Редактор Wix: Как изменить макет галереи?
4 мин.
Вы можете настроить макет галереи таким образом, чтобы он соответствовал структуре и выравниванию сайта. Используйте такие параметры, как ширина, интервал и высота, чтобы структурировать и отображать изображения в нужном формате.
Примечание
Доступные опции по изменению макета зависят от выбранного типа галереи.
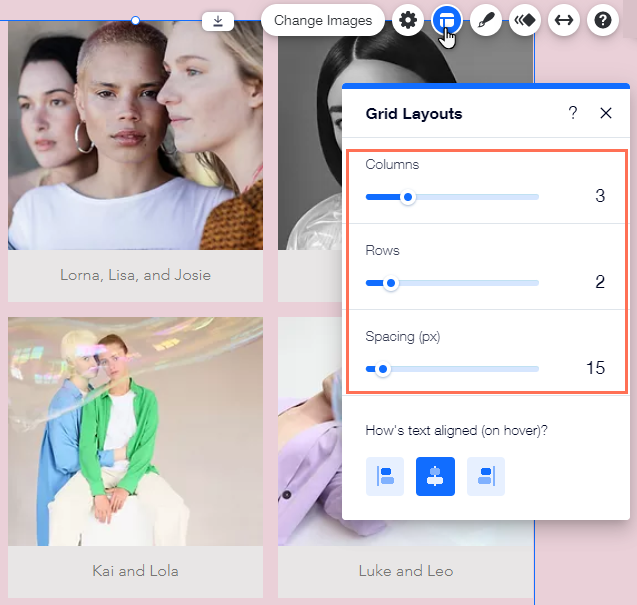
Выбор количества рядов и колонок
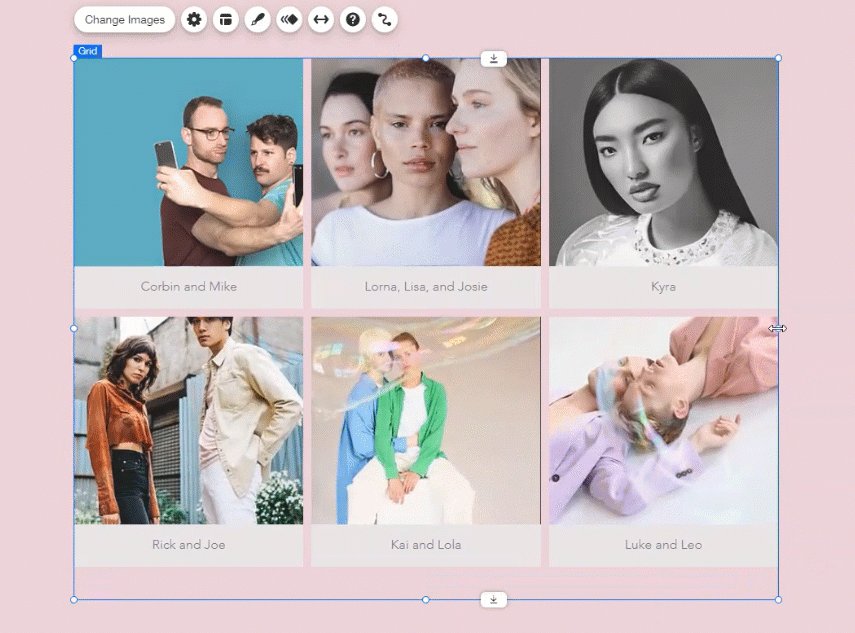
Решите, сколько рядов и колонок вам нужно для размещения контента галереи. Например, если в галерее 9 изображений, вы можете использовать 3 строки и 3 столбца, чтобы фотографии отображались равномерно.
После выбора количества рядов и колонок вы можете настроить размер интервала между изображениями.
Чтобы изменить количество столбцов и строк:
- Перейдите в редактор.
- Нажмите на галерею на странице.
- Нажмите на значок Макет
 .
. - Перетащите слайдеры, чтобы настроить количество столбцов, рядов и интервал между столбцами / рядами.

Примечание
Некоторые галереи содержат только параметр Колонки/Число колонок.
Изменение размера галереи
Изменить размер галереи можно двумя способами: использовать ручки растягивания, чтобы отрегулировать размер, или растянуть ее на всю ширину страницы.
