Editor X: добавление и настройка вкладок
5 мин. чтения
Editor X переходит на Wix Studio, нашу новую платформу для агентств и фрилансеров.Подробнее о Wix Studio
Используйте элемент вкладки, чтобы организовать и сгруппировать контент на странице. Этот элемент позволяет отображать несколько разделов контента в компактной форме, облегчая посетителям поиск нужной информации.

Содержание:
Добавление вкладок на страницу
Добавьте столько вкладок, сколько вам нужно, чтобы организовать информацию. После выбора подходящего дизайна и перетаскивания его на страницу настройте контент и добавьте нужные элементы.
Чтобы добавить вкладки:
- Нажмите Добавить элементы
 в верхней части Editor X.
в верхней части Editor X. - Нажмите Для лейаута.
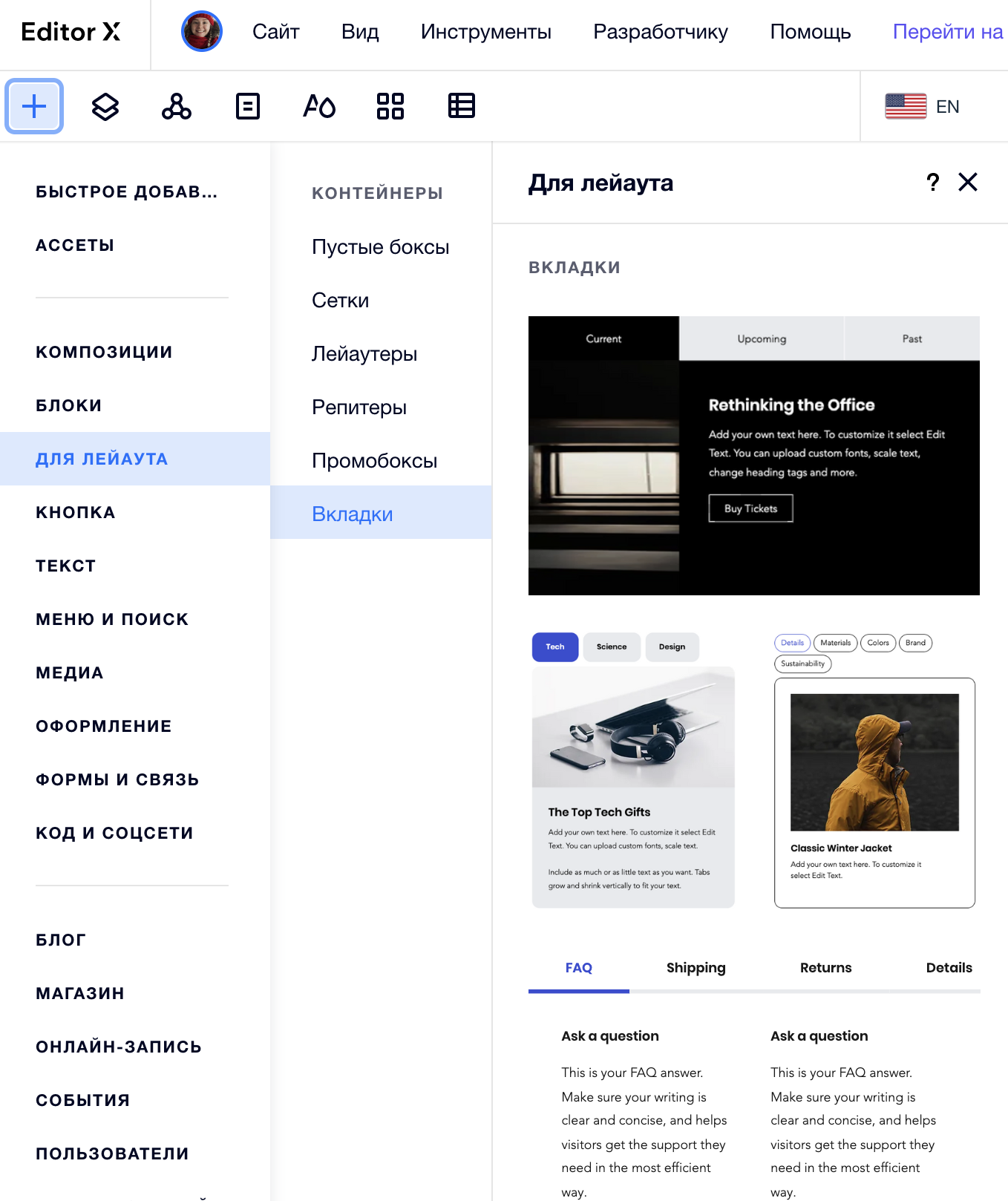
- Выберите Вкладки.
- Выберите понравившийся дизайн и перетащите его на страницу.
- Настройте содержимое вкладок:
- Нажмите на только что добавленную вкладкую
- Нажмите Управление вкладками.
- Выберите вкладку, над которой хотите работать.
- Отредактируйте содержимое вкладки:
- Добавьте больше элементов.
- Отредактируйте существующие элементы.
- Настройте сетку под желаемый макет.

