Editor X: Работа с меню на экранах разных размеров
2 мин. чтения
Editor X переходит на Wix Studio, нашу новую платформу для агентств и фрилансеров.Подробнее о Wix Studio
При создании адаптивного сайта всегда проверяйте, что ваше меню отображается должным образом на экранах всех размеров. Вы можете настроить одно и то же меню для каждого вьюпорта или создать уникальные меню, соответствующие определенным размерам экрана.
Как работать с меню на экранах разных размеров:
Добавление меню из компьютерной версии
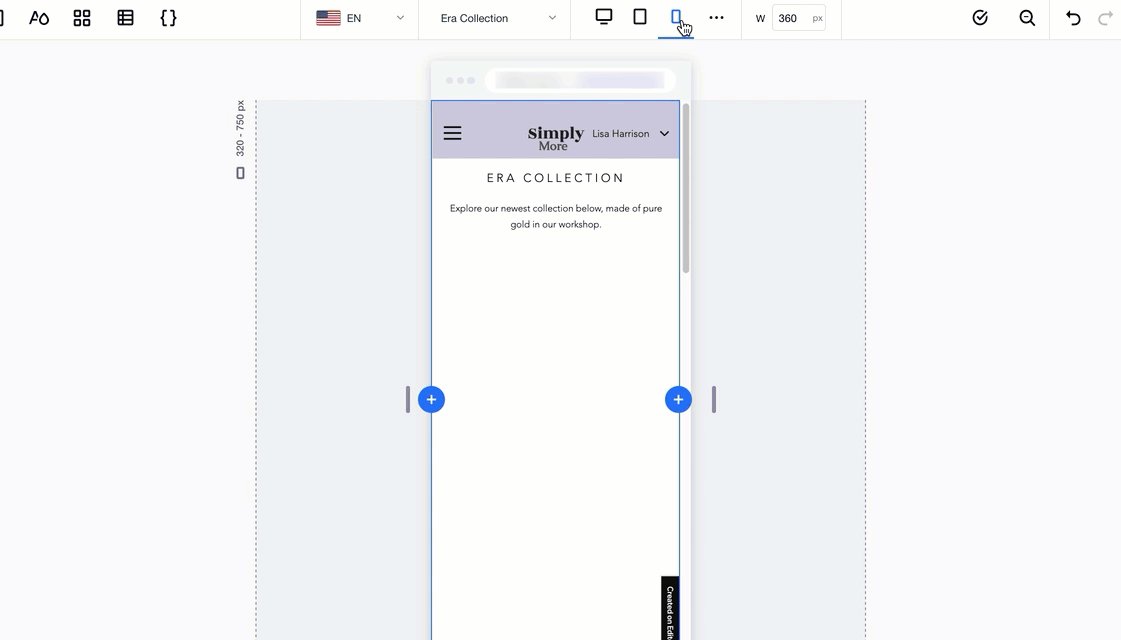
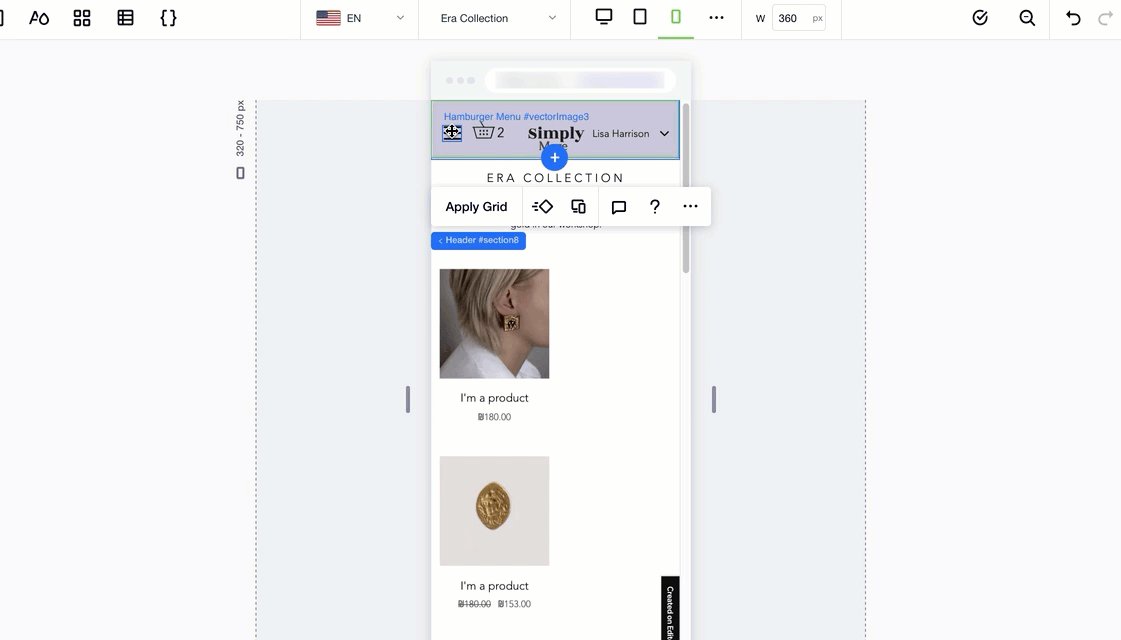
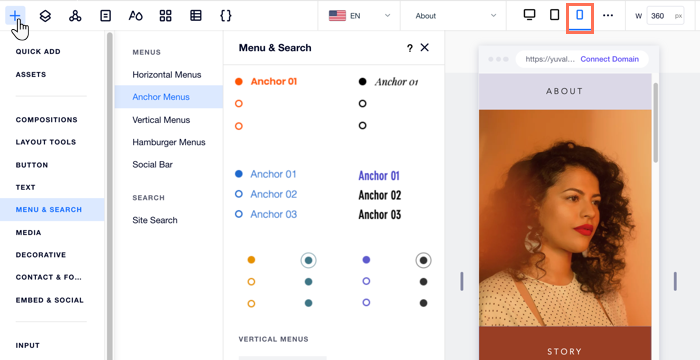
При добавлении горизонтального меню из компьютерной версии оно автоматически скрывается с мобильных устройств. Вместо этого отображается гамбургер-меню, так как оно занимает гораздо меньше места.
В приведенном ниже примере показано, как горизонтальное меню превращается в гамбургер-меню при переключении на мобильный экран:

Совет:
Вы можете добавить горизонтальное меню на мобильный сайт во время работы над этим размером экрана.
Добавление меню из мобильной версии
При добавлении нового меню в мобильной версии оно автоматически скрывается с больших экранов (например, планшет, компьютер). Это полезно, если вы хотите показать легкую версию, которая подходит для меньшего экрана.

Отображение разных меню на экранах разных размеров
Editor X позволяет отображать разные меню на экранах разных размеров, используя одну и ту же секцию-образец. Однако при работе с одним конкретным размером экрана это может привести к непреднамеренным изменениям на экранах другого размера.
Мы рекомендуем два способа, влияющие только на один размер экрана - над которым вы работаете:
- Создайте отдельные секции-образцы для каждого размера экрана. Каждый образец будет отображать уникальное меню, созданные именно под этот размер экрана.
- Создайте новое меню в промобоксе (всплывающем окне) и добавьте элемент, который ссылается на промобокс на определенном размере экрана.
Совет:

Используйте опцию Скрыть, чтобы скрыть разделы и элементы на определенном размере экрана.

Была ли статья полезна?
|