Editor X: Применение гамбургер-меню
6 мин. чтения
Editor X переходит на Wix Studio, нашу новую платформу для агентств и фрилансеров.Подробнее о Wix Studio
Гамбургер-меню — минималистичные компактные меню, которые отображаются только тогда, когда посетители сайта нажимают на значок меню. Настройте дизайн гамбургер-меню, чтобы он соответствовал дизайну вашего сайта. Вы также можете выбрать, будет ли меню открываться в виде боковой панели или полноэкранного меню.
Содержание:

Как добавить гамбургер-меню
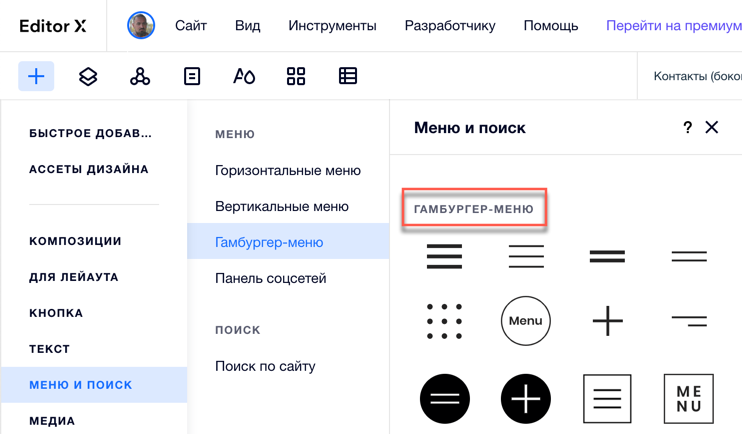
- Нажмите Добавить
 в верхнем левом углу редактора.
в верхнем левом углу редактора. - Нажмите на Меню и поиск.
- Нажмите на Гамбургер-меню.
- Перетащите нужное меню в подходящее место на странице.
- (Необязательно) Создайте новое меню с собственными страницами:
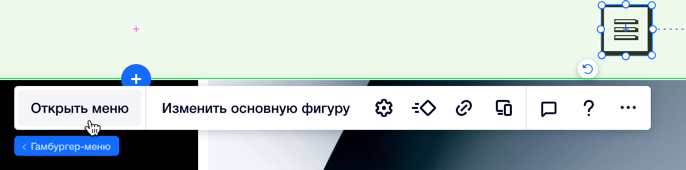
- Нажмите на значок меню и выберите Открыть меню.
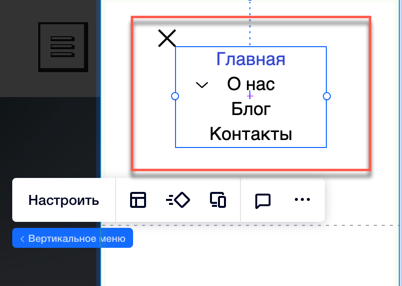
- Выберите вертикальное меню, где отображаются страницы вашего сайта.
- Нажмите Настроить.
- Нажмите на раскрывающееся меню в разделе Какое меню показать?
- Выберите Управлять меню сайта.
- Нажмите + Новое меню внизу панели, чтобы создать собственное меню. Подробнее

