Editor X: Изменение фона секции
10 мин. чтения
Editor X переходит на Wix Studio, нашу новую платформу для агентств и фрилансеров.Подробнее о Wix Studio
Editor X позволяет настроить каждую секцию в соответствии с вашими потребностями. Вы можете выбрать цвет, градиент, изображение или видео в качестве фона секции, добавить слой с оригинальным паттерном и настроить необходимый уровень прозрачности, чтобы фон не перетягивал все внимание на себя.
Вы найдете все параметры фона во вкладке Дизайн в панели Инспектора. Отображаемые параметры зависят от переключателя Медиаконтент и паттерн.
Что контролирует переключатель Медиаконтент и паттерн?
Содержание:
Совет:
Чтобы ускорить процесс дизайна, мы создали множество готовых и полностью адаптивных секций, вы найдете их в разделе Секции на панели Добавить.
Добавление цвета к фону секции
Выберите любой цвет для фона секции: или один из цветовой схемы, или свой цвет. Затем установите его прозрачность, если хотите более приглушенный фон.
Чтобы изменить цвет фона для секции:
- Нажмите на нужную секцию на странице.
- Нажмите на значок Инспектора
 в верхней части Editor X.
в верхней части Editor X. - Нажмите на значок Дизайн
 .
. - Нажмите на поле цвета в разделе Цвет / Цвета и прозрачность.
- В зависимости от ваших предпочтений выберите цвет:
- Цветовая схема: выберите один из цветов сайта.
- Мои цвета: выберите существующий собственный цвет.
- Добавить цвет: нажмите + Добавить, чтобы добавить новый цвет в цветовую палитру.
- (Необязательно) Используйте ползунок, чтобы увеличить или уменьшить прозрачность фона.

Добавление градиента к фону секции
Editor X предлагает различные типы градиентов для фона секции:
- Радиальный, линейный или конический градиент
 : выберите до 8 цветов и настройте прозрачность каждого цвета в этих градиентах. Вы также можете настроить угол (Линейный), основной фокус (Радиальный) или оба параметра (Конический), чтобы добиться желаемого результата.
: выберите до 8 цветов и настройте прозрачность каждого цвета в этих градиентах. Вы также можете настроить угол (Линейный), основной фокус (Радиальный) или оба параметра (Конический), чтобы добиться желаемого результата. - Плавный градиент
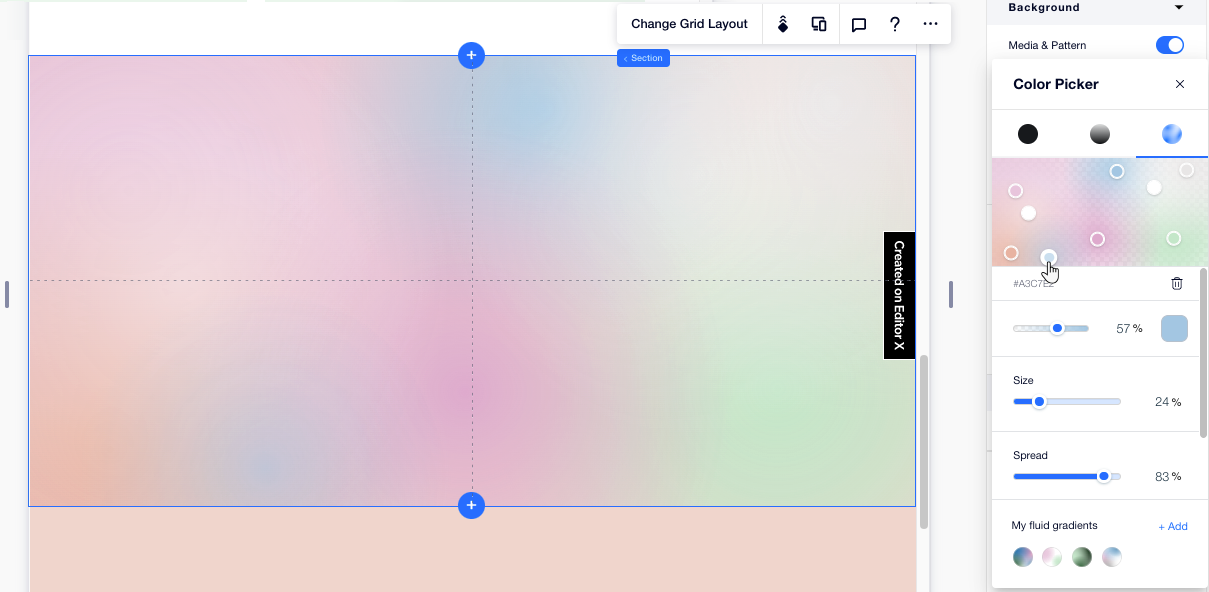
 : этот градиент позволяет создать эффект сетки, смешивая столько цветов, сколько вам нужно. Вы можете контролировать прозрачность, размер и зону распространения каждого отдельного цвета в этом градиенте.
: этот градиент позволяет создать эффект сетки, смешивая столько цветов, сколько вам нужно. Вы можете контролировать прозрачность, размер и зону распространения каждого отдельного цвета в этом градиенте.
Чтобы добавить градиентный фон к секции:
- Нажмите на нужную секцию на странице.
- Нажмите на значок Инспектора
 в верхней части Editor X.
в верхней части Editor X. - Нажмите на значок Дизайн
 .
. - (Если отключено) Активируйте переключатель Медиаконтент и паттерн.
- Нажмите на палитру в разделе Цвет.
- В зависимости от вашего выбора, нажимайте ниже, чтобы узнать, как создать каждый тип градиента:
Добавление линейного, радиального или конического градиента
Добавьте плавный градиент

