Editor X: настройка не вмещающегося контента для страниц сайта
3 мин. чтения
Editor X переходит на Wix Studio, нашу новую платформу для агентств и фрилансеров.Подробнее о Wix Studio
В Editor X вы решаете, что произойдет, когда контент на вашей странице слишком большой и выходит за края. По умолчанию посетители могут видеть не вмещающийся контент, но при этом создается пустой промежуток и добавляется полоса прокрутки, которую вы, возможно, захотите удалить.
Содержание:
Отображение не вмещающегося контента на странице
Выберите, чтобы показать не вмещающийся контент. Когда элементы выходят за пределы страницы, они по-прежнему видны на вашем сайте. Полоса прокрутки добавляется автоматически, чтобы посетители могли видеть остальной контент.
Примечание:
По умолчанию для страниц сайта установлено значение Показать.
Чтобы показать не вмещающийся контент:
- Выберите страницу:
- Перейдите на соответствующую страницу.
- Нажмите Слои
 в верхней части Editor X.
в верхней части Editor X. - Нажмите Страница.
- Нажмите значок инспектора
 в верхней части Editor X.
в верхней части Editor X. - Перейдите на вкладку Макет
 .
. - Нажмите на раскрывающийся список в разделе Невмещающийся контент и выберите Показать.
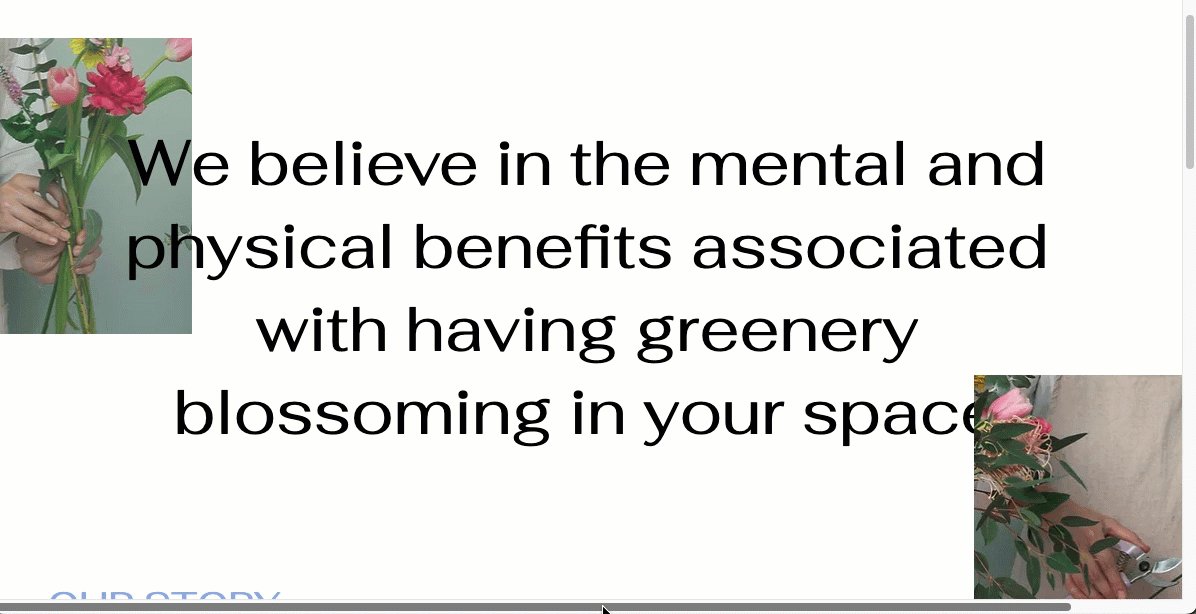
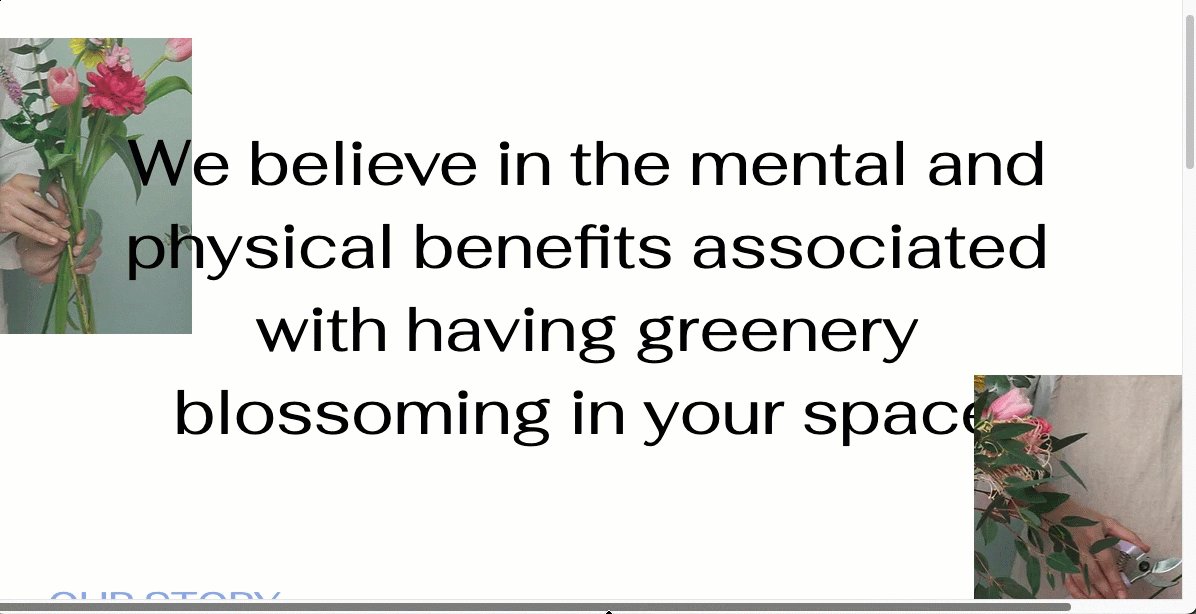
В приведенном ниже примере вы можете увидеть, что изображение переполнения все еще отображается, даже за пределами страницы:

Скрытие не вмещающегося контента со страницы
Вы можете скрыть слишком объемный контент, который выходит за пределы страницы. Соответствующие элементы обрезаются, поэтому посетители не видят те части, которые выходят за пределы.
Используете Safari в качестве браузера?
Скрытие не вмещающегося контента на странице поддерживается только с версии 15.6 и выше.
Чтобы скрыть не вмещающийся контент:
- Выберите страницу:
- Перейдите на соответствующую страницу.
- Нажмите Слои
 в верхней части Editor X.
в верхней части Editor X. - Нажмите Страница.
- Нажмите значок инспектора
 в верхней части Editor X.
в верхней части Editor X. - Перейдите на вкладку Макет
 .
. - Выберите Скрыть в раскрывающемся списке.
