Editor X: Настройка прилипания и закрепления для элементов сайта
2 мин. чтения
Editor X переходит на Wix Studio, нашу новую платформу для агентств и фрилансеров.Подробнее о Wix Studio
Выберите, как перемещаются элементы при прокрутке сайта. Вы можете позиционировать элементы, которые хотите выделить, как закрепленные или прилепленные, чтобы они всегда были видны и доступны посетителям.
Содержание:
Совет:
Чтобы сделать сайт еще более привлекательным в визуальном плане, вы можете использовать дополнительные эффекты прокрутки для изображений (например, параллакс).
Добавление эффекта прокрутки с закреплением
Держите элемент в фиксированном положении на экране, когда посетители прокручивают сайт.
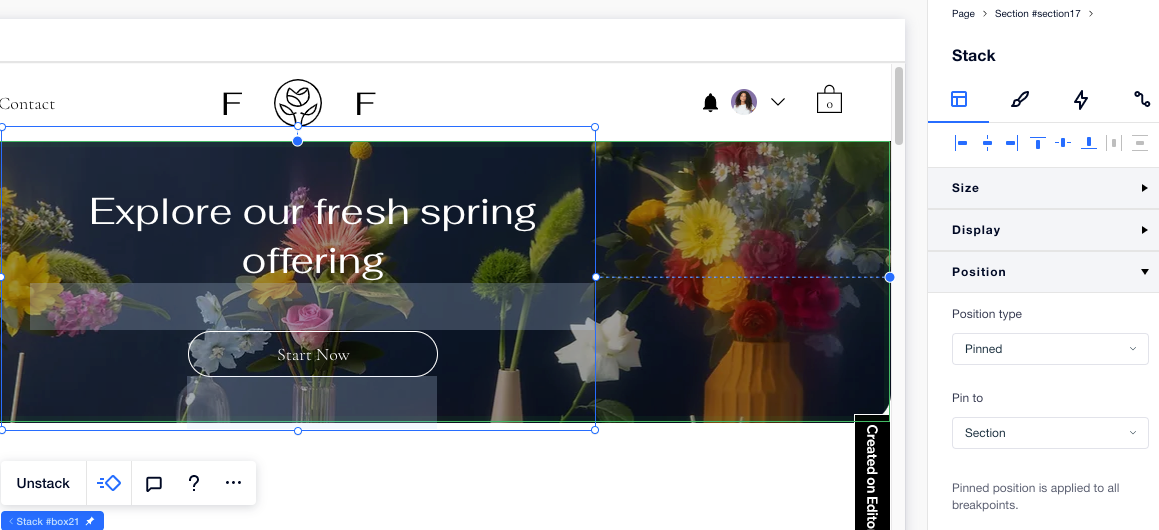
Чтобы закрепить элемент на экране:
- Выберите элемент в Редакторе.
- Нажмите на раздел Расположение в Инспекторе
 .
. - Нажмите на раскрывающийся список Тип расположения и выберите Закрепление.
- Выберите, куда прикрепить элемент, используя раскрывающийся список К чему прикрепить?:
- Контейнер: элемент остается на месте относительно своего родительского контейнера.
- Секция: элемент остается на месте, пока посетители прокручивают секцию вверх и вниз.
- Страница: элемент остается видимым и фиксируется на месте, когда посетители прокручивают страницу вверх и вниз.

Добавление эффекта прокрутки с прилипанием
Установите элемент для прокрутки внутри контейнера или секции. Когда посетители достигают нижней части контейнера или секции, элемент перестает прокручиваться.
Примечание:
В настоящее время мы работаем над обновлением позиций «Прилипание» и «Прикреплено», которые еще доступны не всем. Если вам доступна новая версия, вы сможете установить, где будет прикрепляться элемент (внизу, вверху или и там и там)
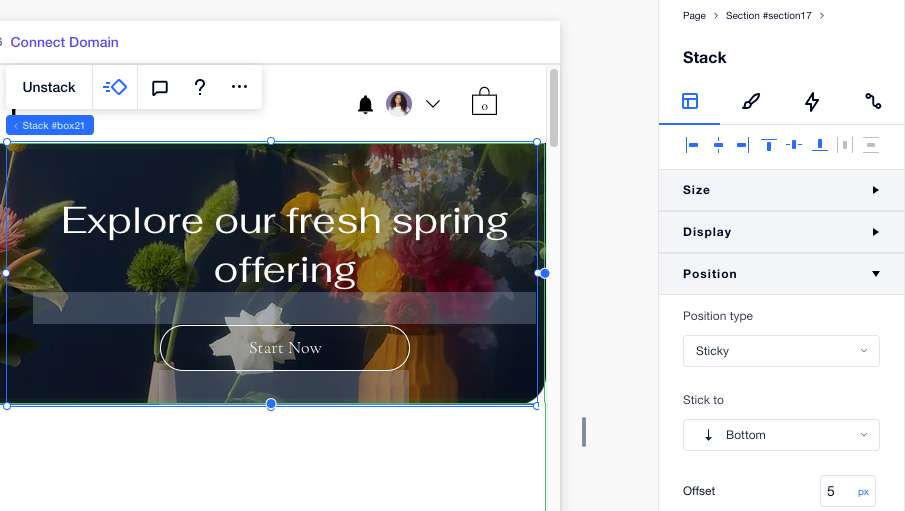
Чтобы добавить эффект прилипания при прокрутке:
- Выберите элемент в Редакторе.
- Нажмите на раздел Расположение в Инспекторе
 .
. - Нажмите на раскрывающийся список Тип расположения и выберите Прилипание.
- Выберите, где будет держаться секция: Сверху, Снизу или Снизу и вверху.
- (Необязательно) Введите значение смещения, чтобы создать пространство над или под секцией.

Посмотреть в действии:
Эффект прилипания можно увидеть только в режиме превью или на опубликованном сайте.
Возврат к состоянию по умолчанию
Вы всегда можете удалить эффекты закрепления или прилипания, изменив настройки элемента на состояние по умолчанию.
Чтобы вернуть элемент в положение по умолчанию:
- Выберите элемент в Редакторе.
- Нажмите на раздел Расположение в Инспекторе
 .
. - Нажмите на раскрывающийся список Тип расположения и выберите По умолчанию.