Редактор Studio: Использование контейнера для создания вертикальной секции
4 мин.
Вертикальные секции недоступны в редакторе Studio. Однако вы можете использовать закрепленный контейнер, чтобы добиться аналогичного эффекта, сделав его похожим на секцию боковой панели.

Шаг 1 | Добавьте контейнер и примените сетку
Сначала добавьте контейнер и задайте его высоту 100vh, чтобы он занимал всю высоту экрана. Затем примените расширенную сетку CSS, установив размер строки на «Авто».
Чтобы добавить контейнер и применить сетку:
- Добавьте контейнер из панели «Добавить элементы»
 в редакторе Studio.
в редакторе Studio. - Установите высоту контейнера на 100vh:
- Нажмите стрелку Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора. - Нажмите значок Другие действия
 рядом с пунктом Размер.
рядом с пунктом Размер. - Включите переключатель Дополнительная настройка.
- Установите Высоту на 100vh.
Совет: нажмите на текущую единицу измерения (например, %, пикс.), чтобы изменить ее.
- Нажмите стрелку Открыть инспектор
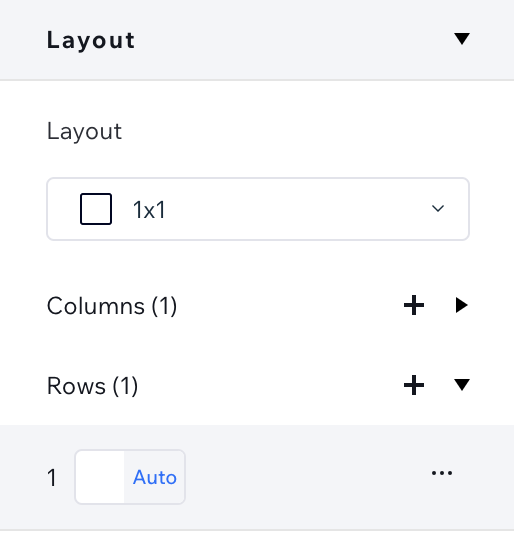
- Примените сетку CSS к контейнеру:
- (В инспекторе) Прокрутите вниз до Лейаут.
- Нажмите Применить рядом с Расширенная сетка CSS.
- Нажмите Ряды.
- Нажмите на текущий размер, чтобы изменить его на Авто.

