Wix Stores: настройка страницы категории
10 мин.
Важно:
Новая страница категории еще доступна не для всех пользователей.
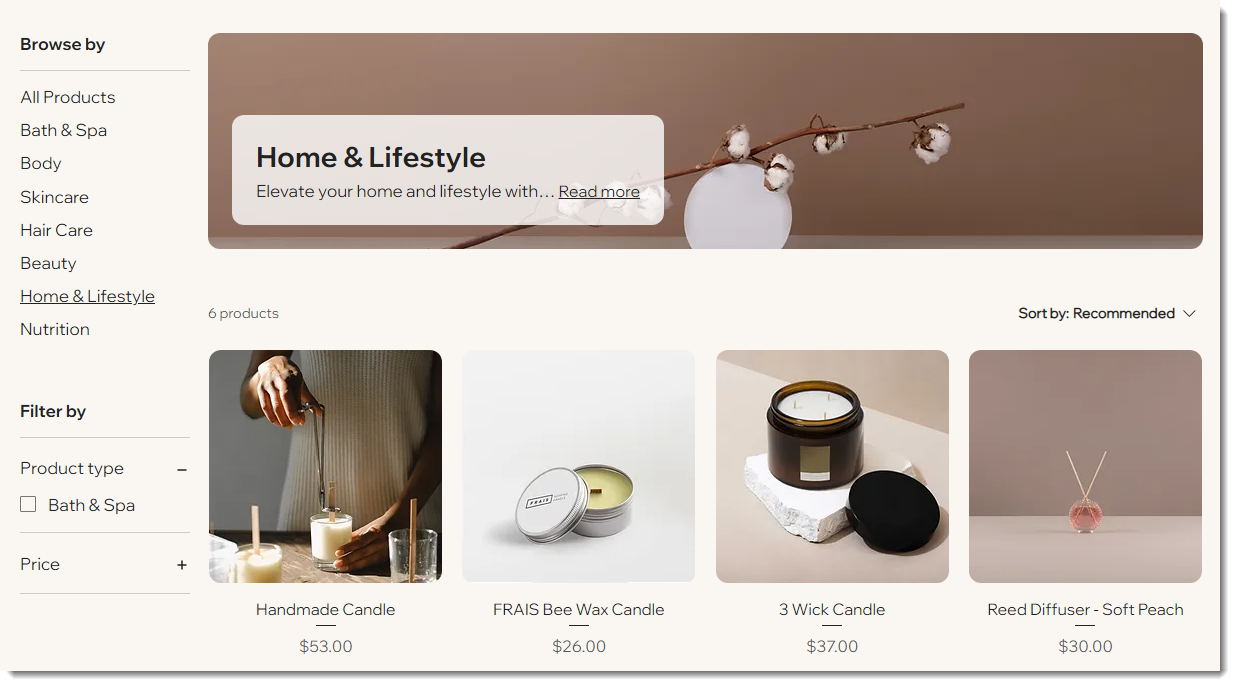
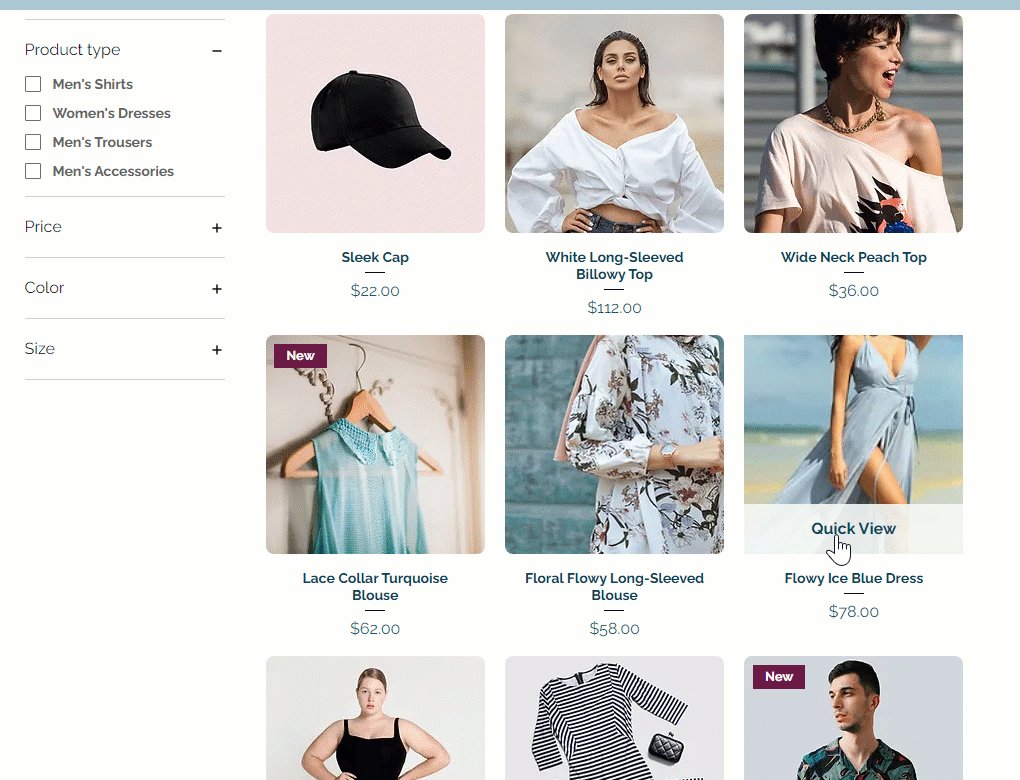
Страница категории - это главная страница вашего магазина. Создайте дизайн для каждой части страницы, выберите макет, решите какую информацию показать и многое другое.

Советы:
- Вам нужно настроить страницу категории только один раз. Ваши настройки автоматически применяются к каждой категории.
- Используйте переключатель предварительного просмотра категории в правом верхнем углу, чтобы выбрать категорию и просмотреть ее.
Доступ к настройкам страницы категории
Редактор Wix
Редактор Studio
- Перейдите в редактор.
- Перейдите на страницу категории:
- Нажмите Страницы и меню
 в левой части редактора.
в левой части редактора. - Нажмите Страницы магазина.
- Нажмите Страница категории.
- Нажмите Страницы и меню
- Дважды нажмите на элемент страницы категории на странице.
- Нажмите Настройка.
Выбор элементов страницы для отображения
Вкладка Показать позволяет выбрать элементы, которые будут отображаться на странице категории, и скрыть те, которые вам не нужны.
Чтобы показать или скрыть элементы на странице категории:
- Перейдите во вкладку Показать.
- Установите или снимите флажки рядом с элементами, чтобы отобразить или скрыть их.
Советы:
- Вы также можете:
- Перейдите во вкладку Фильтры, чтобы скрыть отображение фильтра.
