Wix Bookings: настройка расписания на неделю
3 мин.
Составьте расписание на неделю и упростите поиск необходимой информации для клиентов. Вы можете настроить такие элементы, как макет, текст и кнопки.
Содержание:
Настройка макета расписания на неделю
Отрегулируйте макет еженедельного расписания для удобства клиентов. Установите выравнивание для основных элементов расписания. Вы также можете настроить количество отступов между элементами, чтобы сделать информацию максимально понятной для ваших клиентов.
Чтобы настроить макет расписания на неделю:
- Нажмите на элемент Расписание на неделю в редакторе.
- Нажмите Настроить.
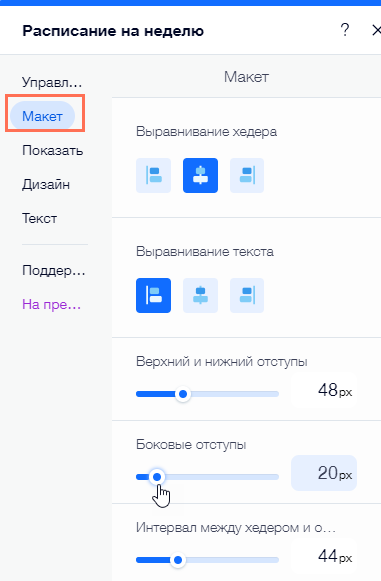
- Перейдите во вкладку Макет.
- Выберите, что вы хотите настроить:
- Используйте доступные параметры, чтобы настроить выравнивание хедера и текста.
- Используйте слайдеры, чтобы настроить количество отступов между элементами в расписании на неделю.

Настройка дизайна расписания на неделю
Убедитесь, что расписание легко читается и соответствует вашему бренду, настроив его фон и дизайн. Например, вы можете установить цвет фона или изображение, добавить границу и закруглить углы виджета расписания.
Чтобы настроить дизайн расписания:
- Нажмите на элемент Расписание на неделю в редакторе.
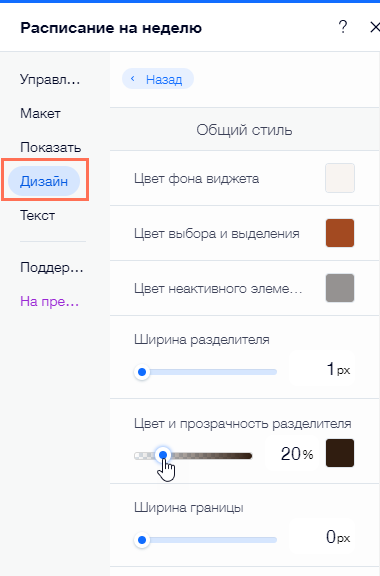
- Нажмите Дизайн.
- Нажмите Стили и выберите один из следующих вариантов:
- Цвет фона виджета: нажмите на поле, чтобы выбрать цвет для фона.
- Цвет выбора и выделения: нажмите на поле, чтобы выбрать цвет для выбранных или выделенных кнопок.
- Цвет неактивного элемента: нажмите на поле, чтобы выбрать цвет для классов, на которые клиенты не могут записаться.
Совет: убедитесь, что цвета, которые вы выбираете, контрастируют с цветом текста вашего расписания, чтобы он был четким и легко читаемым. - Используйте слайдеры, чтобы настроить ширину, прозрачность и цвет разделителей, а также радиус углов.
- Используйте слайдеры для настройки цвета фона, ширины границы, а также прозрачности и цвета границы.
- Стиль таблицы: используйте ползунки, чтобы настроить прозрачность каждого элемента. Нажмите на цветовые поля, чтобы настроить цвет фона интервала, а также прозрачность и цвет границы.

Настройка дизайна текста расписания на неделю
Настройте любой фрагмент текста в расписании в соответствии с дизайном своего сайта. Это включает выделение текста полужирным шрифтом, настройку размера или цвета и изменение шрифта.
Чтобы настроить дизайн текста в расписании:
- Нажмите на элемент Расписание на неделю в редакторе.
