Редактор Studio: Добавление и настройка кнопок соцсетей
4 мин.
Кнопки соцсетей — отличный способ привлечь больше внимания к сайту вашего клиента. Посетители используют кнопки, чтобы поделиться главной страницей сайта или текущей страницей, на которой они находятся.
Кнопки уже интегрированы с такими платформами, как Facebook и WhatsApp, что упрощает процесс.
Добавление и настройка кнопок соцсетей
Добавьте понравившийся дизайн, а затем выберите, будет ли кнопка вести на текущую страницу или на главную страницу сайта.
Чтобы добавить и настроить кнопки соцсетей:
- Нажмите Добавить элементы
 в левой части редактора.
в левой части редактора. - Нажмите Вставка и соцсети.
- Нажмите Кнопки соцсетей.
- Перетащите понравившийся дизайн на страницу.
- Выберите страницу, на которую ведут кнопки:
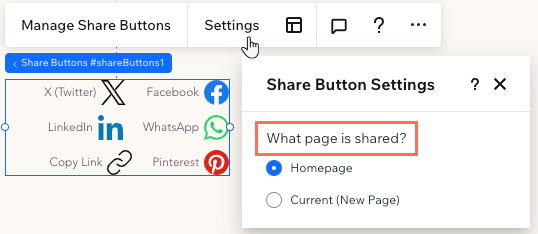
- Нажмите Настройка.
- Выберите соответствующий вариант в разделе Какой страницей поделиться?.

Выбор кнопок для отображения
Решите, на каких платформах соцсетей вы хотите побудить посетителей поделиться сайтом. Вы можете скрыть ненужные кнопки и изменить их порядок по своему усмотрению.
Чтобы выбрать, какие кнопки показать:
- Выберите кнопки соцсетей.
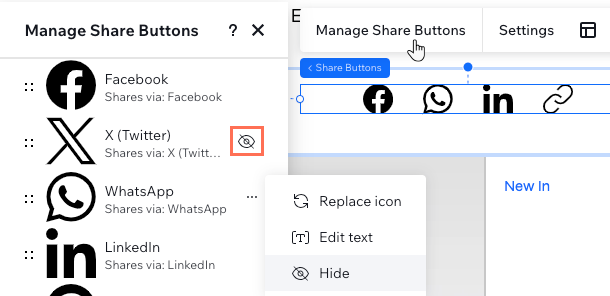
- Нажмите Управлять кнопками соцсетей.
- Выберите, что делать дальше:
Скройте кнопку
Показать кнопку
Изменение порядка кнопок

Настройка макета кнопки соцсетей
Настройте макет кнопок в соответствии с дизайном вашего сайта. Выберите, следует ли отображать значки социальных сетей, только текст или оба рядом. Вы также можете отредактировать такие параметры, как выравнивание и интервалы, чтобы обеспечить четкое отображение для посетителей.
Чтобы настроить макет кнопок:
- Выберите кнопки соцсетей.
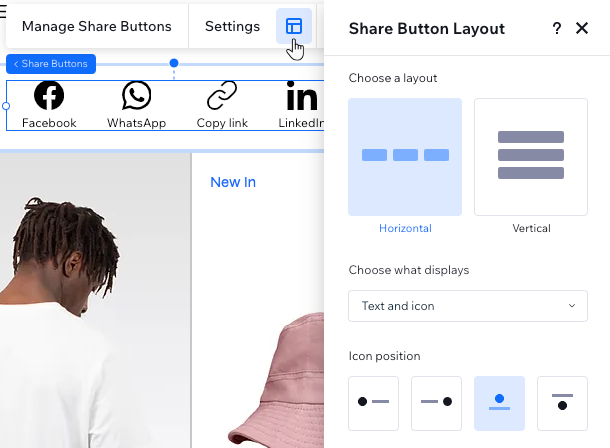
- Нажмите на значок Макет
 .
. - Выберите, что настроить:
- Выберите макет: выберите, будут ли кнопки отображаться горизонтально или вертикально.
- Выберите, что показать: выберите, хотите ли вы отображать только значки, только текст или и то, и другое.
- Положение значка: когда вы настраиваете отображение текста и значков, вы можете выбрать, где будет отображаться значок относительно текста (например, над текстом).
- Выравнивание кнопки: выровняйте кнопки по левому, правому краю или по центру элемента.
- Расстояние: перетащите ползунки, чтобы увеличить или уменьшить расстояние между кнопками, рядами, значком и текстом (если применимо).
- Направление кнопки: управляет порядком кнопок в зависимости от того, как они расположены на панели «Управлять кнопками соцсетей».
Примечание: эта опция доступна, только если вы выбрали макет Горизонтально.

Дизайн кнопок соцсетей
Есть много способов настроить дизайн кнопок соцсетей. Добавьте оригинальный фон, измените размер значков, настройте стиль текста и многое другое. Вы можете настроить кнопки для двух состояний — в покое и при наведении.
Чтобы настроить дизайн кнопок:
- Выберите кнопки соцсетей.
- Нажмите стрелку Открыть инспектор
 в правом верхнем углу редактора.
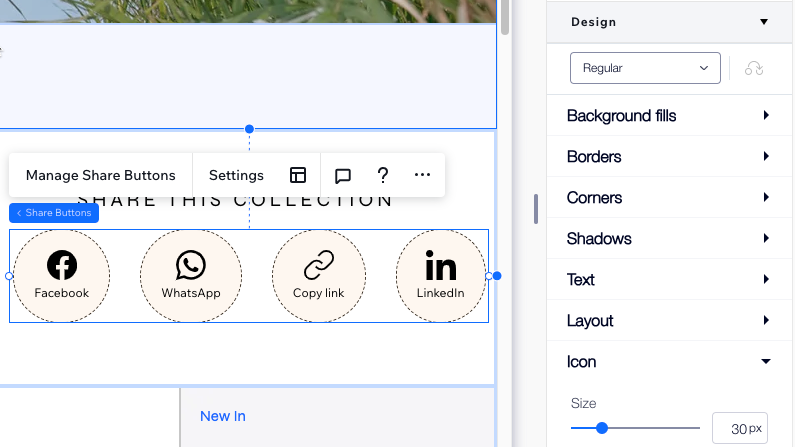
в правом верхнем углу редактора. - Прокрутите вниз до раздела Дизайн.
- Выберите состояние из раскрывающегося списка: В покое или При наведении.
- Выберите, как настроить дизайн кнопок:
- Заливки фона: выберите цвет, градиент или фото для кнопок. Вы можете добавить несколько слоев и настроить их прозрачность для получения более интересного эффекта.
- Границы: добавьте границы нужного вам цвета и стиля, чтобы выделить кнопки.
- Уголки: сделайте уголки кнопок квадратными или круглыми.
- Тени: добавьте тень за элементом для создания крутого 3D-эффекта.
- Текст: оформите и отформатируйте текст, отображающийся на элементе.
- Макет: добавьте отступы вокруг значков, чтобы увеличить кнопки.
- Значок: отрегулируйте размер и угол значка.