Редактор Wix: Использование контекстного меню
3 мин.
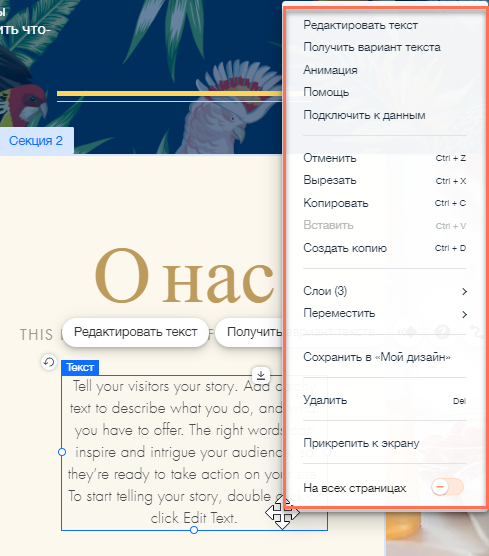
Контекстное меню — это меню, вызываемое при нажатии правой кнопкой мыши. Это отличный способ управлять элементами и их настройками. В нем есть множество полезных действий, например, скопировать дизайн или изменить положение элемента на странице.
Нажмите правой кнопкой на любой элемент в редакторе, чтобы открыть контекстное меню. Пользователи Mac должны нажать control и нажать кнопку мыши.
В этой статье вы узнаете о некоторых функциях контекстного меню:

Копирование и вставка элементов
Используйте меню, чтобы скопировать и вставить элементы в разные области сайта.
Это отличный способ повторно использовать элементы без необходимости вручную добавлять их из панели «Добавить».
Чтобы скопировать и вставить элемент:
- Нажмите правой кнопкой на нужный элемент.
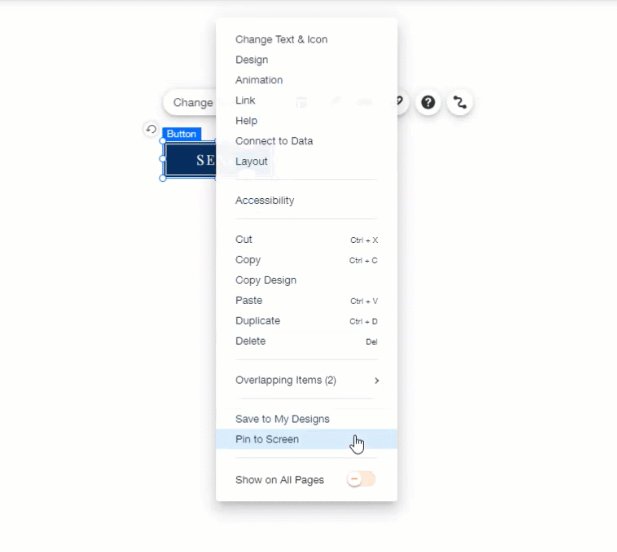
- Выберите Копировать в меню.
- Нажмите правой кнопкой на другую область сайта.
- Нажмите Вставить.

Интересный факт
Вы можете сгруппировать элементы, чтобы скопировать и вставить несколько элементов одновременно.
Настройка отображения элементов на всех страницах
Элементы, добавленные в хедер и футер сайта, автоматически отображаются на всех страницах сайта.
Однако вы можете настроить отображение элементов в основной части всех страниц. Это полезно для таких элементов, как кнопки чата или меню, которые вы добавили в основную часть страницы.
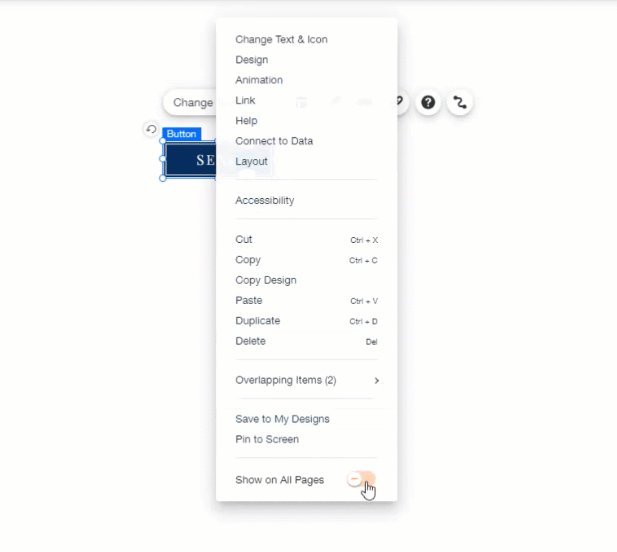
Чтобы настроить отображение элемента на всех страницах:
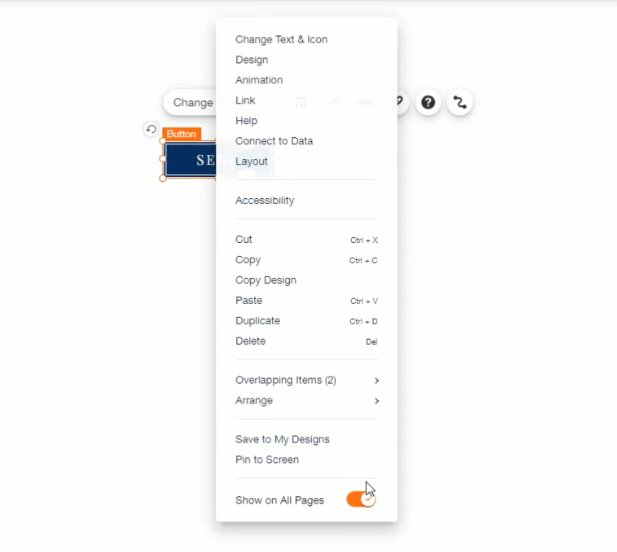
- Нажмите правой кнопкой на соответствующий элемент в редакторе.
- Активируйте переключатель На всех страницах внизу меню.

