Редактор Studio: использование режима наложения
1 мин.
Установите режим наложения для фото и текста, чтобы эффектно смешать их с нижележащими слоями. Выберите режим наложения из нашей коллекции, чтобы легко создавать визуальные эффекты, которые добавят глубины вашему дизайну, без единой строчки кода.
Чтобы применить режим наложения:
- Выберите соответствующий текст или фото.
- Нажмите значок Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора.

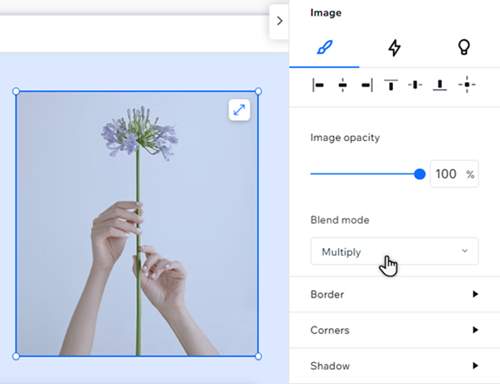
- Нажмите на раскрывающийся список Режим наложения в разделе Дизайн.
- Изучите доступные режимы и выберите тот, который соответствует вашему видению.

Применяете режим наложения к дочернему элементу?
Если родительский элемент анимирован или установлен как закрепленный или прилипающий, эффект может не отображаться должным образом на опубликованном сайте вашего клиента. Если вы столкнулись с проблемой, попробуйте удалить анимацию или тип расположения родительского элемента.