Добавление изображения к фону секции
Добавьте изображение к фону секции и настройте основной фокус, чтобы всегда отображалась нужная часть. Вы можете использовать свои собственные изображения, выбрать бесплатное изображение от Wix / Unsplash или купить изображение Shutterstock.
Чтобы добавить фоновое изображение в секцию страницы:
- Нажмите на нужную секцию на странице.
- Нажмите на значок Инспектора
 в верхней части Editor X.
в верхней части Editor X. - Нажмите на значок Дизайн
 .
. - Активируйте переключатель Медиаконтент и паттерн.
- Нажмите + Добавить изображение и видео, чтобы открыть медиаменеджер, и сделайте следующее:
- Выберите изображение из файлов сайта.
- Перейдите во вкладку Медиа от Wix / Unsplash, чтобы использовать одно из наших бесплатных изображений.
- Перейдите во вкладку Shutterstock, чтобы найти подходящее изображение на Shutterstock.
- (Необязательно) Настройте фон изображения:
- Нажмите значок Основной фокус
 и выберите часть изображения, которая должна быть видна всегда, даже если размер экрана изменен.
и выберите часть изображения, которая должна быть видна всегда, даже если размер экрана изменен. - Перетащите ползунок в разделе Прозрачность, чтобы изменить видимость изображения.
- Нажмите на раскрывающийся список в разделе Варианты размещения и выберите, как изображение должно размещаться в секции.
- Нажмите значок Основной фокус
Совет:
Вы можете добавить слой цвета, чтобы сделать фон изображения более приглушенным. Нажмите в разделе Цвет, чтобы выбрать нужный, затем перетащите ползунок и настройте прозрачность этого слоя.

Добавление видео к фону секции
Добавьте видео в фон, чтобы создать ощущение движения. Вы можете выбрать основной фокус видео, изменить скорость воспроизведения и решить, будет ли оно автоматически повторяться.
У нас есть целая библиотека бесплатных видео, которые вы можете использовать в качестве фона, и вы также можете добавить свои собственные файлы или купить видео на Shutterstock.
Чтобы добавить видео в фон секции:
- Нажмите на нужную секцию на странице.
- Нажмите на значок Инспектора
 в верхней части Editor X.
в верхней части Editor X. - Нажмите на значок Дизайн
 .
. - Активируйте переключатель Медиаконтент и паттерн.
- Нажмите + Добавить изображение и видео, чтобы открыть медиаменеджер, и сделайте следующее:
- Выберите видео из файлов сайта.
- Перейдите во вкладку Медиа от Wix / Unsplash, чтобы использовать одно из наших бесплатных видео.
- Перейдите во вкладку Shutterstock, чтобы найти видео на Shutterstock.
- (Необязательно) Настройте фон видео:
- Нажмите значок Основной фокус
 и выберите область видео, которая всегда должна быть видна, даже когда размер экрана изменяется.
и выберите область видео, которая всегда должна быть видна, даже когда размер экрана изменяется. - Перетащите ползунок в разделе Прозрачность, чтобы изменить видимость видео.
- Нажмите на раскрывающийся список в разделе Скорость воспроизведения.
- Нажмите переключатель Автоповтор, чтобы изменить способ воспроизведения видео:
- Включено: видео постоянно повторяется в фоновом режиме.
- Отключено: видео воспроизводится посетителям только один раз, а затем останавливается.
- Нажмите значок Основной фокус
Совет:
Вы можете добавить слой цвета, чтобы сделать фон видео более приглушенным. Нажмите в разделе Цвет, чтобы выбрать нужный, затем перетащите ползунок и настройте прозрачность этого слоя.

Добавление паттерна к фону секции
Добавьте интересный паттерн на фон секции. У нас есть множество паттернов на выбор, разных цветов и размеров. Просмотрите список и выберите понравившиеся паттерны, чтобы увидеть, как они сочетаются с фоном.
Прежде чем начать:
Убедитесь, что переключатель «Медиаконтент и паттерн» включен, чтобы вы могли видеть эту опцию.
Чтобы добавить паттерн в фон секции:
- Нажмите на нужную секцию на странице.
- Нажмите на значок Инспектора
 в верхней части Editor X.
в верхней части Editor X. - Нажмите на значок Дизайн
 .
. - Прокрутите вниз до раздела Слой фона и включите переключатель Паттерн слоя.
- Просмотрите доступные шаблоны. Нажмите на паттерн, чтобы добавить его в качестве слоя и посмотреть, как он сочетается с фоном.


 .
. .
. .
.
 .
.