CMS: Разрешение посетителям загружать несколько медиафайлов с помощью кнопки загрузки
6 мин. чтения
Важно:
Некоторые функции, которые позволяют протестировать эту возможность в режиме превью, доступны не всем. Протестируйте загрузку нескольких медиафайлов с помощью кнопки загрузки на опубликованном сайте.
Позвольте посетителям сайта загружать несколько медиафайлов одновременно (только файлы видео и изображений), добавив на страницу кнопку загрузки.
Например, если ваш сайт посвящен искусству, художник может отправить вам несколько изображений. На сайте с рецептами посетители могут загрузить несколько видеоклипов с процессом приготовления блюда.
Используя в коллекции тип поля Медиагалерея, вы можете настроить сайт для приема и загрузки нескольких медиафайлов одновременно.
Примечание:
В настоящее время вы можете загружать только несколько файлов видео или фото.
Если у вас уже есть страница с кнопкой загрузки, вы можете добавить в коллекцию поле медиагалереи и настроить параметры кнопки загрузки:
Как настроить существующую кнопку загрузки для приема нескольких медиафайлов
Совет:
Загруженные медиафайлы можно отобразить, подключив к коллекции галерею Wix Pro Gallery (на английском языке).
Шаг 1 | Создайте коллекцию
В этой коллекции будут храниться файлы, загруженные посетителями. Важно настроить коллекцию для отправки формы и использовать тип поля Медиагалерея хотя бы один раз.
Чтобы создать коллекцию:
- Перейдите к CMS в редакторе:
- Редактор Wix: нажмите CMS
 в левой части редактора.
в левой части редактора. - Editor X: Нажмите CMS
 в верхней части Editor X.
в верхней части Editor X.
- Редактор Wix: нажмите CMS
- Нажмите Создать коллекцию.
- Введите название коллекции (эта коллекция будет содержать контент, который вводят посетители).
- Нажмите Сколько элементов в коллекции? в раскрывающемся списке и выберите Несколько элементов (по умолчанию).
- Нажмите Создать.
- В новой коллекции установите тип поля Медиагалерея хотя бы для одного поля.

- Закройте коллекцию.
Шаг 2 | Добавьте кнопку загрузки и набор данных
Вы можете добавить кнопку загрузки и связанный набор данных одновременно. Чтобы легче отслеживать коллекцию, которую вы создали на шаге 1, добавьте набор данных на этом шаге.
Новый опыт наборов данных:
В Wix Studio мы переместили наборы данных в панель инспектора справа, чтобы вам было проще ими пользоваться. Подробнее о новых наборах данных в Wix Studio.
Чтобы добавить кнопку загрузки и набор данных:
- Перейдите в панель Добавить:
- Редактор Wix: нажмите Добавить в левой части редактора.
- Editor X: нажмите Добавить элементы в верхней части Editor X.
- Нажмите Ввод данных.
- Выберите Кнопки загрузки.
- Выберите кнопку и перетащите ее на страницу.
- Нажмите кнопку загрузки, затем нажмите значок Подключить к данным
 (или
(или  в Editor X).
в Editor X). 
- Создайте набор данных.
- Нажмите Создать набор данных.
Примечание: если на вашем сайте уже есть набор данных, нажмите на раскрывающийся список Подключить набор данных и выберите Создать новый набор данных. - Нажмите на меню Подключение коллекции и выберите коллекцию, созданную на шаге 1.
- (Необязательно) Измените имя набора данных.
- Нажмите Создать.
- Нажмите Создать набор данных.
- Нажмите на меню Подключить файл к и выберите поле Медиагалерея, которое вы настроили на шаге 1.
Шаг 3 | Настройте кнопку загрузки
Правильная настройка кнопки загрузки — это ключ к тому, чтобы посетители могли загружать несколько файлов. Если вы выберете документ или аудио в качестве поддерживаемого типа файла, посетители смогут загрузить только один файл.
Чтобы настроить кнопку загрузки:
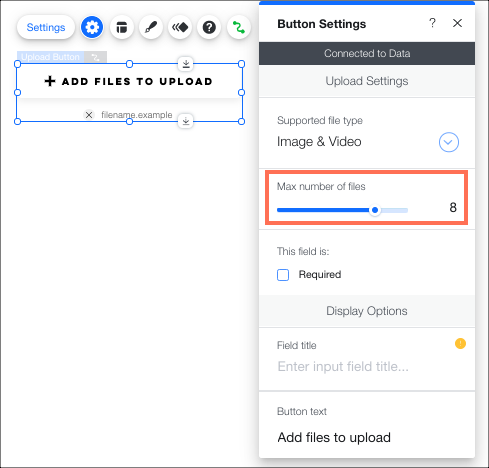
- Нажмите кнопку загрузки, затем нажмите Настройка.
- Нажмите на меню Поддерживаемый тип файла и выберите тип файла, который смогут загрузить посетители: фото и видео, фото, видео.
- Установите ползунок Максимальное количество файлов, которое вы хотите разрешить посетителям загружать за один раз.