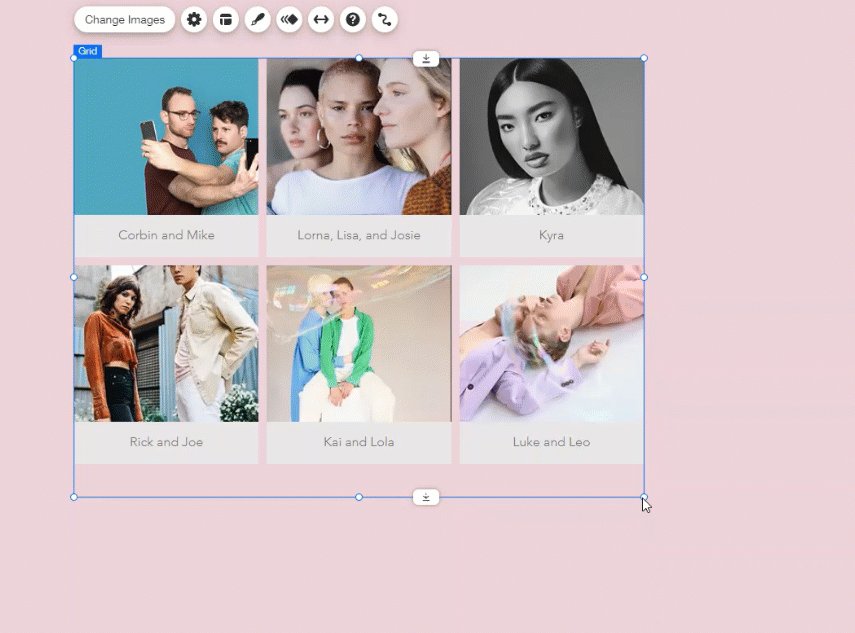
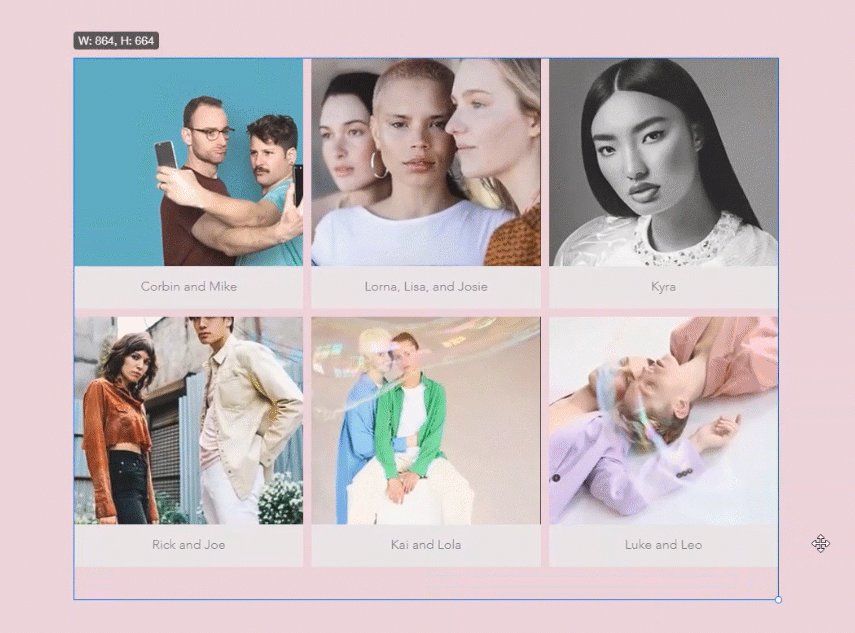
Изменение размера галереи с помощью ручек растягивания
- Перейдите в редактор.
- Нажмите на галерею на странице.
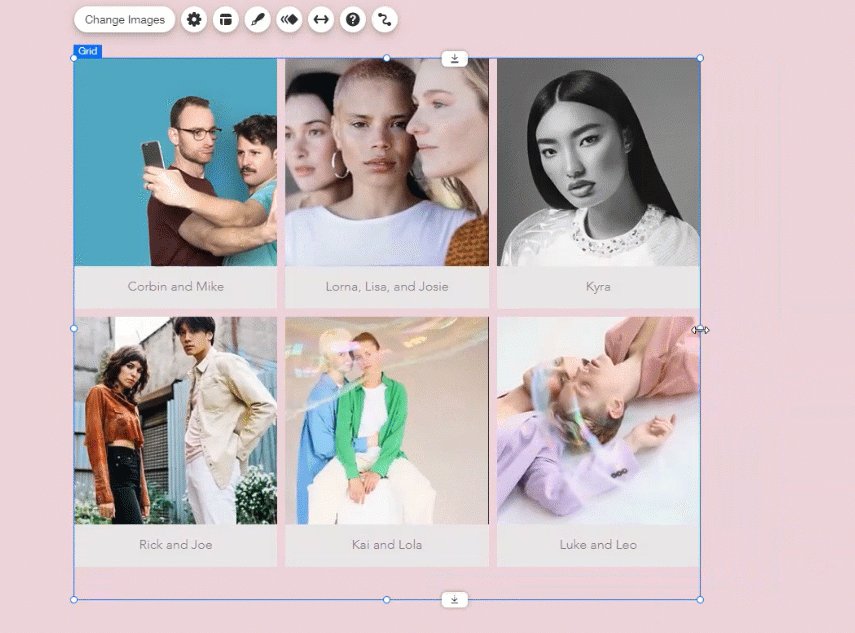
- Нажмите и перетащите маркеры по краям галереи, чтобы изменить ее размер.
