Редактор Studio: добавление и настройка панели соцсетей
4 мин.
Побуждайте посетителей взаимодействовать с аккаунтами клиентов в соцсетях с помощью панели соцсетей. На панели социальных сетей отображаются выбранные вами значки платформ, которые можно связать соответствующими учетными записями. Вы также можете выбрать дизайн значков и настроить их размер и отступ.
Добавление панели соцсетей на сайт
Добавьте на страницу панель соцсетей и разместите ее в месте, которое посетители могут легко заметить. Например, вы можете показать панель соцсетей в хедере сайта, чтобы она отображалась в самой верхней части каждой страницы.
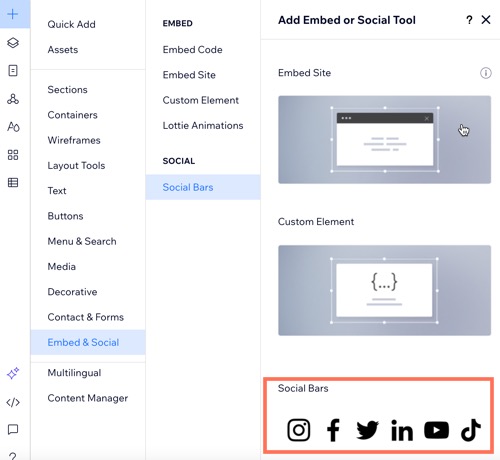
Чтобы добавить панель соцсетей:
- Нажмите Добавить элементы
 в левой части редактора.
в левой части редактора. - Нажмите Код и соцсети.
- Нажмите Панели соцсетей.
- Перетащите панель соцсетей в желаемое место на странице.

Настройка панели соцсетей
Панель соцсетей добавляется со значками по умолчанию, но она полностью настраивается в соответствии с потребностями вашего клиента. Вы можете заменить значки, добавить новые и установить соответствующие ссылки на соцсети. При желании, у вас также есть возможность удалить ненужные значки.
Чтобы настроить панель соцсетей:
- Нажмите на панель соцсетей в редакторе.
- Нажмите Подключить соцсети.
- Выберите, как вы хотите настроить панель соцсетей:
Добавить новый значок
Заменить значок
Добавить / изменить ссылку на соцсети
Удалить значок
Настройка макета панели соцсетей
Настройте макет и внешний вид панели соцсетей. Вы можете изменить размер значков, настроить отступ между значками и выбрать их отображение по горизонтали или вертикали.
Чтобы настроить макет:
- Нажмите на панель соцсетей в редакторе.
- Нажмите на значок Макет
 .
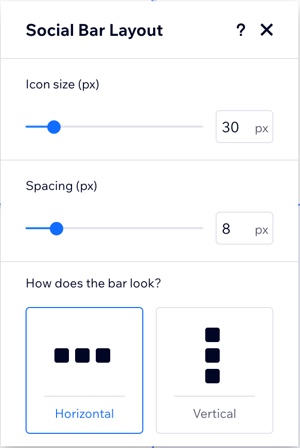
. - Настройте макет, используя любой из следующих параметров:
- Размер значка: установите размер значка соцсетей.
- Отступы: установите расстояние между значками соцсетей.
- Как расположить?: выберите направление значков.

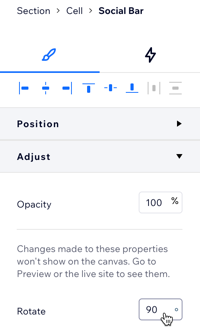
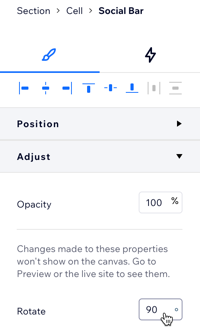
Нужно перевернуть или повернуть значки?
- Нажмите на панель соцсетей в редакторе.
- Нажмите на стрелку Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора. - Нажмите Настройка и введите нужный угол (например, 180) в поле Поворот.





 в разделе На какую страницу соцсети ведет ссылка?.
в разделе На какую страницу соцсети ведет ссылка?.
 , чтобы удалить его.
, чтобы удалить его.