Editor X: как сделать сайт доступным для пользователей со специальными возможностями
3 мин. чтения
Editor X переходит на Wix Studio, нашу новую платформу для агентств и фрилансеров.Подробнее о Wix Studio
При создании сайта Editor X важно учитывать доступность. Это гарантирует, что все посетители, независимо от возможностей, могут использовать контент вашего сайта.
О доступности для людей со специальными возможностями
Доступность в Интернете относится к такой практике форматирования вашего сайта, которая гарантирует, что все люди, с различными физическими и когнитивными возможностями, имели равный доступ, навигацию и взаимодействие с вашим контентом.
Несмотря на то, что со стороны бак-энда мы заботимся о многих внутренних функциях / конфигурациях специальных возможностей, необходимых вашему сайту, вам также необходимо сделать доступным контент, который вы добавляете на свой сайт. Мы рекомендуем проверить требования к доступности для вашего региона, так как они могут сильно отличаться.
Используйте инструмент Проверки сайта
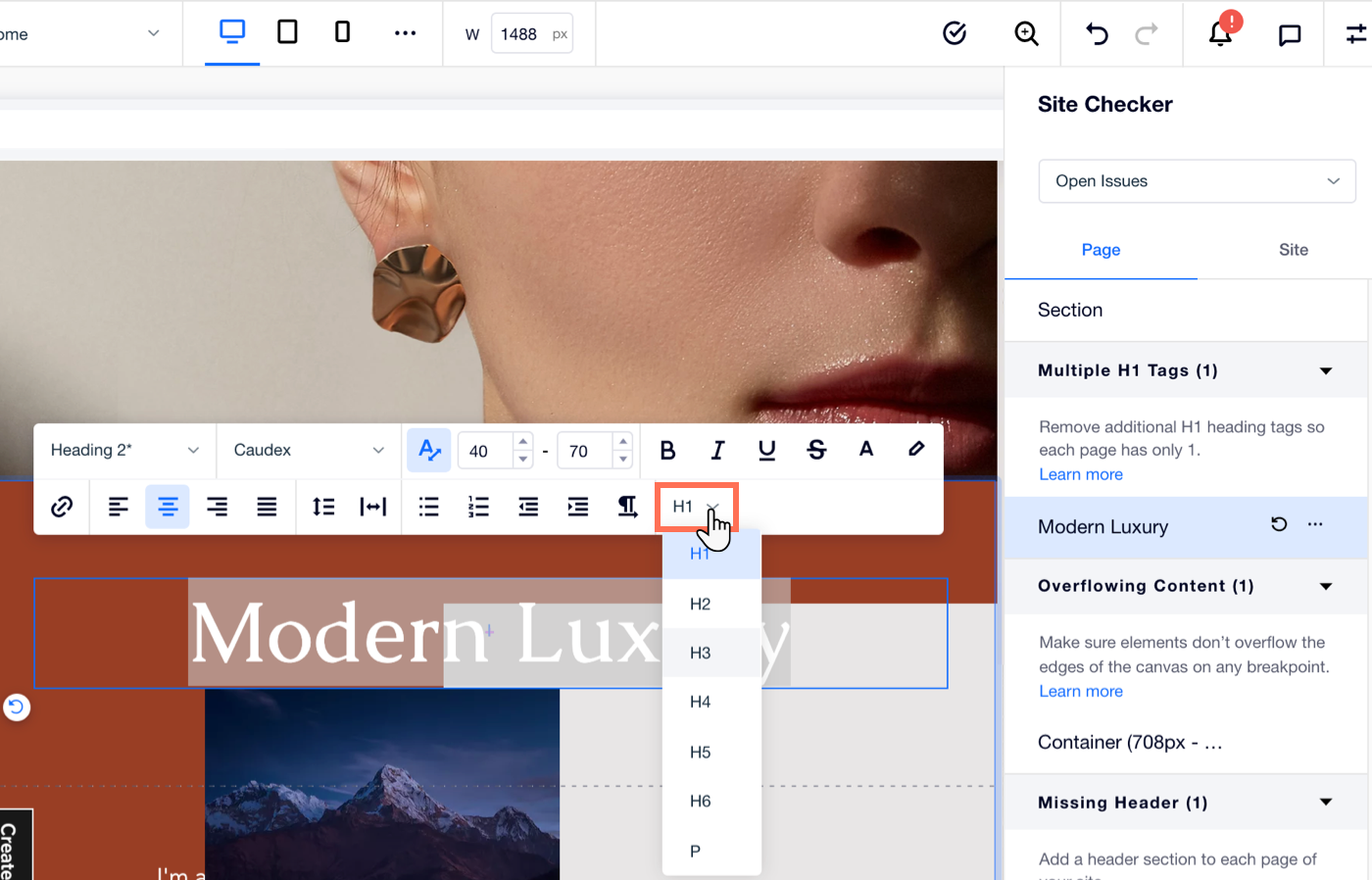
Проверка сайта - это умный инструмент, предлагаемый Editor X, который сканирует ваши страницы и отмечает важные проблемы. Он также проверяет наличие проблем с доступностью, таких как цветовой контраст, отсутствие тега H1, размер текста и многое другое.

