Редактор Studio: добавление и настройка flex-контейнеров
2 мин.
Используйте flex-контейнеры для оптимизации отображения контента вашего сайта. Flex-контейнеры — это инструменты лейаута, которые состоят из адаптивных контейнеров, поэтому они автоматически подстраивается под размеры экрана ваших посетителей.
Шаг 1 | Добавьте flex-контейнер
Откройте панель «Добавить», чтобы выбрать пресет flex-контейнера и перетащить его на страницу. Существует множество вариантов дизайна в зависимости от типа контента, который вы хотите отобразить (например, только изображения, изображения и текст и т. д.)
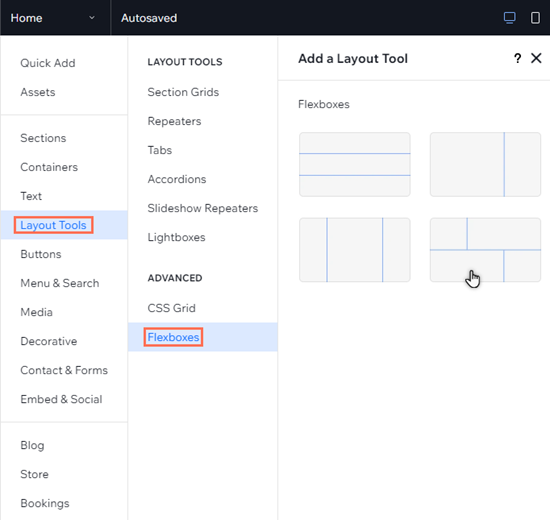
Чтобы добавить flex-контейнер:
- Нажмите Добавить элементы
 в левой части редактора.
в левой части редактора. - Нажмите Инструменты лейаута.
- Нажмите Flex-контейнеры.
- Перетащите выбранный flex-контейнер на страницу.

Посмотрите, как это работает:
Перетащите маркеры, чтобы увидеть, как содержимое flex-контейнера плавно реорганизуется между размерами экрана.
Шаг 2 | Добавьте элементы во flex-контейнер
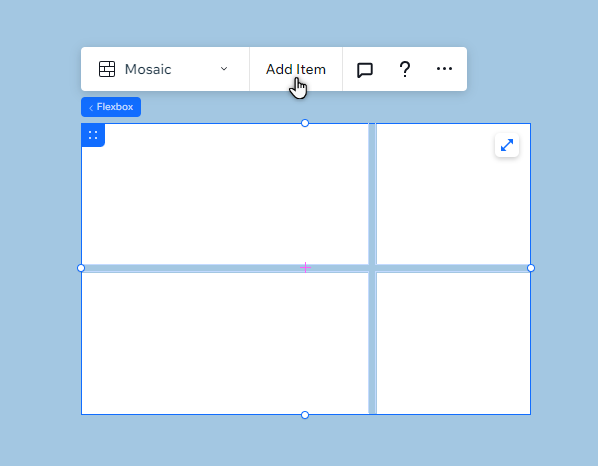
Flex-контейнер состоит из нескольких элементов, которые являются адаптивными контейнерами. Вы можете изменить количество элементов во flex-контейнере, и он автоматически изменит размер элементов в соответствии с доступным пространством.
Чтобы добавить новый элемент, нажмите Добавить элемент или используйте панель управления элементами в инспекторе.

Шаг 3 | Добавьте контент во flex-контейнер
Выберите, что вы хотите отображать во flex-контейнере, добавив функциональный контент к элементам. Вы можете скрыть / показать элементы на экранах разных размеров, чтобы обеспечить уникальный опыт для посетителей независимо от их устройства.
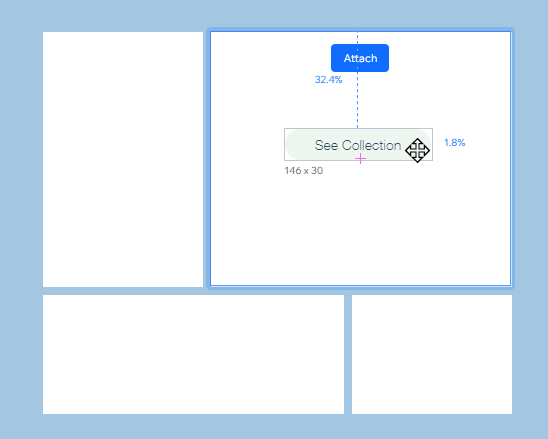
Чтобы добавить элементы:
- Нажмите Добавить элементы
 в левой части редактора.
в левой части редактора. - Выберите тип элемента, который вы хотите добавить.
- Нажмите на выбранный элемент, чтобы добавить его на страницу.
- Перетащите элемент во flex-контейнер и отпустите его, когда увидите надпись Прикрепить.

Что дальше?
Настройте и управляйте flex-контейнером, чтобы отображать нужный контент так, как вы хотите.