Переключатель недоступен?
Есть некоторые элементы, которые нельзя показать на всех страницах. В контекстном меню для этих элементов переключатель недоступен.
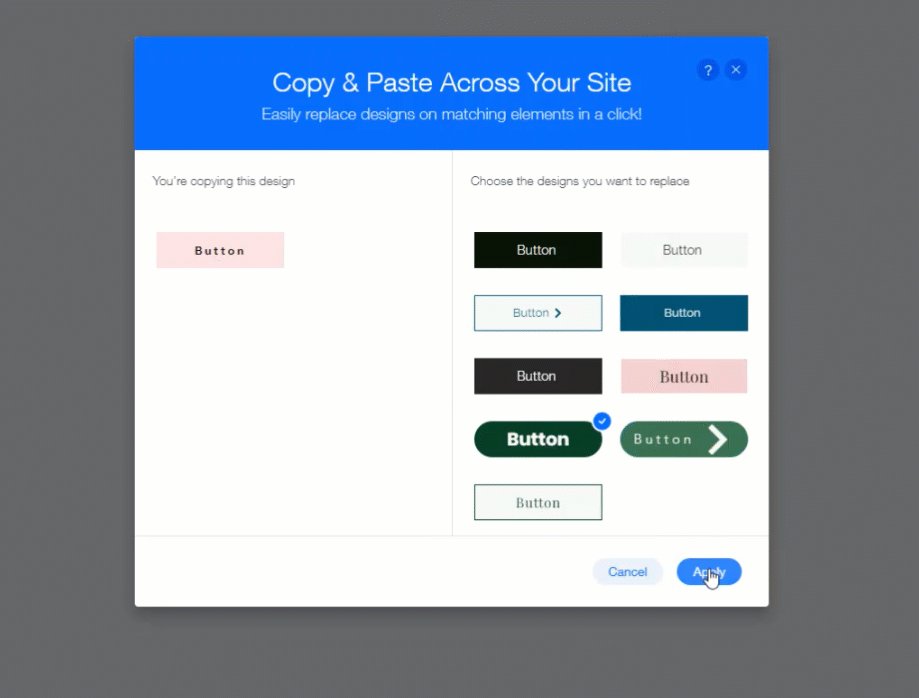
Копирование дизайна элемента
Вместо того, чтобы копировать элемент, вы можете скопировать дизайн и применить его к различным элементам на сайте.
Это отличный способ сохранить единообразие стиля и внешнего вида сайта без необходимости вручную изменять каждый элемент.
Чтобы скопировать дизайн элемента:
- Нажмите правой кнопкой на элемент, из которого вы хотите скопировать дизайн.
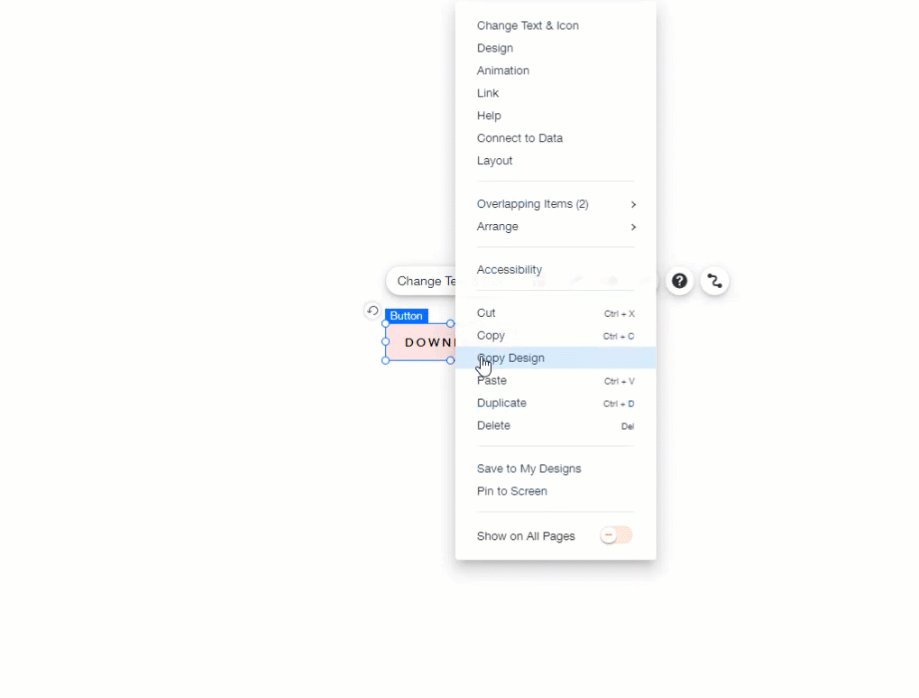
- Нажмите Копировать дизайн.
- Нажмите на панель, чтобы закрыть контекстное меню.
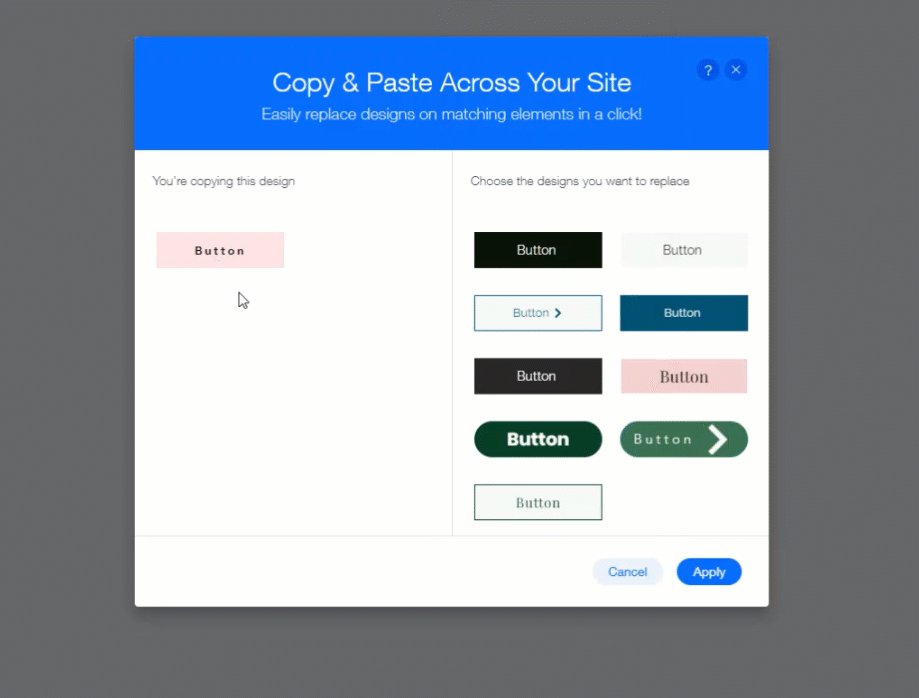
- Выберите дизайн справа, который вы хотите заменить дизайном слева.
- Нажмите Добавить.