- Перейти во вкладку Сортировка, чтобы скрыть опцию сортировки.
- При отображении параметров товара отображаются только 2 из них. Например, если у вашего товара есть параментры цвета, размера и материала, то отображаются только первые два, которые вы добавили. При нажатии на кнопку «Добавить в корзину» покупатели перенаправляются в окно быстрого просмотра, если у товара более двух параметров, чтобы они могли выбрать все необходимые параметры.
Доступ к настройкам страницы категории
Во вкладке Настройки вы можете не только выбрать, что происходит, когда посетители доходят до конца страницы, но и, что происходит, когда клиенты наводят курсор на изображения товаров, а также настроить поведение кнопки «Добавить в корзину».
Чтобы выбрать настройки страницы категории:
- Перейдите во вкладку Настройка.
- Настройте следующе элементы:
- Поведение прокрутки:
- Выберите, что происходит, когда клиенты прокручивают страницу вниз. Подробнее
- Активируйте переключатель Боковая панель с прилипанием, чтобы фильтры оставались видимыми при прокрутке. Если включено, настройте расстояние боковой панели от верхнего края.
- Эффект наведения на фото: установите, что произойдет, когда покупатель наводит курсор на товар.
- Кнопка «Добавить в корзину»: если вы включили кнопку во вкладке Показать, настройте, что происходит при нажатии кнопки:
- Показать сообщение об успехе: появляется всплывающее уведомление.