Добавьте alt-текст
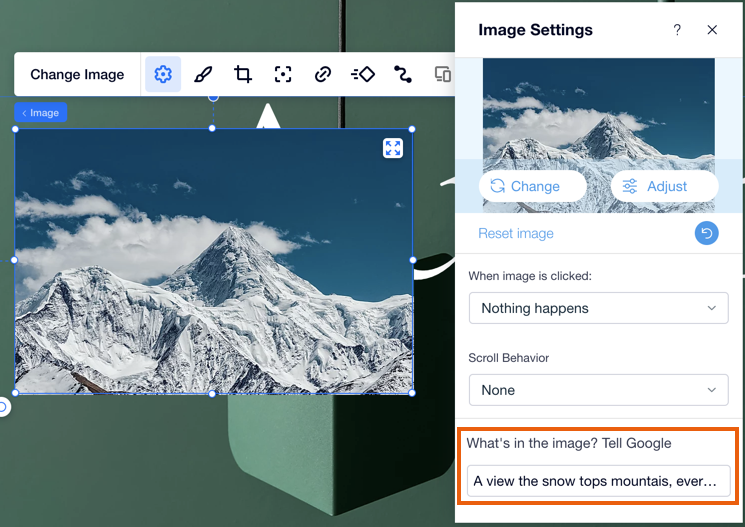
Alt текст - это короткое информативное описание, которое вы можете добавить к медиа на своем сайте. Это гарантирует, что посетители, использующие программу чтения с экрана, смогут понять ваш контент, но не обязательно его увидят. Программа чтения с экрана зачитывает замещающий текст вслух, поэтому убедитесь, что она дает ценную информацию.
Необходимо добавить alt-текст ко всем соответствующим изображениям, включая медиафайлы, появляющиеся в таких приложениях, как Wix Restaurants, Wix Stores и т. д.

Совет:
Вам не нужно добавлять alt-текст к изображениям, которые не относятся к контенту вашего сайта, например декоративные изображения и значки социальных сетей.
Установите теги заголовка для текстовых полей
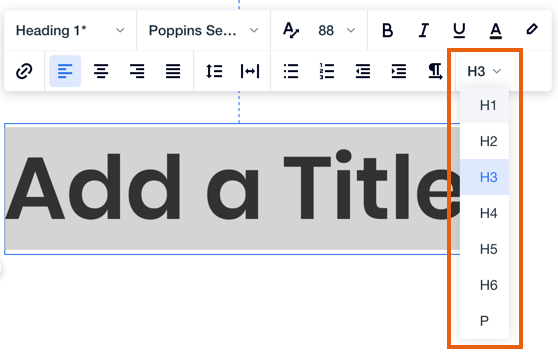
При добавлении или редактировании текстового поля, убедитесь, что тег заголовка указан правильно. Эти теги организованы по иерархии, от заголовков (H1-H6) до абзацев (P), поэтому ваш контент отображается в правильном порядке, когда посетители перемещаются по странице с помощью таких инструментов, как программа чтения с экрана или клавиша Tab на клавиатуре.

Реорганизуйте элементы по порядку DOM (табуляции)
Editor X позволяет упорядочить элементы DOM в один клик. При использовании сложных инструментов макета, таких как стек, лейаутеры или репитеры, этот параметр гарантирует, что посетители со специальными возможностями могут читать ваш контент в том же порядке, в котором он отображается на экране.

Используйте код, чтобы добавить панель инструментов специальных возможностей
Добавьте панель инструментов специальных возможностей, чтобы посетители могли легко просматривать страницы вашего сайта. Панель инструментов специальных возможностей может помочь посетителям со специальными возможностями перемещаться по сайту. Например, многие панели инструментов позволяют посетителям увеличивать размер текста или изменять цветовую схему вашего сайта.
Поскольку Editor X в настоящее время не предлагает эту панель инструментов, вы можете добавить ее, используя сторонний код.
Была ли статья полезна?
|