Редактор Studio: работа с невмещающимся контентом
3 мин.
Некоторые элементы и контент сайта могут превышать размеры отведенной для них страницы, секции или контейнера, выходя за границы. Вы можете установить поведение невмещающегося контента в определенных секциях или контейнерах, а также на всей странице.
Используете Safari в качестве браузера?
Скрытие невмещающегося контента в контейнере, секции или странице поддерживается только с версии 16 и выше.
Настройка невмещающегося контента в секциях и контейнерах
Выберите, как будет выглядеть невмещающийся контент в секциях и контейнерах страницы. Вы можете скрыть / показать контент или настроить отображение невмещающегося контента при прокрутке.
Чтобы установить невмещающийся контент в секциях и контейнерах:
- Нажмите на соответствующий контейнер или секцию в редакторе.
- Нажмите стрелку Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора. - Нажмите Лейаут под вкладкой Дизайн
 .
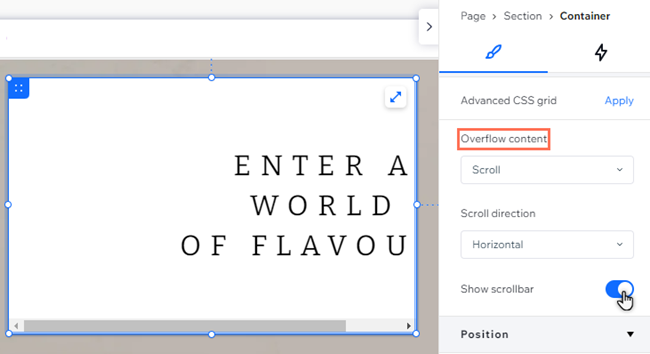
. - Откройте раскрывающийся список Невмещающийся контент и выберите способ поведения контента:
- Показать: невмещающийся контент отображается на сайте, даже если он слишком велик для контейнера / секции.
- Скрыть: соответствующие элементы обрезаются, а невмещающиеся части не отображаются посетителям.
- Прокрутка: посетители могут просматривать невмещающийся контент, прокручивая страницу.
- Направление прокрутки: выберите, могут ли посетители просматривать контент при прокрутке по горизонтали, вертикали или оба.
- Показать полосу прокрутки: нажмите переключатель, чтобы показать / скрыть полосу прокрутки на опубликованном сайте.

Настройка невмещающегося контента на страницах
Вы можете скрыть или отобразить невмещающийся контент на странице вашего сайта в зависимости от ваших дизайнерских потребностей. Когда контент выходит за края страницы, автоматически добавляется полоса прокрутки.
Чтобы установить невмещающийся контент на страницах:
- Нажмите Слои
 в левой части редактора Studio.
в левой части редактора Studio. - Выберите страницу, над которой вы работаете.
- Нажмите стрелку Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора. - Нажмите Размер во вкладке Дизайн
 .
. - Откройте раскрывающийся список Невмещающийся контент и выберите способ поведения контента:
- Показать: невмещающийся контент отображается на сайте, даже если он слишком велик для страницы. Полоса прокрутки добавляется автоматически, чтобы посетители могли видеть остальной контент.
- Скрыть: соответствующие элементы обрезаются, а невмещающиеся части не отображаются посетителям.

Часто задаваемые вопросы
Нажимайте на вопросы, чтобы узнать больше.
Устанавливается ли невмещающийся контент автоматически?
Что произойдет, если я показываю невмещающийся контент на странице?
Можно ли установить настройки невмещающегося контента для разных размеров экрана?