- Открыть боковую корзину: сбоку экрана открывается боковая корзина.
- Перейдет на страницу корзины: клиенты попадают прямо на страницу корзины.
- Остаться на странице: клиенты остаются на той же странице. На кнопке отображается галочка, указывающая на то, что товар был успешно добавлен.
- Поведение прокрутки:
Выбор макета страницы категории
Выберите предпочтительный макет как для заголовка (если отображается), так и для демонстрации товара.
Совет:
Чтобы растянуть страницу категории на всю ширину, нажмите на страницу категории в редакторе, выберите значок Растянуть  и активируйте переключатель.
и активируйте переключатель.

 и активируйте переключатель.
и активируйте переключатель.
Выберите вариант макета:
- Перейдите во вкладку Макет.
- Настройте следующе элементы:
Навигационная цепочка
Секция хедера
Меню разделов
Расположение товаров
Фото товаров
Кнопка «Добавить в корзину»
Заголовок
Параметры и количество товара
Ленточки
Дизайн страницы категории
Настройте страницу категории в соответствии со стилем вашего бренда.
Чтобы изменить дизайн страницы категории:
- Перейдите на вкладку Дизайн .
- Следуйте инструкциям ниже, чтобы настроить дизайн.
Общий дизайн
Секция хедера
Меню разделов
Фильтры
Карточки товаров
Заголовок
Количество и параметры товара
Ленточки
Разделитель названия и цены
Кнопка «Добавить в корзину»
Кнопки «Показать еще / Загрузить предыдущие» или нумерация страниц
Кнопка «Быстрый просмотр»
Редактирование текста на странице категории
На вкладке Текст отредактируйте любой доступный текст, чтобы он соответствовал вашему стилю бренда. Вы можете персонализировать текст, отображаемый на кнопках на странице (например, добавить в корзину, предзаказ) и сообщение, которое появляется, когда товара нет в наличии.
Совет:
Если вы решите скрыть элементы, возможность редактирования текста в этом элементе не появится.
Чтобы отредактировать текст:
- Перейдите во вкладку Текст.
- Отредактируйте любое из доступных текстовых полей.
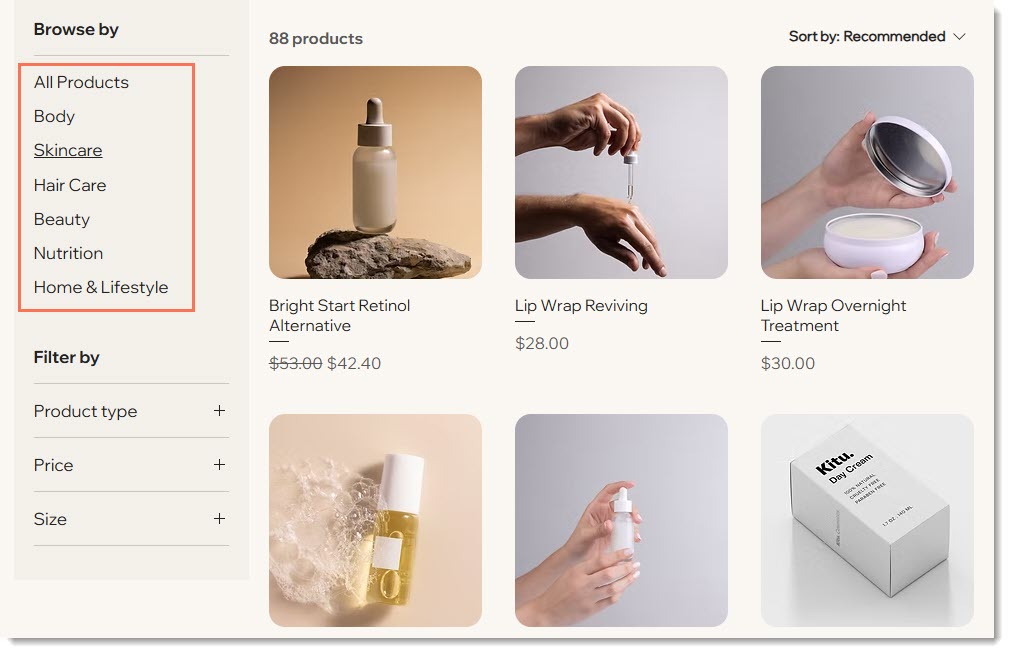
Настройка меню категорий
Любая активная категория, автоматически появляется в меню категорий, но вы можете скрыть категории, которые не хотите отображать. Вы также можете изменить порядок отображения категорий.