- (Необязательно) Установите флажок Обязательное поле, чтобы сделать это поле обязательным.
- (Необязательно) Добавьте название поля (текст, который отображается над кнопкой загрузки).
- В поле Текст кнопки введите текст, который должен отображаться на кнопке загрузки.
- Выберите вариант в разделе Текст под кнопкой:
- Показать только сведения о файле: после выбора файла отображается имя файла, выбранного посетителем.
- Показать настраиваемый текст: этот параметр позволяет добавить под кнопкой полезный текст, например, информацию о допустимом размере файла (например, максимальный размер файла — 10 МБ). Когда посетитель выбирает файл, отображается имя файла.
- Нажмите Смотреть файлы, чтобы просмотреть файлы, загруженные посетителями.
Шаг 4 | Добавьте кнопку отправки
Кнопка «Отправить» — это то, что посетители сайта нажимают, чтобы загрузить на сайт выбранные ими файлы. Рекомендуется добавить сообщения об удачной или неудачной загрузке. Вы можете разместить их поверх друг друга на странице, так как посетитель сайта будет видеть только одно сообщение.
Чтобы добавить кнопку отправки:
- Перейдите в панель Добавить:
- Редактор Wix: нажмите Добавить в левой части редактора.
- Editor X: нажмите Добавить элементы в верхней части Editor X.
- Выберите Кнопка.
- Выберите кнопку и перетащите ее на страницу.
- Нажмите Изменить текст и измените текст на Отправить.
- Нажмите на значок Подключить к данным
 (или
(или  в Editor X).
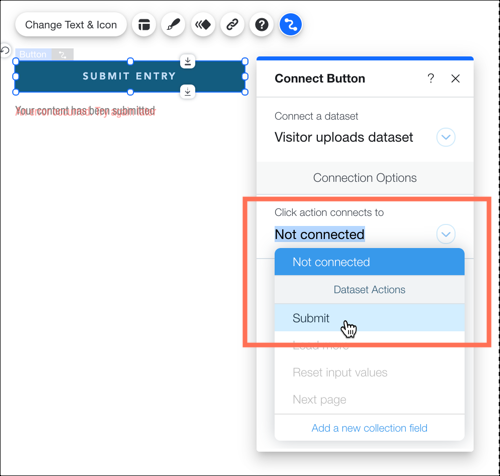
в Editor X). - Убедитесь, что в разделе Подключить набор данных выбран набор данных, который вы создали на шаге 2.
- Нажмите на раскрывающееся меню Подключить действие при нажатии и выберите Отправить.

- (Необязательно) Добавьте сообщение об успехе, которое появится, когда посетители закончат загрузку файлов:
- Нажмите + сообщение об успехе.
- Выберите сообщение об успехе в редакторе и отредактируйте его.
- Нажмите и перетащите сообщение об успехе в то место, где вы хотите его разместить.
- (Необязательно) Добавьте сообщение об ошибке, которое появится, если файл не загружается:
- Нажмите кнопку отправки и нажмите на значок Подключить к данным
 (или
(или  в Editor X).
в Editor X). - Нажмите + сообщение об ошибке.
- Выберите сообщение об ошибке в редакторе и отредактируйте его.
- Нажмите и перетащите сообщение об ошибке в то место, где вы хотите его разместить.
- Нажмите кнопку отправки и нажмите на значок Подключить к данным
- В меню Куда направлять при успехе выберите опцию:
- Оставаться на странице: посетитель остается на этой странице после отправки формы.
- Ссылка: после отправки формы посетитель перенаправляется на другую страницу. Нажмите Выбрать в разделе Выберите ссылку и настройте ссылку.
Была ли статья полезна?
|
 .
.