Как настроить гамбургер-меню
После добавления гамбургер-меню на сайт вы можете настроить его элементы, перечисленные ниже.
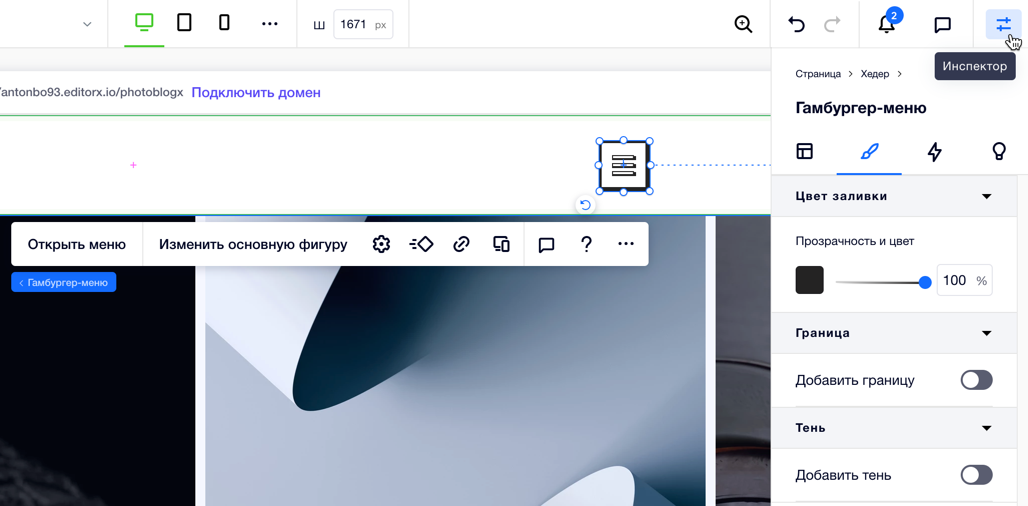
Значок меню
Настройте кнопку, которую посетители нажимают, чтобы открыть гамбургер-меню. Нажмите на значок Дизайн  , чтобы настроить цвет фона, границы и тень кнопки. Вы также можете нажать Изменить основную фигуру, чтобы выбрать другой значок.
, чтобы настроить цвет фона, границы и тень кнопки. Вы также можете нажать Изменить основную фигуру, чтобы выбрать другой значок.
 , чтобы настроить цвет фона, границы и тень кнопки. Вы также можете нажать Изменить основную фигуру, чтобы выбрать другой значок.
, чтобы настроить цвет фона, границы и тень кнопки. Вы также можете нажать Изменить основную фигуру, чтобы выбрать другой значок.
Контейнер меню
Откройте контейнер, в котором находится ваше меню, нажав на значок меню и выбрав Открыть меню.

Затем выберите контейнер меню и настройте его, выполнив следующие действия:
Добавьте элементы в контейнер меню
Измените цвет фона контейнера
Добавьте анимацию в контейнер меню
Измените размер и выравнивание контейнера

