Редактор Wix: Кадрирование и настройка фона изображения в мобильной версии сайта
2 мин.
По умолчанию фон страницы в мобильной версии сайта такой же, как фон в компьютерной версии.
Поскольку мобильные экраны меньше, вам может потребоваться кадрировать изображение или изменить его настройки, чтобы фото правильно отображалось на мобильных устройствах.
Кадрирование фонового изображения для мобильной версии
Экраны мобильных устройств имеют другую форму и размер, чем экраны компьютеров. Это означает, что фоновое изображение на мобильном сайте может выглядеть иначе. Вы можете кадрировать изображение, чтобы оно отображалось так, как вы хотите, и соответствовало размеру и форме экрана.
Чтобы кадрировать фоновое изображение для мобильной версии сайта:
- Нажмите Фон
 при нажатии слева в мобильном редакторе.
при нажатии слева в мобильном редакторе. - Нажмите Фото.
- Наведите курсор на изображение в медиаменеджере и нажмите значок Редактировать
 .
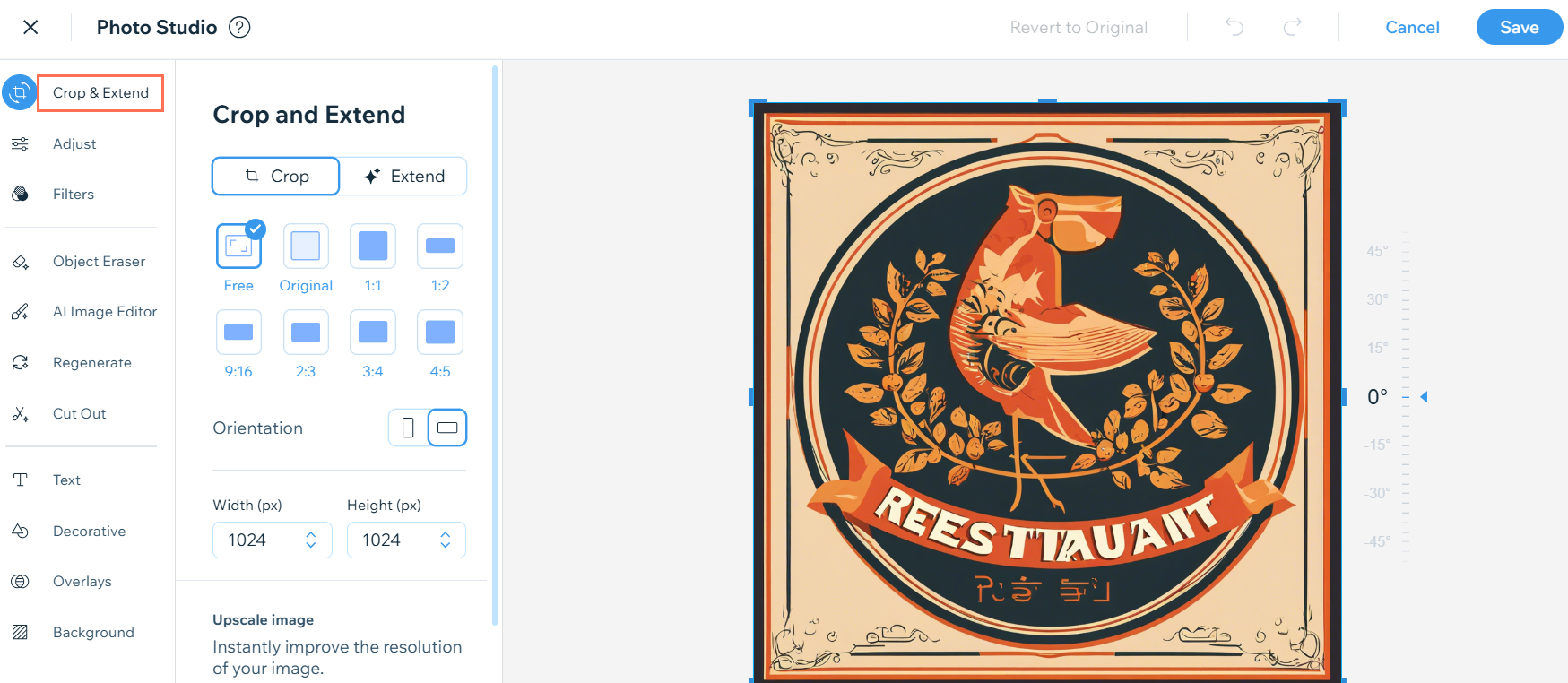
. - Нажмите Кадрировать и растянуть.
- Измените размер изображения и нажмите Сохранить.
- Нажмите Изменить фон.

Настройка фонового изображения
Помимо кадрирования изображения вы также можете изменить его настройки, такие как эффекты прокрутки и расположение, чтобы установить, как оно будет отображаться на мобильном сайте.
Чтобы изменить настройки изображения:
- Нажмите Фон
 при нажатии слева в мобильном редакторе.
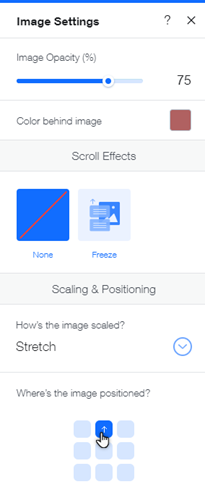
при нажатии слева в мобильном редакторе. - Нажмите Настройка и используйте следующие параметры для настройки фонового изображения:
- Прозрачность: перетащите ползунок, чтобы увеличить или уменьшить прозрачность изображения.
- Цвет под фото: нажмите на поле цвета, чтобы выбрать цвет фона под изображением.
- Эффекты прокрутки: выберите, будет ли изображение фиксироваться при прокрутке.
- Нет: эффект прокрутки отсутствует.
- Зафиксировать: фоновое изображение зафиксировано. Он не двигается при прокрутке.
- Как разместить фото: выберите расположение изображения из раскрывающегося меню:
- Заполнить: размер фонового изображения изменяется по размеру экрана.
- Подогнать: фоновое изображение сохраняет пропорции между шириной и высотой.
- Плитка: фоновое изображение отображается в виде плитки по всему экрану.
- Растянуть: фоновое изображение растягивается по длине страницы.
- Выберите позицию фото: выберите положение фонового изображения в сетке.

Примечание
Отображаемые параметры размещения зависят от выбранного эффекта прокрутки.