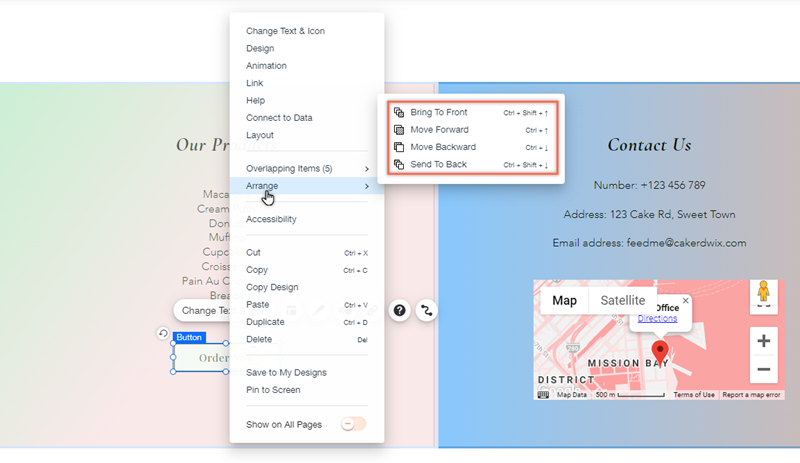
Расположение элементов на странице
Вы можете размещать элементы перед или за другими элементами, чтобы добавить странице глубину.
Примечание
Размещение элементов перед или за другими элементами может вызвать проблемы, поскольку потом может быть трудно выбрать элемент и работать с ним в редакторе.
Используя контекстное меню, вы можете переместить элемент вперед или назад, чтобы отредактировать его или изменить внешний вид сайта.
Чтобы расположить элемент:
- Нажмите правой кнопкой на соответствующий элемент в редакторе.
- Нажмите Переместить.
- Выберите вариант:
- На передний план: переместите элемент на передний план.
- На задний план: расположите элемент за всеми другими элементами.
- Вперед: переместите элемент на один слой вперед.
- Назад: переместите элемент на один слой назад.

Совет:
Вы также можете расположить элементы на сайте с помощью панели слоев. См. здесь, как это сделать.