Примечание
Если вы не можете изменить размер галереи с помощью ручек растягивания, вероятно, галерея уже растянута на всю ширину страницы. Вы можете отключить эту опцию при необходимости.

Растягивание галереи на всю ширину
- Перейдите в редактор.
- Нажмите на галерею на странице.
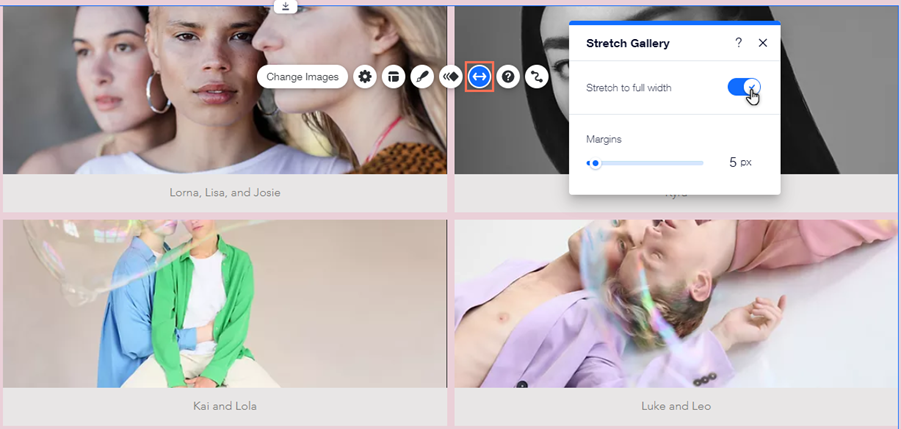
- Нажмите на значок Растянуть
 .
. - Нажмите на переключатель Растянуть на всю ширину:
- Включен: галерея растягивается на всю ширину экрана.
- Отключено: элемент не растягивается по размеру экрана.
- (Необязательно) Перетащите ползунок Поля, чтобы увеличить или уменьшить отступы по бокам галереи.

Примечание
Предельный размер поля для галерей на всю ширину страницы составляет 80 пикселей.
Выравнивание текста изображения галереи
В некоторых галереях отображаются названия и / или описания изображений, чтобы дать вашим посетителям дополнительную информацию или контекст фотографии. Вы можете выбрать выравнивание текста в панели «Макет».
Чтобы выровнять текст в галерее:
- Перейдите в редактор.
- Нажмите на галерею на странице.
- Нажмите на значок Макет
 .
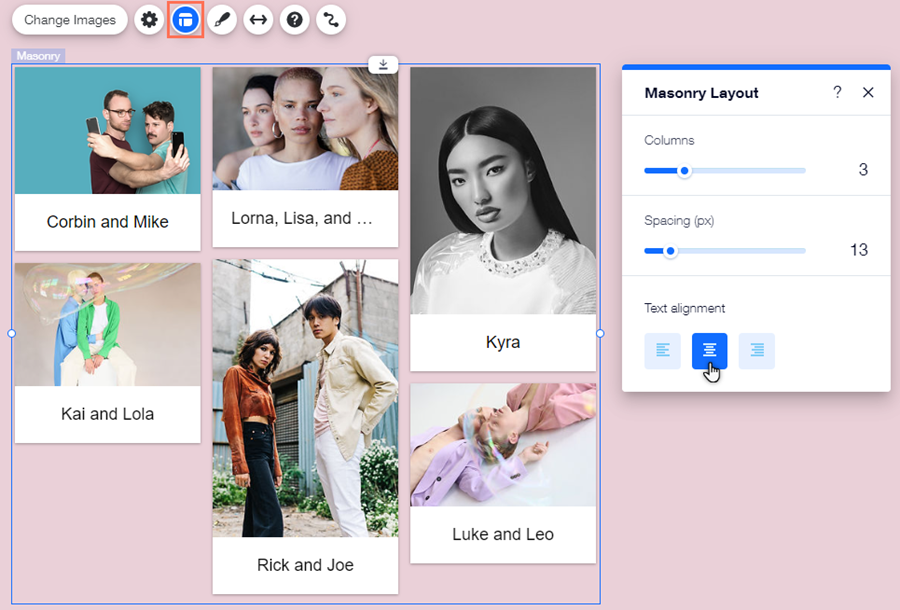
. - Выберите вариант в разделе Выравнивание текста или Как выровнять текст?: слева, по центру или справа.

