Редактор Wix: добавление и настройка выпадающего меню
7 мин.
Выпадающее меню — это контейнеры, которые вы можете добавлять в качестве пунктов в расширенное горизонтальное меню. Когда посетители наводят курсор на пункт меню на действующем сайте, открывается контейнер.
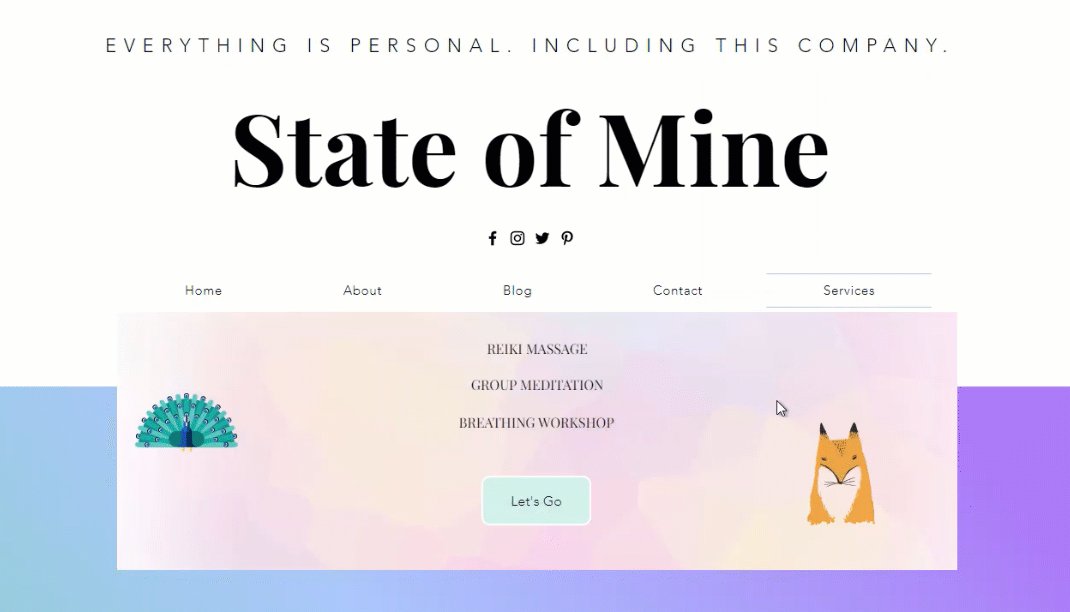
Прикрепляйте элементы к контейнеру, чтобы отображать важный и актуальный контент. Вы также можете настроить их внешний вид, чтобы обеспечить уникальную навигацию для посетителей.

Шаг 1 | Добавьте и настройке расширенное горизонтальное меню
Чтобы начать, добавьте горизонтальное меню на страницу и установите его как расширенное. Расширенные меню помогают создать настраиваемый, организованный опыт просмотра для ваших посетителей, используя несколько элементов и вариантов навигации.
Важная информация:
Добавить контейнер выпадающего меню можно только в горизонтальное меню, которое вы установили как расширенное. Контейнеры выпадающего меню не поддерживаются в обычных меню сайта, меню в стиле шаблона или вертикальных меню.
Чтобы добавить и настроить горизонтальное расширенное меню:
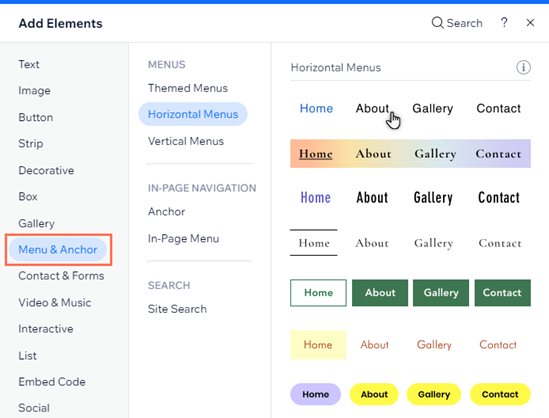
- Нажмите Добавить элементы
в левой части редактора.
- Выберите Меню и якорь.
- Выберите Горизонтальные.
- Нажмите и перетащите выбранный дизайн меню в любое место на странице.
- Установите меню как расширенное:
- Нажмите на новое меню в редакторе.
- Нажмите на значок Настроить
.
- Выберите Установить.
- Нажмите Установить во всплывающем окне.