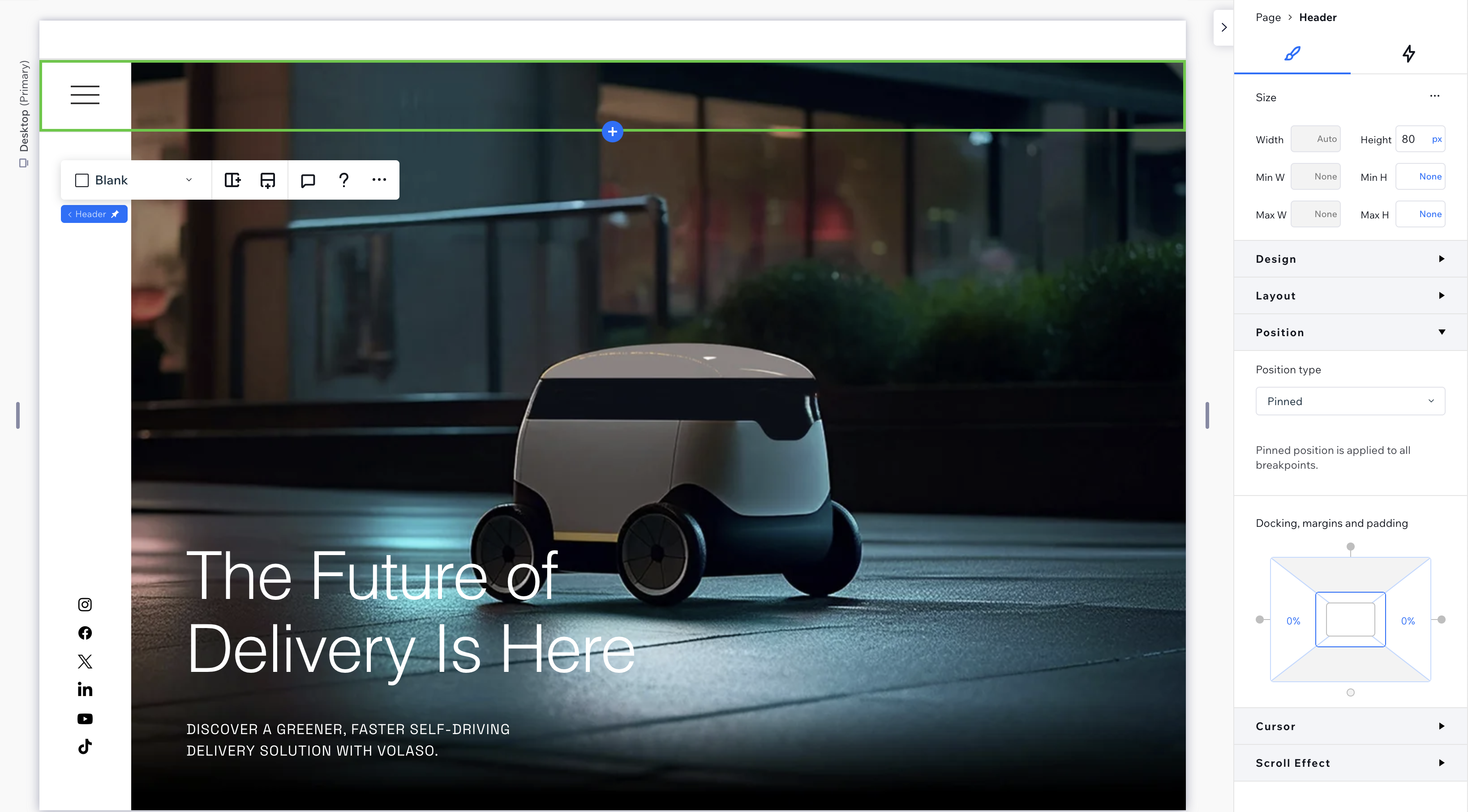
Шаг 2 | Прикрепите контейнер к хедеру
Перетащите контейнер в хедер текущей страницы, чтобы прикрепить его. Это изменит размер хедера в соответствии с контейнером, но вы сможете вернуться к той же высоте на панели инспектора.
Затем закрепите хедер, чтобы контейнер оставался видимым при прокрутке страницы вверх и вниз.
Чтобы прикрепить контейнер к хедеру:
- Перетащите контейнер, чтобы прикрепить его к хедеру страницы.
- Измените размер хедера:
- Выберите хедер.
- Нажмите стрелку Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора. - Нажмите значок Другие действия
 рядом с пунктом Размер.
рядом с пунктом Размер. - Включите переключатель Дополнительная настройка.
- Установите нужное значение Высоты в пикселях.
Совет: нажмите на текущую единицу измерения (например, %, vh), чтобы изменить ее.
- Прокрутите вниз до раздела Расположение.
- Выберите Закрепление из раскрывающегося списка Тип расположения.

Шаг 3 | Выровняйте контейнер и добавьте отступы на страницу
Теперь пришло время разместить контейнер. В зависимости от того, где вы хотите, чтобы контейнер отображался, выровняйте его по верхнему и левому краю / верхнему и правому углам.
Последним шагом является добавление отступа к соответствующей стороне страницы, чтобы контейнер не перекрывал ее контент.
Чтобы выровнять контейнер и добавить отступы:
- Выберите контейнер.
- (В инспекторе) Выровняйте контейнер по верхнему левому краю / правому краю:
- Нажмите значок Выровнять по верхнему краю
 .
. - Нажмите значок Выровнять по левому краю
 /значок Выровнять по правому краю
/значок Выровнять по правому краю  .
.
- Нажмите значок Выровнять по верхнему краю
- Добавьте отступы к странице:
- Нажмите Страница в верхней части инспектора.

- В разделе Расположение установите отступы такой же ширины, как и контейнер.
Например, если ширина контейнера составляет 20% и он находится в левой части страницы, левый отступ также должен быть установлен на 20%.

- Нажмите Страница в верхней части инспектора.
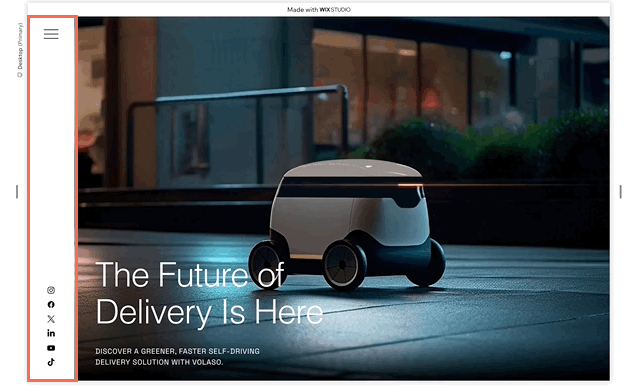
Шаг 4 | Настройте контейнер
Контейнер теперь готов к использованию в качестве секции боковой панели. Добавьте нужные элементы и настройте дизайн контейнера на панели инспектора. Он должен выглядеть так, как показано в примере ниже — прикрепленным к хедеру и занимающим всю высоту экрана при прокрутке холста вверх и вниз.