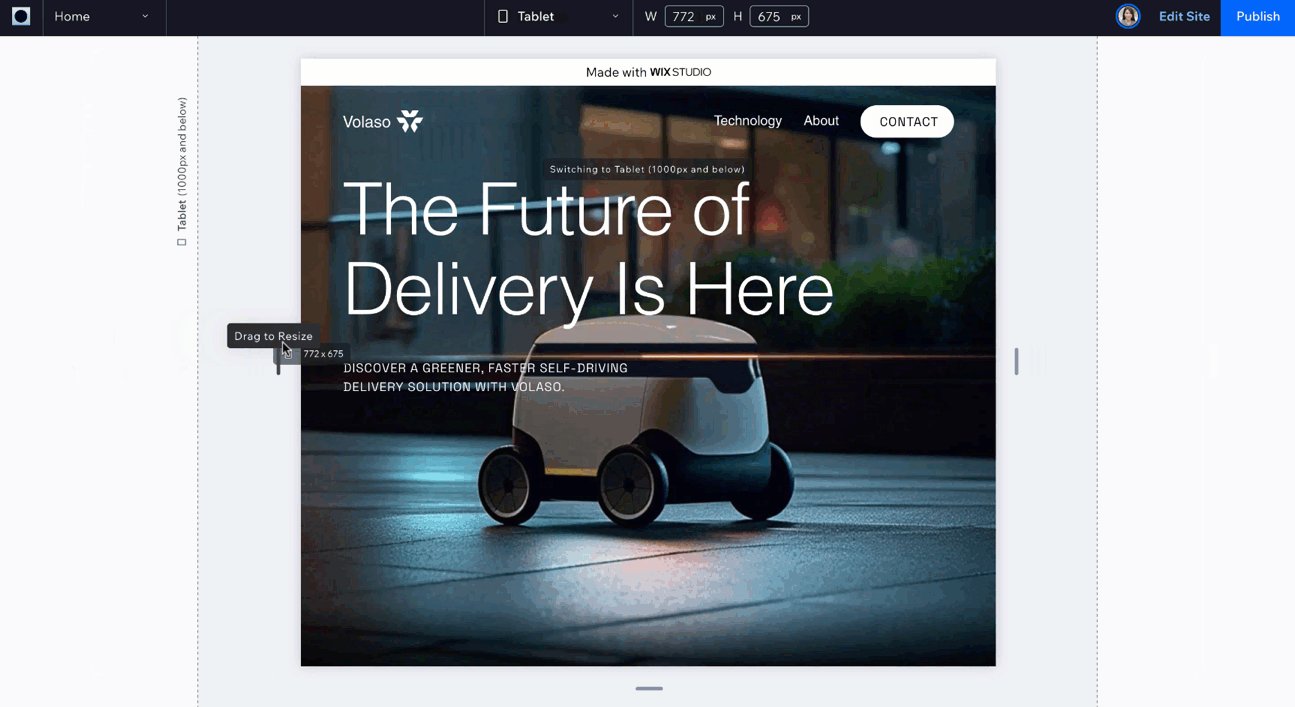
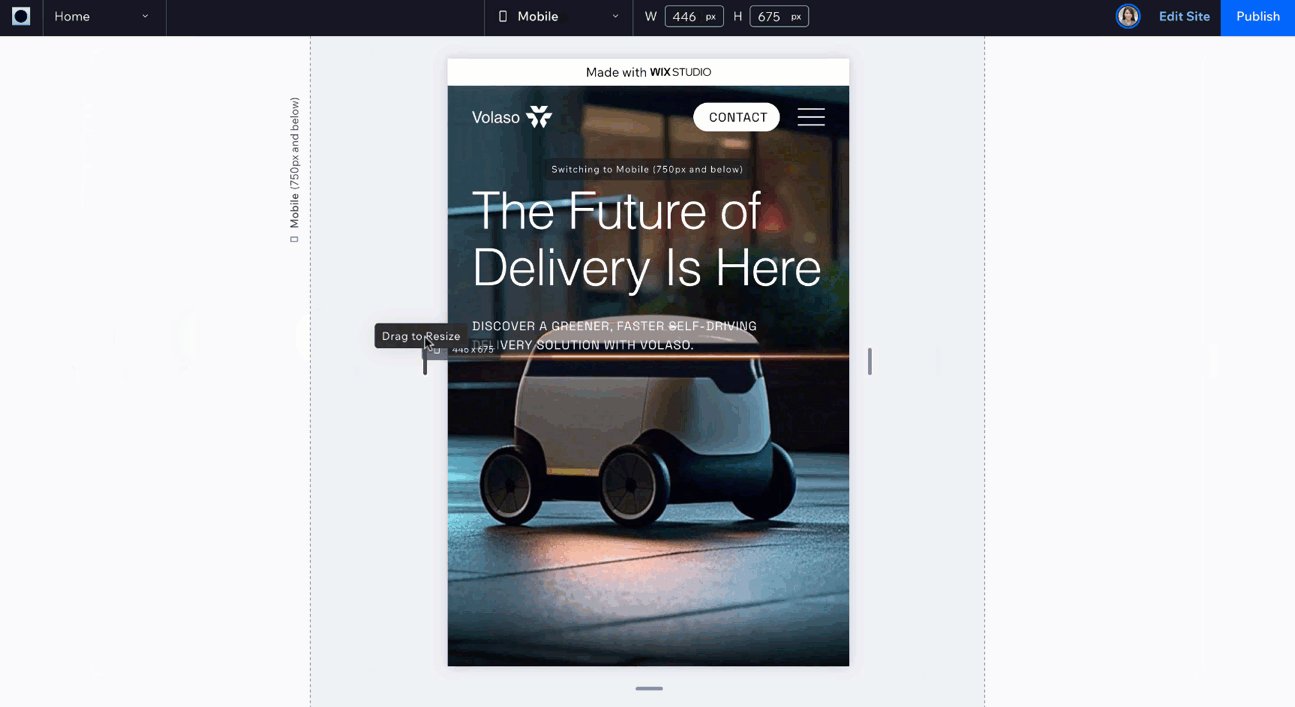
В процессе работы над сайтом в редакторе Studio, вы можете просмотреть, как он будет выглядеть на разных экранах. Выбирайте разные размеры экранов в режиме превью, чтобы проверить адаптивность дизайна.
Чтобы просмотреть сайт:
- Нажмите на значок Превью
 в правом верхнем углу.
в правом верхнем углу. - Проверьте как выглядит сайт на экранах разных размеров, выполнив следующие действия:
- Нажмите на раскрывающийся список размера экранов вверху, чтобы выбрать другое устройство.
- Определите ширину и высоту экрана в пикселях.
- Перетащите ручки, чтобы увеличить или уменьшить ширину.
- Нажмите В редактор , чтобы продолжить редактирование, или Опубликовать , чтобы внести изменения.

Совет:
Если вы хотите просмотреть другую страницу сайта, выберите страницу из раскрывающегося списка в левом верхнем углу.
Публикация сайта
Нажмите Опубликовать в правом верхнем углу редактора, чтобы опубликовать изменения.

Если вы публикуете сайт впервые, он получает URL-адрес, представляя его официально опубликованным в интернете. Веб-адрес зависит от того, является ли сайт бесплатным или сайтом, который был переведен на премиум:
- Бесплатный сайт: https://accountname.wixstudio.io/site-name
- Премиум: к сайту можно подключить собственный домен (например, mystunningwebsite.com), вне зависимости от того куплен он у Wix или подключен с другого хоста.