Шаг 2 | Добавьте выпадающее меню в расширенное меню
Добавив расширенное горизонтальное меню, добавьте контейнер выпадающего меню в качестве пункта и назовите его. Мы рекомендуем использовать заголовок, который отражает ваш предполагаемый контент, например «Услуги» и «Наша история».
Чтобы добавить выпадающе меню:
- Выберите расширенное меню в редакторе.
- Нажмите Управлять меню.
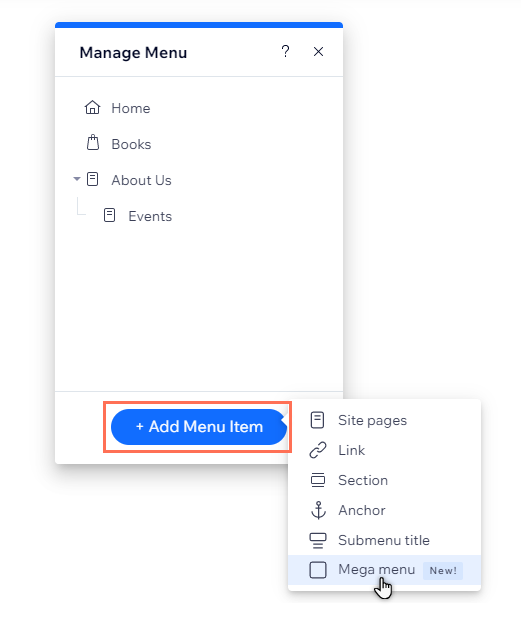
- Нажмите + Добавить пункт в нижней части панели.
- Выберите Выпадающее меню.
- Введите название контейнера в поле.
- Нажмите Готово.

Шаг 3 | Создайте структурированное меню
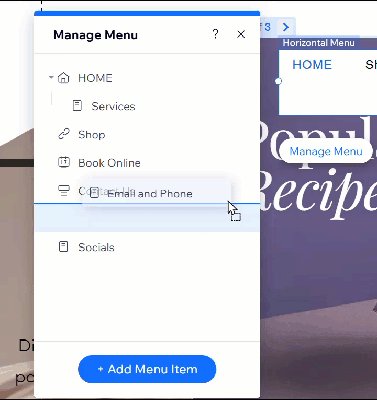
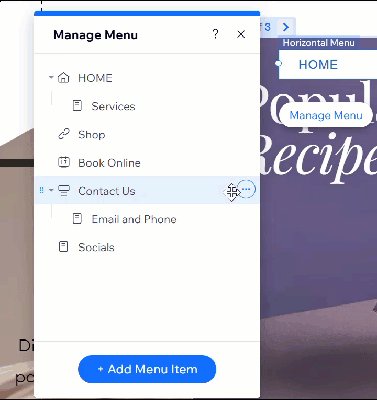
Структурированное меню позволяет отображать полное меню внутри выпадающего меню, чтобы когда кто-то нажимал на пункт выпадающего меню, он видел четкий список связанных страниц или ссылок. Это помогает организовать сайт и упрощает навигацию. Чтобы создать его, откройте панель «Управлять меню» и перетащите пункты под пункт главного меню, чтобы вложить их. Это автоматически построит структурированное меню.
Чтобы создать структурированное меню:
- Выберите соответствующее расширенное меню в редакторе.
- Нажмите Управлять меню.
- Нажмите + Добавить пункт и настройте нужный пункт меню.
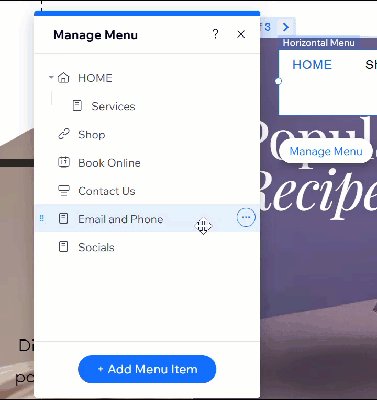
- Вложите соответствующие пункты меню в выпадающее меню:
- Выберите элемент в панели Управлять меню.
- Перетащите элемент под выпадающее меню.

Шаг 2 | Добавьте контент в контейнер
После того, как вы добавили контейнер и присвоили ему имя, добавьте такие элементы, как кнопки, фигуры и текст, чтобы создать желаемый контент.
Чтобы добавить элементы:
- Наведите курсор на контейнер выпадающего меню в панели управления меню.
- Нажмите Редактировать.
- Нажмите на Добавить
в левой части редактора.
- Выберите элемент, который хотите добавить.
- Нажмите и перетащите элемент в выбранное место в контейнере.