- Нажмите Настройки.
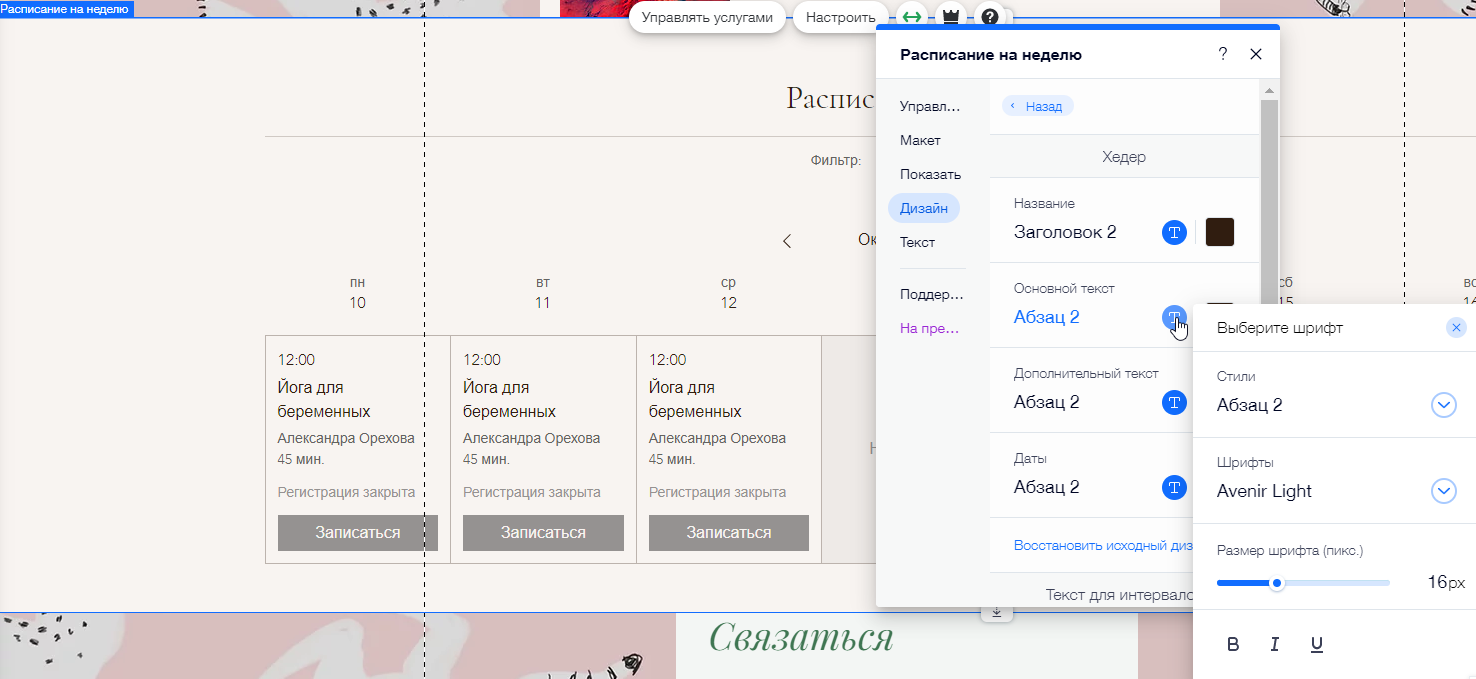
- Перейдите на вкладку Дизайн.
- Нажмите Текст.
- Используйте доступные параметры форматирования для дизайна текста (например, цвет, размер, шрифт).

Настройка текстового содержимого расписания на неделю
Вы можете редактировать текст, который появляется во всем недельном расписании. Это полезно, если у вас есть свои способы описания ваших услуг, персонала или доступности. Вы также можете выбрать, какой призыв к действию разместить на кнопках книги и списка ожидания.
Чтобы обновить текст в расписании на неделю:
- Нажмите на элемент Расписание на неделю в редакторе.
- Нажмите Настройки.