Важно:
Вертикальное меню категорий не отображается на мобильных устройствах. Мы рекомендуем отображать горизонтальное меню на мобильных устройствах. Подробнее об отображении категорий на мобильных устройствах (на английском языке).
Чтобы настроить боковую панель:
- Перейдите во вкладку Меню.
- Выберите, как вы хотите управлять отображением категорий
- Автоматическая синхронизация категорий: каждая активная категория автоматически отображается в алфавитном порядке.
- Настроить и изменить порядок списка вручную: возможность скрыть определенные категории и изменить порядок списка.
- Снимите флажки рядом с категориями, которые вы хотите скрыть.
- Перетащите категории, чтобы изменить их порядок.
Настройка фильтров
Нажмите переключатель, чтобы показать или скрыть фильтры. Если вы отображаете фильтры на сайте, вы можете настроить их.
Чтобы настроить фильтры:
- Перейдите во вкладку Фильтры.
- Настройте любой из следующих параметров фильтра:
- Показать фильтры: активируйте переключатель, чтобы показать или скрыть все фильтры.
- Показать заголовок фильтров: снимите флажок, чтобы скрыть заголовок «Фильтровать по».
- Фильтры заголовка: если вы отображаете заголовок, вы можете редактировать текст заголовка.
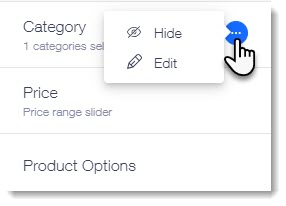
- Клиенты могут фильтровать по: наведите указатель мыши на фильтр и нажмите значок Дополнительные действия
 чтобы скрыть или изменить.
чтобы скрыть или изменить.
- Категория: вы можете скрыть фильтр категорий или нажать Изменить , чтобы выбрать, какие категории отображать.
- Цена: вы можете скрыть ценовой фильтр или нажать Изменить , чтобы изменить название фильтра.
- Параметры товара: вы можете скрыть фильтр параметров товара.
Совет: если вы отображаете их, соответствующие параметры отображаются для каждой страницы. - Скидка: вы можете скрыть или удалить эту опцию. Если вы отображаете этот параметр, вы можете выбрать категории, к которым применяются скидки.

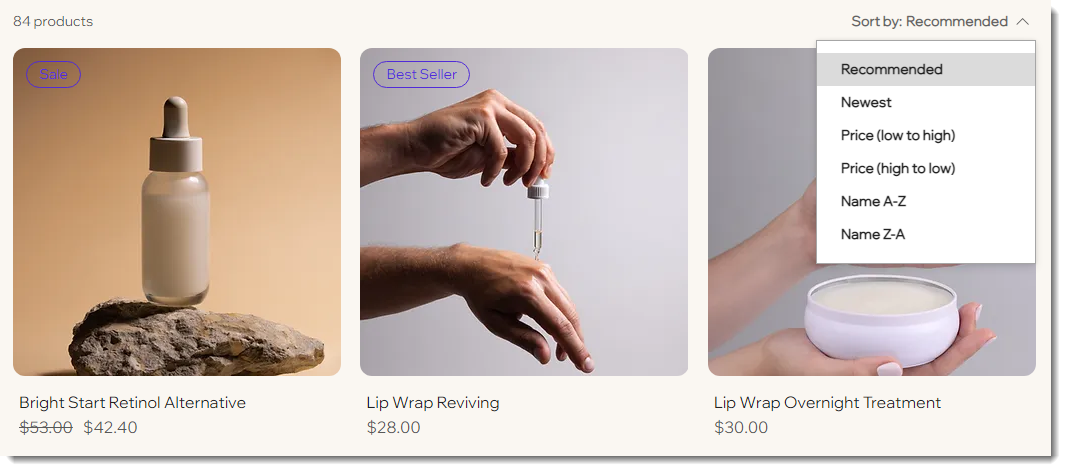
Настройка параметров сортировки
На странице категории есть параметры сортировки, чтобы клиентам было проще просматривать соответствующие товары. Вы можете отключить любую из опций или полностью скрыть сортировку.