Шаг 3 | Настройте макет контейнера выпадающего меню
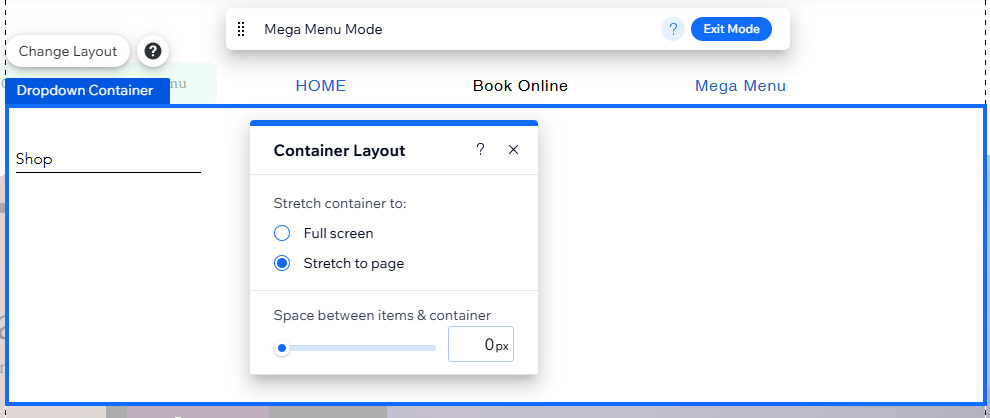
После добавления нужных элементов измените макет контейнера выпадающего меню, чтобы он соответствовал структуре вашей страницы. Вы можете настроить интервал и выбрать, насколько растягивается контейнер.
Чтобы изменить макет:
- Нажмите на контейнер выпадающего меню.
- Нажмите на значок Макет
 .
. - Нажмите Выпадающее меню.
- Используйте параметры для настройки контейнера:
- Выберите макет: выберите, хотите ли вы, чтобы контейнер растягивался на всю ширину экранов посетителей или на ширину страницы вашего сайта (в пределах линий сетки).
- Расстояние между пунктами и контейнером: увеличьте или уменьшите расстояние между меню и контейнером выпадающего меню, перетащив ползунок.

Шаг 5 | Настройте дизайн выпадающего меню
После того, как вы настроили макет контейнера, настройте его границы, фон и многое другое. Чтобы сохранить единообразный вид, изменения, которые вы вносите в выпадающее меню, также применяются ко всем добавленным вами подменю.
Чтобы настроить дизайн контейнера:
- Нажмите Выход из режима на панели режима выпадающего меню.

- Нажмите на расширенное меню.
- Нажмите значок Дизайн
.
- Нажмите Настроить дизайн.
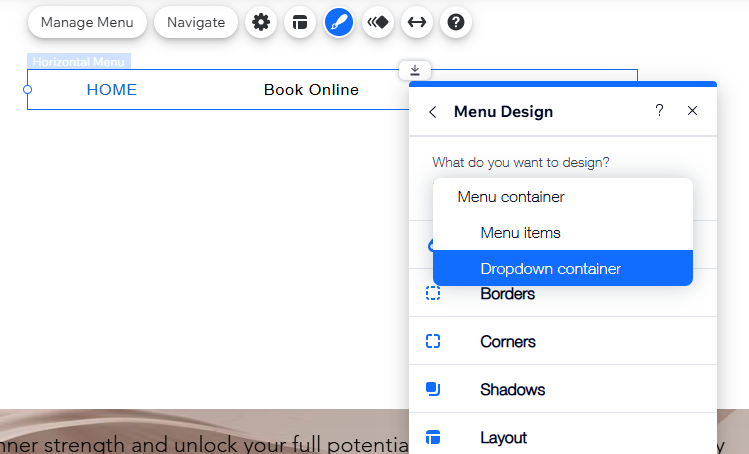
- Выберите контейнер выпадающего списка в разделе Дизайн чего вы хотите настроить?.
- Используйте варианты для дизайна контейнера.
Посмотреть варианты дизайна

Примечание:
К выпадающему меню применяются только параметры дизайна, которые внесены в контейнер выпадающего меню. Изменения, которые вы вносите в элементы выпадающего списка, не применяются к элементам, которые вы добавили в контейнер выпадающего меню.
Что дальше?
Есть ряд опций, доступных с расширенным горизонтальным меню. Вы можете:
- Управляйте расширенным меню, чтобы отобразить нужные пункты.
- Настройте дизайн в соответствии со стилем вашего сайта.
- Настройте макет меню, чтобы задать выравнивание, интервал и многое другое.

