Редактор Studio: Соединение элементов в стек
4 мин.
Стек - это flex-контейнер, который «облегает» группу элементов, независимо от того, находятся ли они в вертикальном или горизонтальном порядке. Это обеспечивает сохранение порядка элементов с заданным вами интервалом и гарантирует, что они никогда не перекрываются.
Тем не менее вы можете использовать поля с отрицательным значением, чтобы элементы перекрывались намеренно.
Посетите Академию Wix Studio, чтобы получить доступ к курсам, учебным пособиями и вебинарам о Wix Studio.
Возникают перекрывающиеся элементы?
Посмотрите видео по устранению неполадок, чтобы узнать, что нужно проверить и как решить эту проблему.
Соединение элементов в стек
- Нажмите на элемент, который хотите поместить в стек.
- Удерживайте клавишу Shift и выберите остальные элементы, которые следует соединить в стек.
- Нажмите Соединить в стек.
- (Необязательно) Перетащите линию между элементами, чтобы установить поля.

Совет:
Вы также можете создать поля с отрицательным значением, чтобы элементы перекрывали друг друга намеренно.

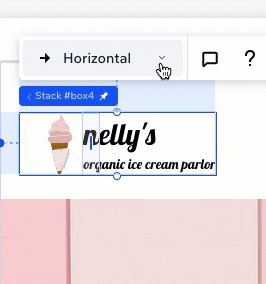
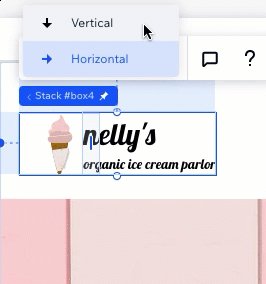
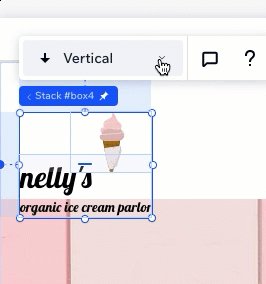
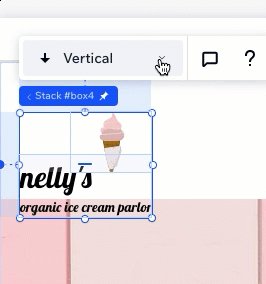
Изменение направления стека
При соединении элементов в стек направление автоматически определяется порядком элементов. Например, если элементы расположены вертикально, то стек будет вертикальным.
В любом случае вы всегда можете изменить направление с помощью выпадающего списка. Это автоматически переставит элементы в соответствующем порядке.

Управление стеком
Вы можете настроить стек в соответствии с новым контентом и требованиями. Добавляйте больше элементов в стек, перемещайте их одним кликом и отсоединяйте элементы, которые больше не актуальны.
Чтобы управлять стеком:
- Выберите соответствующий стек.
- Выберите, что сделать дальше:
Добавить элемент в стек
Отсоединить элемент от стека
Изменение порядка элементов в стеке
Отменить стек
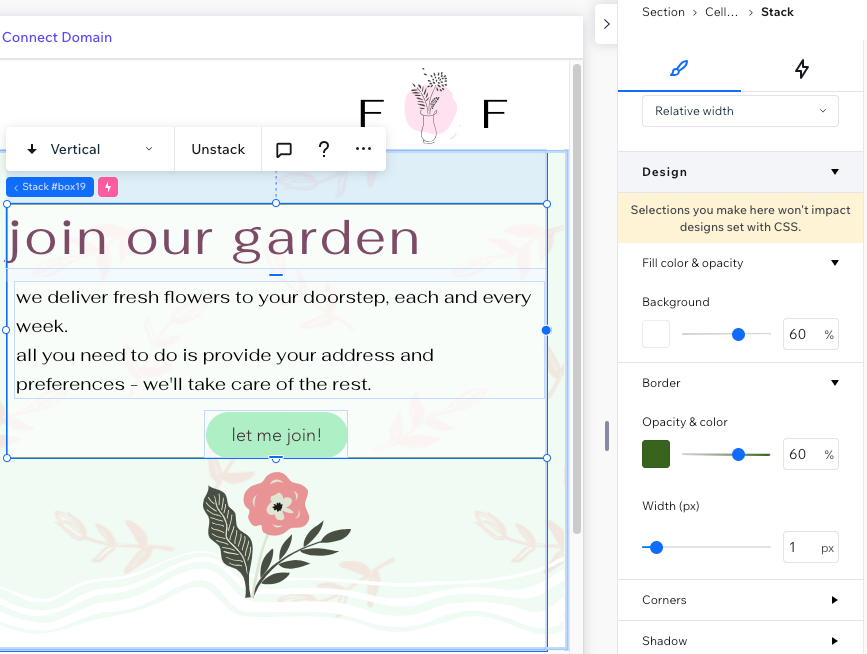
Дизайн стека
Стек не должен быть прозрачным – вы можете настроить его так, чтобы контент выделялся на странице. Добавьте цвет фона, границы и тень. Вы также можете сделать уголки стека более круглыми или квадратными.
Чтобы настроить дизайн стека:
- Выберите соответствующий стек.
- Нажмите на стрелку Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора. - Прокрутите вниз до раздела Дизайн.
- Настройте стек, используя доступные параметры:
- Установите цвет фона и его прозрачность.
- Добавьте границу в рамку стека.
- Выберите радиус уголков.
- Включите тень и настройте такие параметры, как угол, расстояние, размер и т. д.





 . Затем нажмите Отсоединить от стека.
. Затем нажмите Отсоединить от стека.
 / Переместить вниз
/ Переместить вниз  , или Подвинуть влево
, или Подвинуть влево 