Чтобы настроить сортировку товаров:
- Перейдите во вкладку Сортировка.
- Выберите порядок отображения товаров из раскрывающегося списка Сортировать по. Если вы разрешите клиентам сортировать товары, они смогут переопределить эту настройку.
Примечание: порядок товаров по умолчанию в категории зависит от порядка, который вы установили в панели управления. - Настройте следующие параметры:
- Нажмите на переключатель Показать параметры «Сортировать по», чтобы включить или отключить его.
- Отредактируйте метку «Сортировать по».
- Снимите флажок рядом со элементом, который хотите удалить.
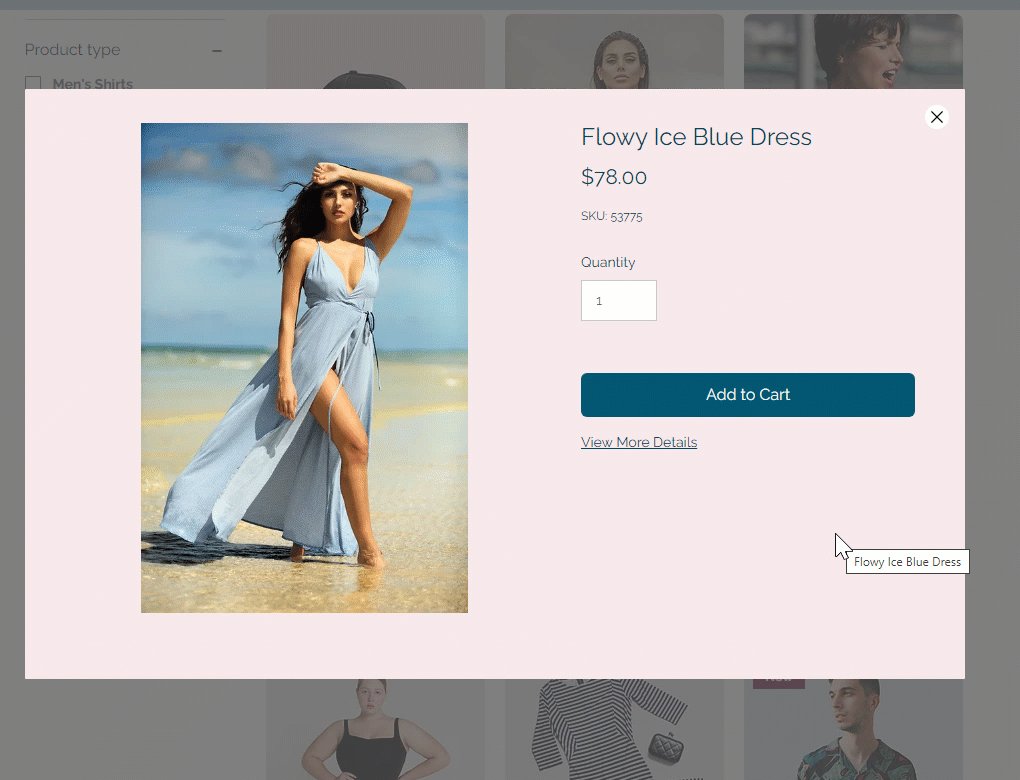
Настройка быстрого просмотра
Опция быстрого просмотра позволяет покупателям просматривать информацию о товаре во всплывающем окне, не покидая страницу категории.
Важно:
Если кнопка «Добавить в корзину» включена и размещается поверх изображения товара, кнопка быстрого просмотра не будет отображаться.

Часто задаваемые вопросы
Как сделать страницу рубрики более доступной?
Как страница категории может помочь с SEO сайта?