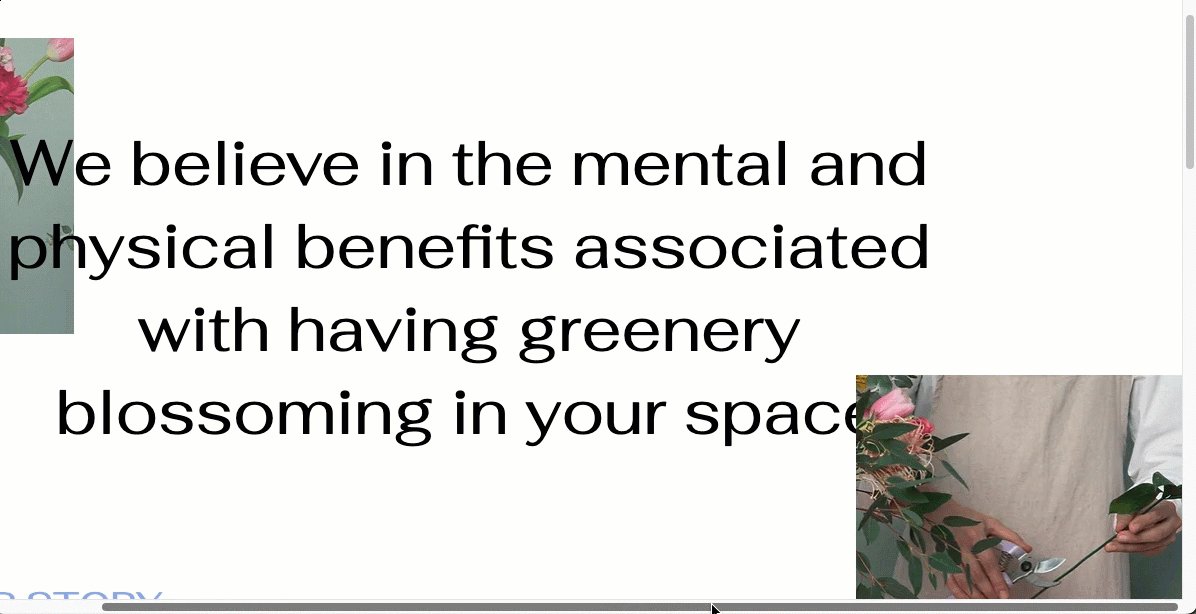
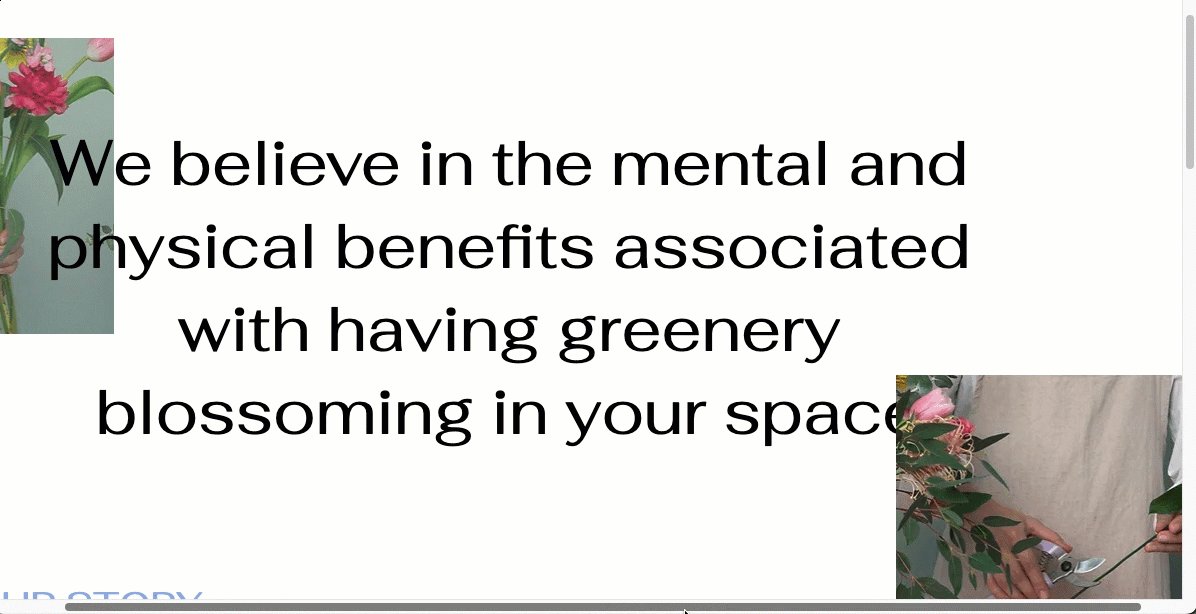
В приведенном ниже примере вы можете увидеть, что не вмещающийся контент обрезается и скрывается:

Была ли статья полезна?
|