Редактор Wix Studio: Добавление эффектов мыши
4 мин.
Повысьте интерактивность дизайна с помощью увлекательных эффектов мыши. Добавьте эффект мыши к элементу, который хотите выделить - движение курсора посетителя активирует его автоматически.
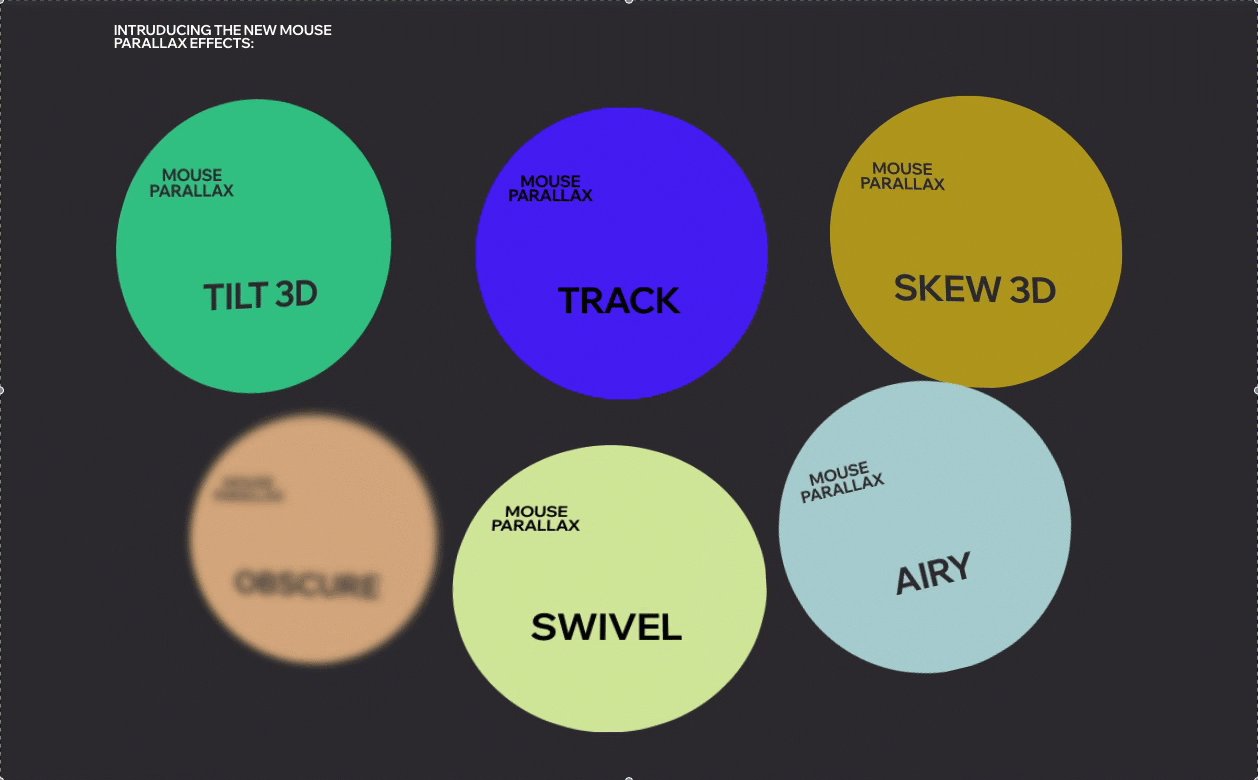
Мы предлагаем множество различных эффектов, которые можно настроить на сайте вашего клиента, включая те, что представлены ниже.

Примечание:
Эффекты мыши требуют использование курсора, поэтому они не будут воспроизводиться на устройствах с сенсорным экраном (например, на мобильных телефонах, планшетах и т. д.).
Добавление эффекта мыши к элементу
Выберите элемент, к которому хотите добавить анимацию и откройте панель инспектора, чтобы выбрать один из эффектов мыши.
Чтобы добавить эффект мыши:
- Выберите соответствующий элемент.
- Нажмите на значок Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора.

- Перейдите во вкладку Анимация и эффекты
 .
. - Нажмите Эффекты мыши, затем нажмите + Добавить.
- Выберите эффект из коллекции.
- (Необязательно) Нажмите Настроить анимацию внизу, чтобы настроить такие параметры, как направление, расстояние и переход.

Настройка эффекта мыши
Выбрав эффект мыши, настройте его так, как вам нужно. Сделайте эффект более уточненным или заметным, выбрав такие настройки, как расстояние, направление, скорость, переход и другие.
Примечание:
Доступные параметры настройки зависят от выбранного вами эффекта.
Чтобы настроить эффект мыши:
- Выберите соответствующий элемент.
- Нажмите на значок Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора.

- Перейдите во вкладку Анимация и эффекты
 .
. - Нажмите на эффект в разделе Эффекты мыши, чтобы отредактировать.
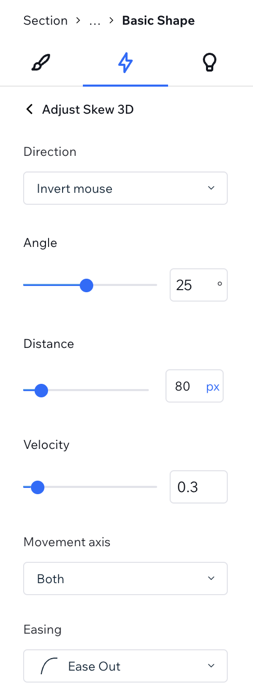
- Нажмите Настроить анимацию , чтобы изменить настройки:
- Направление: выберите, следует ли эффект направлению мыши.
- По направлению движения мыши: элемент следует за перемещением курсора мыши.
- Против движения мыши: элемент перемещается в направлении, противоположном курсору. Например, если курсор перемещается вверх, элемент перемещается вниз.
- Расстояние: настройте расстояние смещения элемента (в пикс., %, vh или vw).
- Скорость: перетащите ползунок, чтобы изменить скорость эффекта - чем меньше число, тем быстрее эффект.
- Ось движения: выберите перемещение элемента по горизонтали, вертикали или по обеим осям.
- Переход: выберите постепенность появления и / или затухания эффекта.
- Перспектива: выберите расстояние между элементом и курсором посетителя. В отличие от высокого значения, низкое значение приведет к более интенсивному 3D-эффекту.
- Направление: выберите, следует ли эффект направлению мыши.
Совет:
Активируйте переключатель Для превью подвигайте, чтобы увидеть эффект прямо на холсте, без необходимости просматривать сайт в режиме предпросмотра.

Удаление эффекта мыши
Вы можете в любое время удалить эффект мыши из панели инспектора.
Чтобы удалить эффект мыши:
- Выберите соответствующий элемент.
- Нажмите на значок Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора.

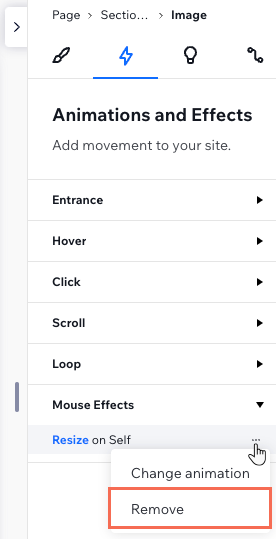
- Перейдите во вкладку Анимация и эффекты
 .
. - Наведите курсор на анимацию и нажмите значок Другие действия
 .
. - Нажмите Удалить.