Полоски и секции на мобильном сайте
5 мин.
При использовании полосок или секций на сайте для компьютера они отображаются по-другому. Вместо того, чтобы располагаться по горизонтали, полоски и секции отображаются вертикально, чтобы они соответствовали мобильным экранам.
Вы можете настроить вид полосок и секций на мобильном устройстве, изменив их интервал, порядок и размер. Вы также можете скрыть полоски и секции, если они не нужны для мобильных устройств.
Узнайте, как настроить:

Интересный факт
Wix автоматически создает ваш сайт, удобный для мобильных устройств, используя контент с компьютерной версии, поэтому вам не нужно начинать с нуля.
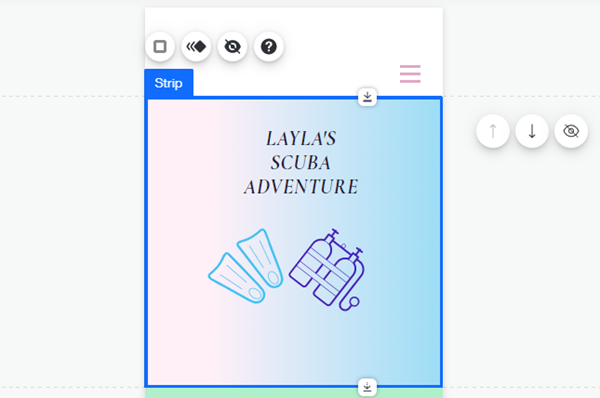
Настройка полосок на мобильном сайте
Измените размер и порядок полосок в соответствии с выравниванием на мобильном сайте. Вы также можете скрыть полоску, если она не соответствует контенту вашего мобильного сайта, и добавить эффект прокрутки или анимации.
Чтобы настроить полоски для мобильного сайта:
- Откройте сайт в мобильном редакторе.
- Нажмите на нужную полоску.
- Выберите, как вы хотите настроить полоску:
Измените размер полоски
Измените порядок полосок
Скройте полоску
Добавьте эффект к полоске

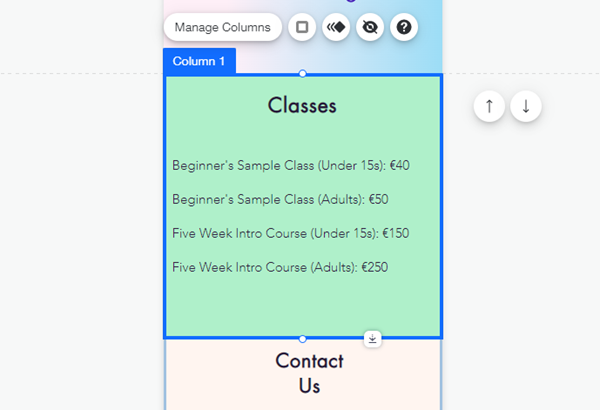
Настройка секций на мобильном сайте
Настройте секции на мобильном сайте, чтобы контент был четким и интересным. Вы можете настроить такие параметры, как размер, интервал и порядок.
Чтобы настроить секции для мобильных устройств:
- Откройте мобильный редактор.
- Нажмите на нужную полоску.
- Выберите, как вы хотите настроить секции:
Измените размер секций
Скройте секцию
Измените порядок секций
Настройте фон полоски
Измените интервалы между секциями
Добавьте эффект к секциям

Возникли проблемы с анимированными секциями на мобильном сайте?
Нам известно о проблеме с отображением анимации, примененной к секциям в мобильной версии сайта, и мы прилагаем все усилия, чтобы решить эту проблему как можно скорее. Подробнее об этой проблеме и способах ее решения




 .
.




 .
.
 .
.
