Как изменить эффект прокрутки хедера на вашем мобильном сайте?
1 мин. чтения
Выберите, что происходит с хедером на вашем мобильном сайте, когда ваши посетители прокручивают страницу вниз.
Примечание:
Эффекты прокрутки хедера могут различаться в полной и мобильной версии сайта.
Чтобы изменить эффект прокрутки своего хедера на мобильном сайте:
- Нажмите на хедер в своем редакторе мобильной версии.
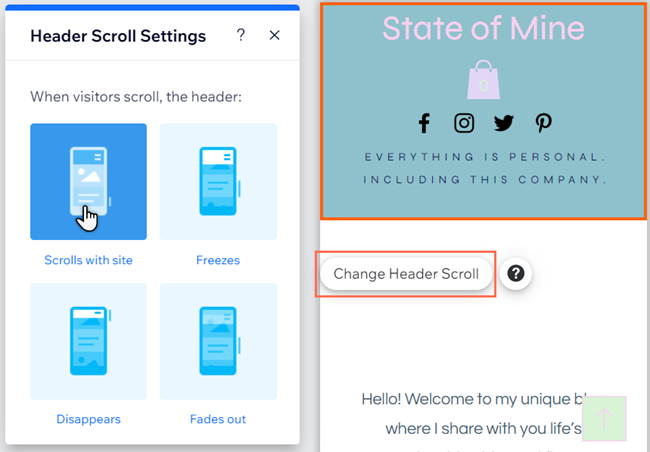
- Нажмите Изменить прокрутку хедера.
- Выберите вариант:
- Прокрутка с сайтом: Хедер всегда остается в верхней части сайта.
- Зафиксирован: Хедер всегда хафиксирован в верхней части экрана мобильного телефона. Этот эффект не работает, если ваш хедер больше чем половина экрана.
- Исчезает: Хедер исчезает при прокрутке сайта вниз, но остается вверху, когда вы прокручиваете сайт наверх.
- Медленное исчезновение: Хедер медленно исчезает при прокрутке страницы вниз. Он появляется заново при прокрутке вверх.

Важно:
Если в вашем хедере слишком много контента и он слишком велик для мобильных устройств, эффект фиксации прокрутки на опубликованном мобильном сайте будет отключен. Это связано с тем, что зафиксированный хедер будет охватывать всю видимую часть экрана мобильного устройства, а остальная часть содержимого сайта вообще не будет видна.