Редактор Studio: Добавление анимации входа
4 мин.
Добавление анимации входа к элементу — это отличный способ привлечь к нему внимание посетителей. Анимация появляется, когда элемент впервые попадает в поле зрения, поэтому он мгновенно бросается в глаза. Вы можете выбирать из различных типов анимаций и настраивать их в соответствии с потребностями вашего клиента.

Добавление анимации входа
Вы можете добавить анимацию входа как к отдельным элементам и секциям, так и к странице сайта в целом.
Чтобы добавить анимацию входа:
- Выберите нужный элемент.
- Нажмите значок Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора.

- Перейдите во вкладку Анимация и эффекты
 .
. - Нажмите + Добавить в разделе Вход.
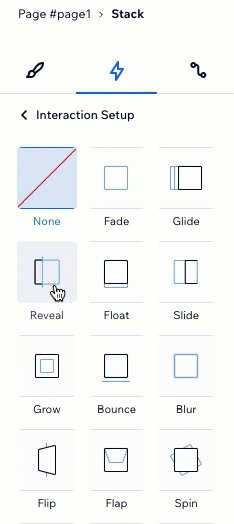
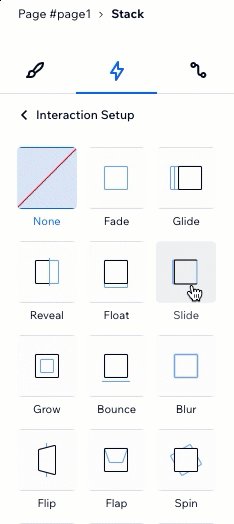
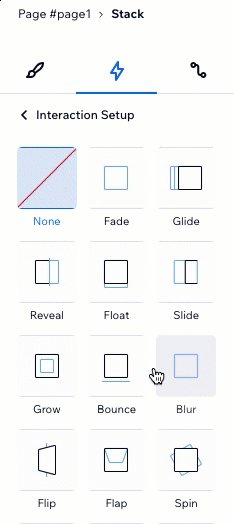
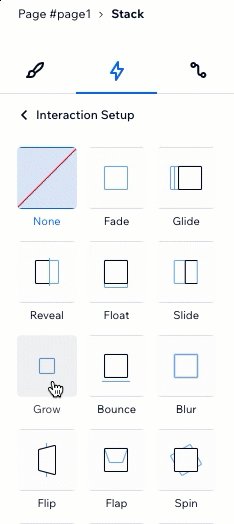
- Выберите анимацию из списка.
Совет: наведите курсор на анимацию, чтобы увидеть, как она работает. - (Необязательно) Нажмите Настроить анимацию внизу, чтобы настроить направление, задержку и длительность.

Настройки анимации входа
После выбора анимации настройте ее так, как вы хотите. Выберите длительность анимации, настройте задержку, интенсивность и многое другое.
Чтобы настроить анимацию входа:
- Выберите соответствующий элемент, секцию или страницу.
- Нажмите значок Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора.

- Перейдите во вкладку Анимация и эффекты
 .
. - Нажмите на анимацию, которую хотите изменить.
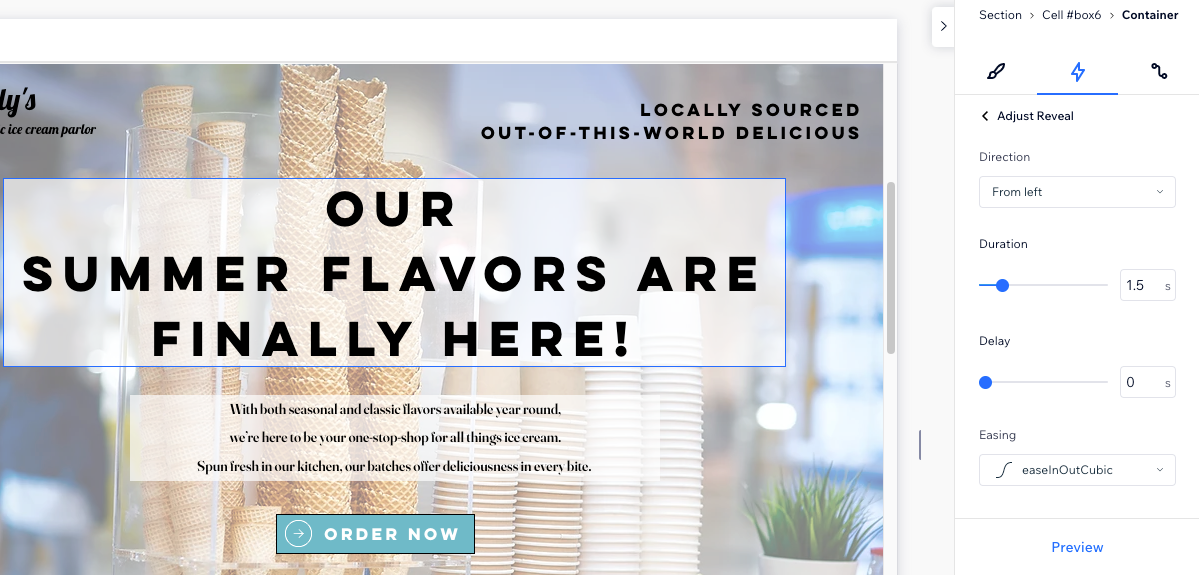
- Нажмите Настроить анимацию, чтобы изменить ее настройки:
- Направление: выберите направление анимации.
Совет: в зависимости от типа анимации вы можете установить направление в градусах (например, 180°) или выбрать вариант из раскрывающегося списка (например, слева, по часовой стрелке). - Длительность: измените продолжительность анимации.
- Задержка: установите промежуток времени между загрузкой страницы и запуском анимации.
- Переход: выберите постепенность появления и / или затухания анимации.
- Направление: выберите направление анимации.
Примечание:
Доступные параметры настройки зависят от выбранной анимации.

Удаление анимации входа
Вы можете в любое время удалить анимацию входа из панели инспектора.
Чтобы удалить анимацию входа:
- Выберите нужный элемент.
- Нажмите значок Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора.

- Перейдите во вкладку Анимация и эффекты
 .
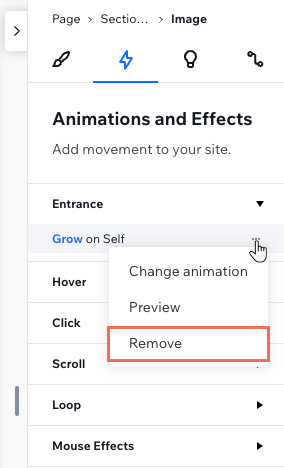
. - Наведите курсор на анимацию и нажмите значок Другие действия
 .
. - Нажмите Удалить.