Как добавить и настроить виджет товара в магазине Wix Stores?
5 мин.
Виджет товара позволяет отображать один товар в любом разделе вашего сайта. При этом вы сами решаете, что будет происходить при клике на виджет: будет ли открываться страница товара или товар будет добавляться в корзину.
Примечание
Виджет товара в настоящее время недоступен в Editor X. Однако вы можете продвигать товары и другими способами, например, с помощью лендинга. Подробнее о продвижении товаров (на английском языке).
Шаг 1 | Добавьте виджет товара
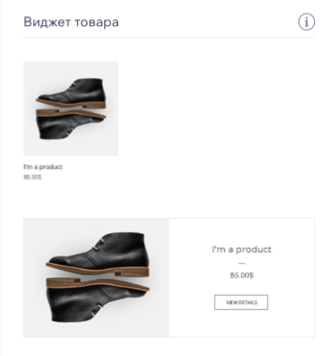
Виджет товара представлен в двух стилях: компактный и расширенный. Выберите тот стиль, который подходит вам.

Чтобы добавить виджет товара:
- Перейдите на страницу, где вы хотите разместить виджет товара.
- Нажмите на значок Добавить
 в левой части редактора.
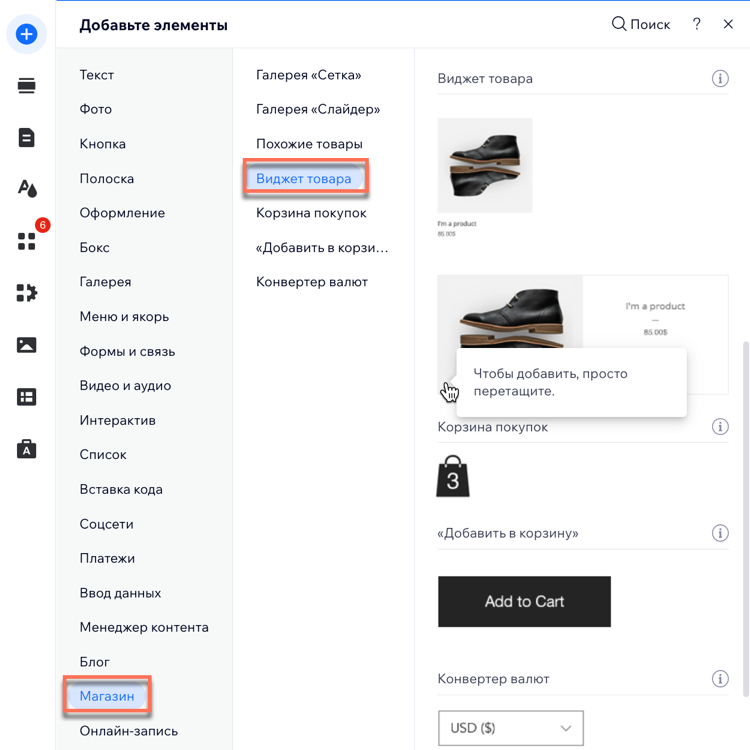
в левой части редактора. - Выберите пункт Магазин.
- Нажмите Виджет товара.
- Перетащите виджет товара на страницу.

Шаг 2 | Подключите виджет к товару
Виджет товара позволяет демонстрировать один из ваших товаров и упрощает его покупку. Для настройки виджета выберите товар, который вы хотите продвигать.

Чтобы подключить товар к виджету:
- Нажмите на виджет товара на странице в редакторе.
- Нажмите Настроить.
- Нажмите на значок стрелки
 .
.

- Выберите товар.
Шаг 3 | Настройте поведение виджета
Теперь выберите, хотите ли вы отобразить кнопку в виджете. Если вы показываете кнопку, вы можете выбрать, куда она ведет — на страницу товара или на всплывающее окно быстрого просмотра.

Чтобы настроить поведение виджета:
- Нажмите на виджет товара на странице в редакторе.
- Нажмите Настроить.
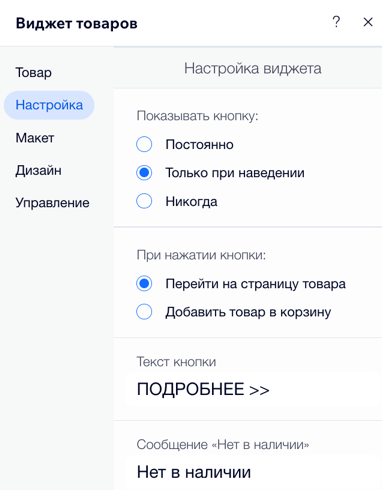
- Перейдите во вкладку Настройка.
- Выберите, когда будет отображаться кнопка виджета:
- Постоянно: кнопка будет видна всегда.
- Только при наведении: кнопка будет видна только при наведении курсора (в мобильной версии кнопка видна не будет).
- Никогда: кнопка не отображается.
- Выберите, что произойдет при нажатии кнопки:
- Перейти на страницу товара: покупатели переходят на страницу товара.
- Добавить товар в корзину: покупатели переходят к быстрому просмотру товара, откуда они могут добавить товар в корзину.
- Отредактируйте текст кнопки по умолчанию.
- Отредактируйте сообщение «Нет в наличии», которое появляется автоматически, когда запас товара заканчивается.
Шаг 4 | Настройте макет виджета
Каждый из двух стилей виджета товара имеет множество вариантов макета. Перейдите во вкладку Макет, чтобы выбрать и настроить понравившийся вариант.
Чтобы настроить макет:
- Нажмите на виджет товара на странице в редакторе.
- Нажмите Настроить.
- Перейдите во вкладку Макет.
- Выберите стиль, который хотите настроить:
Настройка компактного макета
Настройка расширенного макета
Шаг 5 | Настройте дизайн виджета
Выберите для виджета идеально подходящие цвета, границы, шрифты и многое другое.

Чтобы обновить дизайн виджета:
- Нажмите на виджет товара на странице в редакторе.
- Нажмите Настроить.
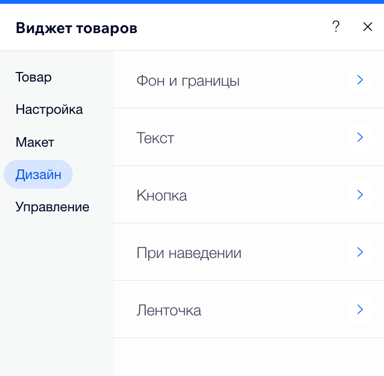
- Перейдите во вкладку Дизайн.
- Обновите дизайн, используя любой из доступных вариантов.
Подробнее о параметрах дизайна