Значок «Закрыть меню»
Настройте значок, который посетители нажимают, чтобы закрыть меню. По умолчанию значок X отображается в правом верхнем углу контейнера меню, но вы всегда можете переместить его в другое место по своему усмотрению.
Нажмите на значок Дизайн  в панели Инспектора, чтобы настроить цвет фона, границы и тень кнопки. Вы также можете нажать Изменить основную фигуру, чтобы выбрать другой значок.
в панели Инспектора, чтобы настроить цвет фона, границы и тень кнопки. Вы также можете нажать Изменить основную фигуру, чтобы выбрать другой значок.
 в панели Инспектора, чтобы настроить цвет фона, границы и тень кнопки. Вы также можете нажать Изменить основную фигуру, чтобы выбрать другой значок.
в панели Инспектора, чтобы настроить цвет фона, границы и тень кнопки. Вы также можете нажать Изменить основную фигуру, чтобы выбрать другой значок.Вертикальное меню
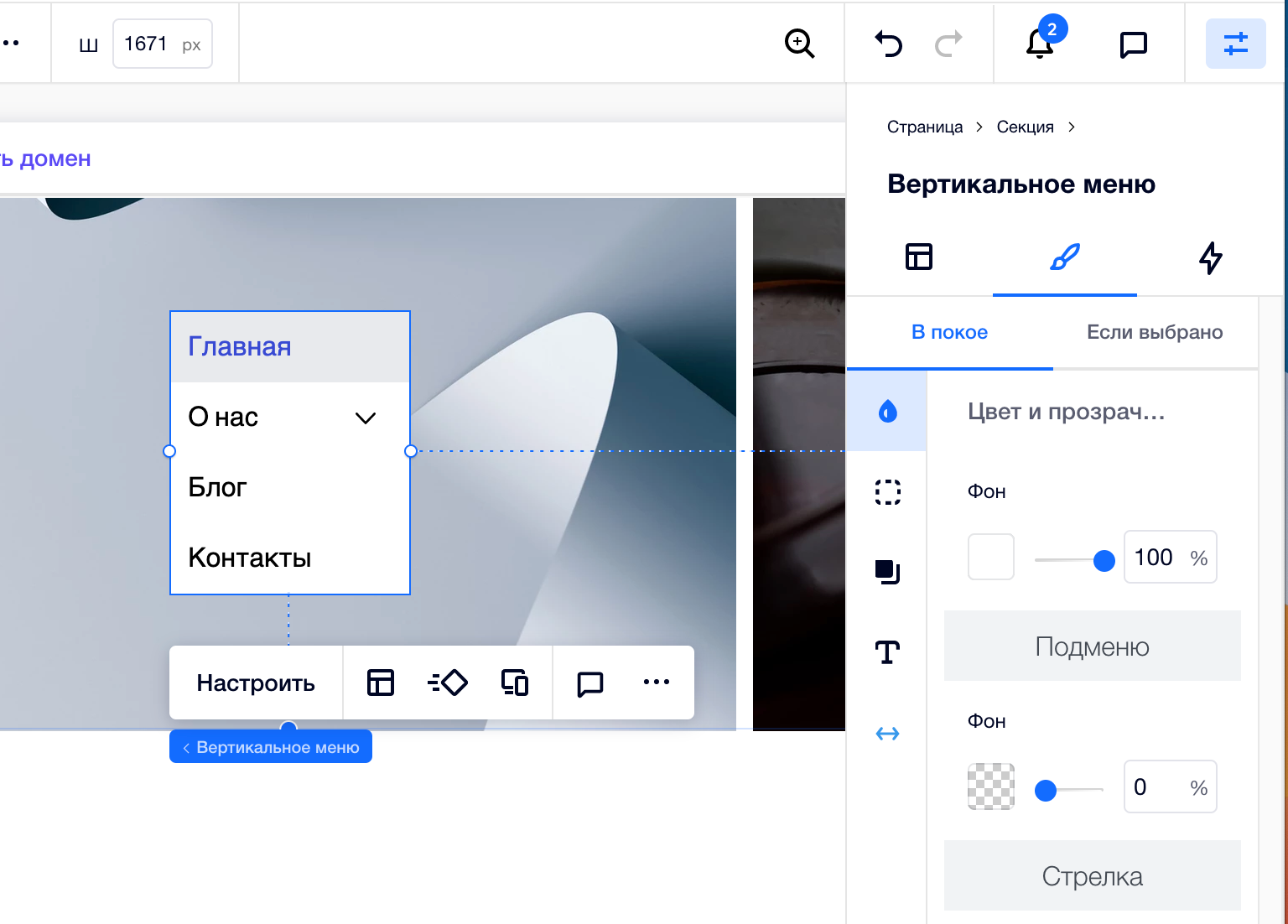
Это элемент, которое отображает фактическое меню. Нажмите Открыть меню, чтобы выбрать страницы, ссылки и подменю для отображения. Затем измените выравнивание пунктов меню и подменю, нажав на значок Макеты  .
.
 .
.Нажмите на значок Дизайн  в панели Инспектора, чтобы настроить два состояния меню: В покое и Если выбрано — состояние, когда посетитель выбирает пункт меню.
в панели Инспектора, чтобы настроить два состояния меню: В покое и Если выбрано — состояние, когда посетитель выбирает пункт меню.
 в панели Инспектора, чтобы настроить два состояния меню: В покое и Если выбрано — состояние, когда посетитель выбирает пункт меню.
в панели Инспектора, чтобы настроить два состояния меню: В покое и Если выбрано — состояние, когда посетитель выбирает пункт меню.
Создание нескольких гамбургер-меню с помощью промобоксов
Выберите опцию ниже, чтобы узнать больше:
Добавьте промобокс в качестве меню
Добавьте ссылку на меню промобокса
 .
. . Например, вы можете сделать так, чтобы меню исчезало или плавно раскрывалось при открытии.
. Например, вы можете сделать так, чтобы меню исчезало или плавно раскрывалось при открытии. в правом верхнем углу:
в правом верхнем углу:

 в верхнем левом углу редактора.
в верхнем левом углу редактора.
 .
.