Редактор Wix: отображение и настройка промобоксов на мобильном сайте
4 мин.
По умолчанию любые промобоксы, которые есть на вашем сайте, автоматически скрываются с мобильного сайта.
Вы можете скрыть промобоксы с мобильного сайта или настроить и оптимизировать их в мобильном редакторе.
Содержание
Отображение промобокса на мобильном сайте
В зависимости от контента и макета мобильного сайта вы можете отображать промобокс в мобильной версии. Поскольку промобоксы действуют как страницы, вы можете настроить отображение промобокса на мобильном устройстве через панель Страницы.
При желании его можно легко скрыть в любое время.
Чтобы показать промобокс на мобильном устройстве:
- Перейдите в мобильный редактор.
- Нажмите Страницы
в левой части мобильного редактора.
- Нажмите Промобоксы.
- Нажмите на нужный промобокс из списка.
- Нажмите Настроить
.
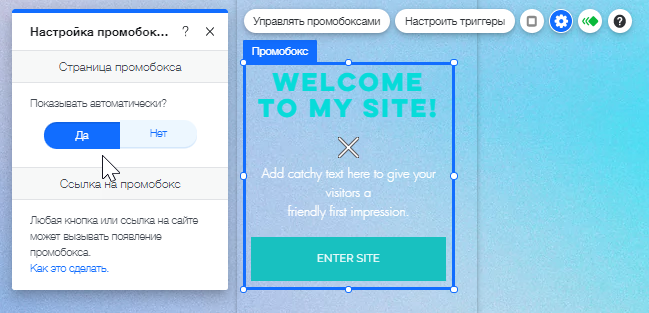
Примечание: этот параметр отображается только в том случае, если вы нажали Да в разделе Автоматически отображать промобокс на страницах в настройках промобокса на компьютере. - Выберите Да в разделе Показывать автоматически?

Редактирование промобокса
Отредактируйте содержимое промобокса на мобильном сайте, чтобы он хорошо смотрелся на небольших экранах. Возможно, вы захотите, чтобы в промобоксе было меньше текста на мобильном устройстве, чем на сайте, или вы можете изменить способ его закрытия посетителями.
Чтобы отредактировать промобокс для мобильных устройств:
- Перейдите в мобильный редактор.
- Нажмите Страницы
в левой части мобильного редактора.
- Нажмите на вкладку Промобоксы.
- Нажмите на нужный промобокс из списка.
- Нажмите на элементы в промобоксе (например, текст и изображения), чтобы настроить их, добавить эффекты анимации или скрыть их с мобильного сайта.
- Нажмите за пределами промобокса, чтобы открыть слой, а затем нажмите значок Настройка
, чтобы включить или отключить функцию закрытия промобокса.
- Нажмите на значок «X» (если вы настроили его), чтобы добавить анимацию или скрыть ее с мобильного сайта.
- Нажмите на кнопку «Закрыть» (если вы настроили ее), чтобы изменить размер текста и выравнивание, добавить анимацию или скрыть ее с мобильного сайта.
Важно
В мобильном редакторе возможности дизайна промобоксов ограничены. Например:
- Вы не можете редактировать слой промобокса в мобильной версии сайта.
- Если вы добавите наложение цвета или изображения на компьютере, это автоматически применяется и на мобильном сайте. Однако, если вы добавите наложение видео, оно будет преобразовано в неподвижное изображение из видео на мобильной версии вашего сайта.
- Выбранный фон автоматически применяется к мобильной версии вашего сайта и его нельзя поменять в мобильном редакторе.
Примечание
Таймер задержки на промобоксе запускается, когда сайт полностью загружается. Если вы установили таймер задержки на 0, у вас все равно может возникнуть небольшая задержка во время загрузки сайта.
Оптимизация и обновление промобокса
Если вы внесли изменения в свой промобокс в редакторе на компьютере, они могут не отображаться в мобильном редакторе.
Поскольку промобокс функционирует как страница, вы можете использовать инструмент Оптимальный вид страниц, чтобы обновить промобокс и отобразить изменения, внесенные на компьютере.
Важно
Если вы создаете свой сайт с помощью нового редактора (статья на английском языке), у вас не будет доступа к оптимизатору макета страницы. Это связано с тем, что в новом редакторе Wix автоматически оптимизирует макет мобильной версии.
Чтобы обновить промобокс:
- Перейдите в мобильный редактор.
- Нажмите Страницы
в левой части мобильного редактора.
- Нажмите Промобоксы.
- Выберите соответствующий промобокс, чтобы открыть его.
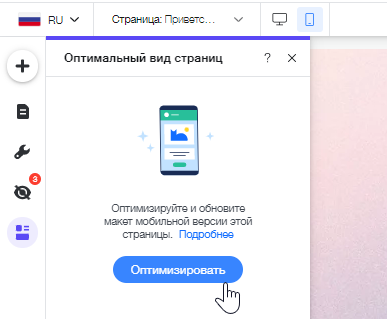
- Нажмите на значок Оптимальный вид страниц
в левой панели мобильного редактора.
- Нажмите Оптимизировать.

Примечание
При нажатии кнопки Оптимальный вид страниц обновляется только промобокс, а не весь мобильный сайт. Если вам не нравятся изменения, вы можете нажать на значок Отменить  в верхней панели мобильного редактора.
в верхней панели мобильного редактора.

