Редактор Studio: Настройка меню
5 мин.
В редакторе Studio вы можете настроить внешний вид меню до мельчайших деталей. Откройте панель Инспектора и настройте меню для каждого состояния (например, при наведении, выбрано), а также задайте такие параметры, как цвет заливки, стиль текста, тень и многое другое.
Используете эффекты при наведении?
При добавлении эффекта при наведении в меню, он не будет отображаться на планшетах и мобильных устройствах. Вместо этого можно добавить эффект при клике, если вы хотите, чтобы эффект отображался на всех размерах экрана.
Настройка горизонтального меню
В панели Инспектора вы можете настроить горизонтальное меню для трех разных состояний: В покое, При наведении и При клике, чтобы посетители воспользовались более интерактивной навигацией.
В зависимости от выбранного пресета используйте доступные параметры, чтобы меню соответствовало внешнему виду сайта. Например, некоторые горизонтальные меню содержат кнопки или разделители, которые вы можете настроить.
Чтобы настроить горизонтальное меню:
- Выберите горизонтальное меню.
- Нажмите стрелку Открыть инспектор в правом верхнем углу редактора.
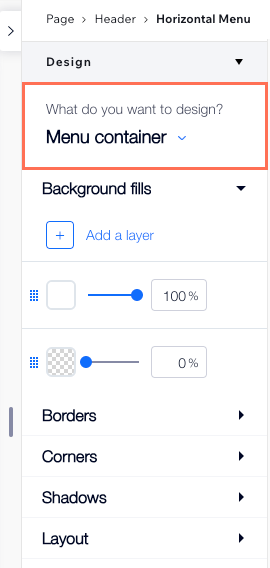
- Прокрутите вниз до раздела Дизайн.
- Выберите, дизайн чего вы хотите настроить, из раскрывающегося списка:
- Контейнер меню
- Пункты меню
- Контейнер подменю
- Пункты подменю
- (Пункты меню / подменю) Выберите соответствующее состояние: В покое, При наведении или Текущая страница.
- Настройте меню, используя доступные параметры:
- Заливки фона: измените цвет фона меню / подменю и настройте прозрачность по желанию. Если в дизайне есть разделители, вы можете задать их цвет здесь.
- Границы: отрегулируйте ширину и цвет границ меню.
- Уголки: сделайте углы меню / подменю более круглыми или прямоугольными, отрегулировав радиус.
- Тени: добавьте в меню тень и настройте ее угол, цвет, расстояние и многое другое.
- Текст: настройте стиль и форматирование пунктов меню и подменю.
- Макет: отрегулируйте отступы вокруг пунктов меню.

Настройка вертикального меню
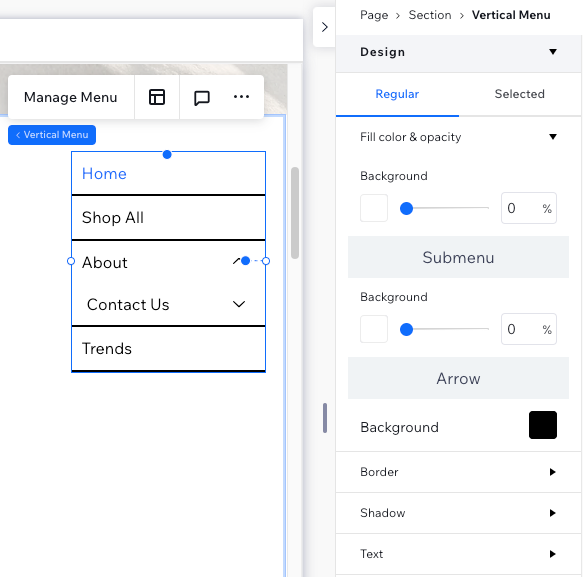
Вы можете настроить вертикальное меню для двух состояний: В покое и Выбрано, чтобы посетители всегда знали, на какой странице они находятся. Измените цвет заливки меню, подменю и стрелки (если применимо) и настройте другие области, такие как текст, граница, тень и т. д.
Примечание:
Доступные настройки зависят от конкретного меню, которое вы выбрали в панели «Добавить элементы».
Чтобы настроить вертикальное меню:
- Выберите вертикальное меню.
- Нажмите стрелку Открыть инспектор в правом верхнем углу редактора.
- Прокрутите вниз до раздела Дизайн.
- Настройте меню, используя доступные параметры:
- Прозрачность и цвет заливки: измените цвет фона меню / подменю и настройте прозрачность по своему вкусу. Если в вашем дизайне есть стрелка, вы можете задать ее цвет здесь.
- Граница: выберите стиль для границы меню и настройте ее ширину и цвет.
- Тень: добавьте в меню тень и настройте ее угол, цвет, расстояние и многое другое.
- Текст: настройте стиль и форматирование пунктов меню и подменю.
- Расстояние: отрегулируйте интервал по вертикали между пунктами меню, а также смещение текста и подменю (в пикселях).

Совет:
Вы можете закрепить вертикальное меню на странице, чтобы оно отображалось при прокрутке вверх и вниз.
Настройка якорного меню
Укажите, что показать в якорном меню, выбрав пресет в панели Инспектора. Вы можете отобразить текст, кнопки или выбрать пресет, который сочетает в себе оба элемента. Один пресет позволяет отображать даже название якоря, когда посетители прокручивают страницу до этой конкретной области.
Затем настройте дизайн для двух состояний — В покое и При клике, чтобы посетители имели четкое представление о том, какой якорь они просматривают в данный момент.
Чтобы настроить якорное меню:
- Выберите якорное меню.
- Нажмите стрелку Открыть инспектор в правом верхнем углу редактора.
- Прокрутите вниз до раздела Дизайн.
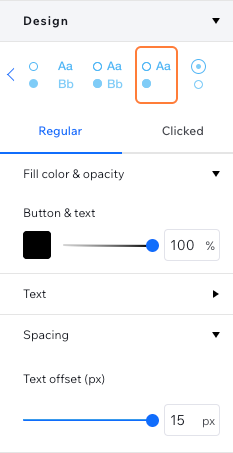
- Выберите пресет вверху.
- Выберите соответствующее состояние: В покое или При клике.
- Настройте меню, используя доступные параметры:
- Прозрачность и цвет заливки: измените цвет фона меню / подменю и настройте прозрачность по своему вкусу. Если в вашем дизайне есть стрелка, вы можете задать ее цвет здесь.
- Текст: настройте стиль и форматирование пунктов меню и подменю.
- Расстояние: отрегулируйте интервал по вертикали между пунктами меню, а также смещение текста и подменю (в пикселях).

Настройка гамбургер-меню
Гамбургер-меню включает в себя несколько элементов, которые вы можете настроить по своему желанию — само меню, его контейнер и значки, которые его открывают и закрывают.
Чтобы настроить гамбургер-меню:
- Выберите гамбургер-меню.
- Выберите, какую область меню вы хотите настроить:
Значок меню
Контейнер меню
Фактическое меню
Кнопка «Закрыть меню»


 в правом верхнем углу редактора.
в правом верхнем углу редактора.