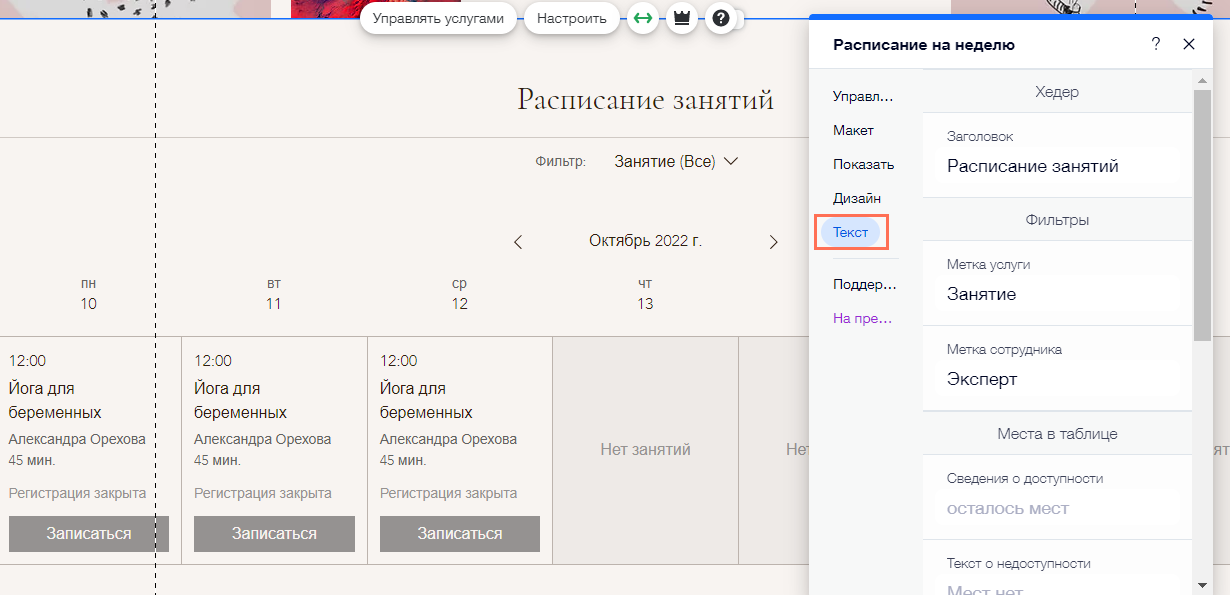
- Перейдите во вкладку Текст.
- Нажмите, чтобы изменить любой из доступных параметров.

Дизайн кнопок на странице
Кнопки с призывом к действию позволяют клиентам записываться на занятия или узнавать важную информацию о них.
Чтобы настроить кнопки в расписании на неделю:
- Нажмите на элемент Расписание на неделю в редакторе.
- Нажмите Настройки.
- Перейдите во вкладку Дизайн.
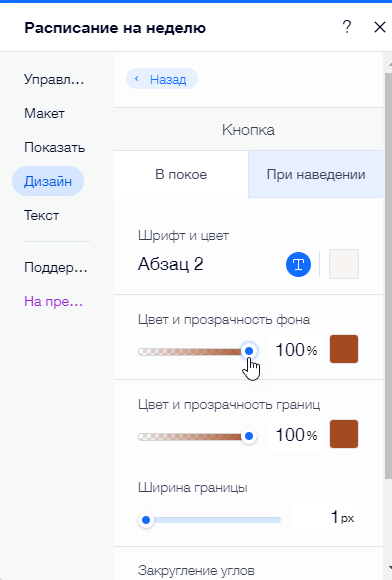
- Выберите Кнопка.
- Выберите, какое состояние кнопки вы хотите настроить:
- В покое: так выглядят кнопки до того, как посетители наведут на них курсор. Используйте доступные параметры форматирования для дизайна текста (например, цвет, размер, шрифт).
- При наведении: так выглядят кнопки, когда посетитель наводит на них курсор. Используйте доступные параметры форматирования для дизайна текста (например, цвет, размер, шрифт).