Отображение альбомных и портретных изображений в галерее
Если в вашей галерее есть изображения как в альбомной, так и в портретной ориентации, вы можете установить масштабирование изображений по размеру. Это предотвратит автоматическую обрезку изображений и позволит отображать все изображения в правильной ориентации.
Прежде чем начать:
Убедитесь, что вы сохраняете и загружаете изображения в той ориентации, которую хотите использовать (альбомная или портретная).
Чтобы настроить масштабирование изображения:
- Перейдите в редактор.
- Нажмите на галерею на странице.
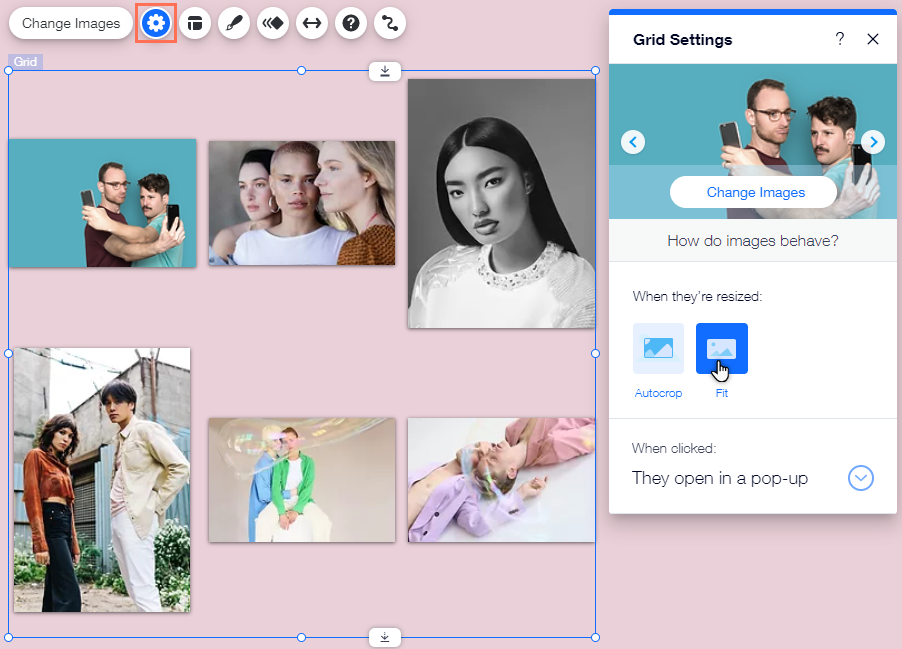
- Нажмите на значок Настроить
 .
. - Выберите вариант в разделе При изменении размера:
- Кадрировать: изображения автоматически обрезаются по размеру и имеют одинаковую ориентацию.
- Подогнать: изображения вписываются в пространство изображения и отображаются в исходной ориентации.

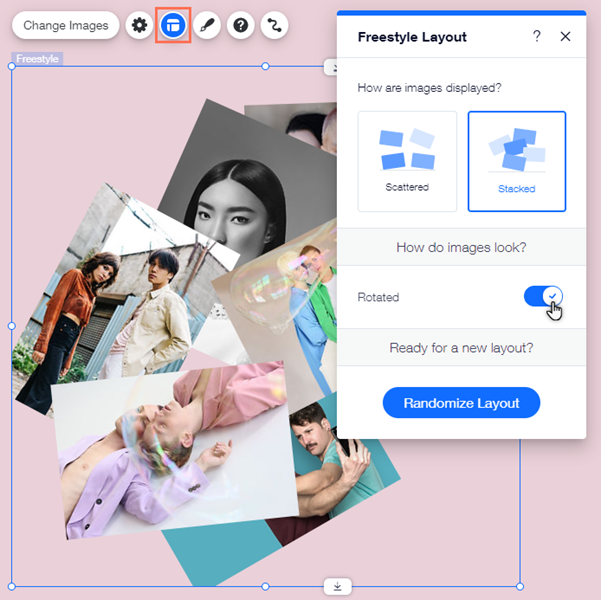
Настройка макета галереи «Фристайл»
Настройте структуру галереи в стиле фристайл, задав параметры отображения и вращения. Вы также можете произвольно менять данный макет.
Чтобы изменить макет галереи «Фристайл»:
- Перейдите в редактор.
- Нажмите на галерею на странице.
- Нажмите на значок Макет
 .
. - Выберите вариант макета в разделе Как расположить фото?:
- Отдельно: изображения разбросаны в рамках галереи случайным образом.
- Стопкой: изображения накладываются друг на друга.
- Нажмите на переключатель в разделе Повернуть, чтобы включить или отключить поворот изображений:
- Включено: изображения размещаются под углом (частично повернуты).
- Отключено: изображения размещаются горизонтально.
- (Необязательно) Нажмите на кнопку Перемешать фото, чтобы случайным образом выбрать другой макет для изображений галереи.