Управление вкладками
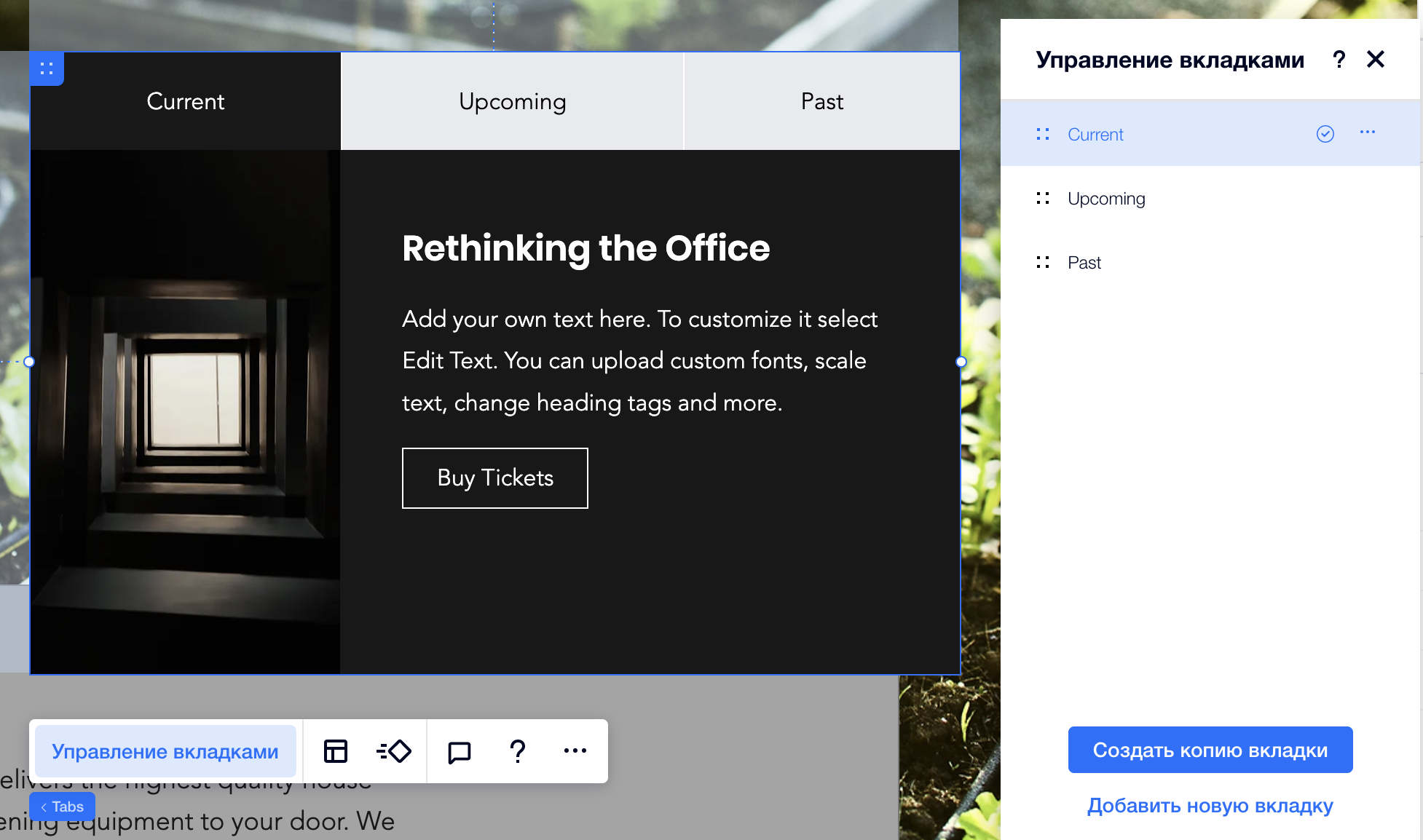
Используйте панель «Управление вкладками», чтобы добавлять, дублировать, переименовывать или удалять вкладки. Эта панель также позволяет перемещаться между вкладками - нажмите на вкладку, чтобы увидеть, как она выглядит.
Чтобы управлять вкладками:
- Нажмите на вкладку.
- Нажмите Управление вкладками.
- Наведите курсор на соответствующую вкладку и нажмите значок Дополнительные действия
 .
. - Выберите, что вы хотите сделать с этой вкладкой: переименовать, удалить или создать копию.
Хотите добавить пустую вкладку?
Нажмите Добавить новую вкладку внизу этой панели.

Дизайн вкладок
Персонализируйте элемент вкладок, чтобы он соответствовал стилю вашей страницы. Вы можете создать меню вкладок, а также контейнер, который показывает содержимое вкладок.
Совет:
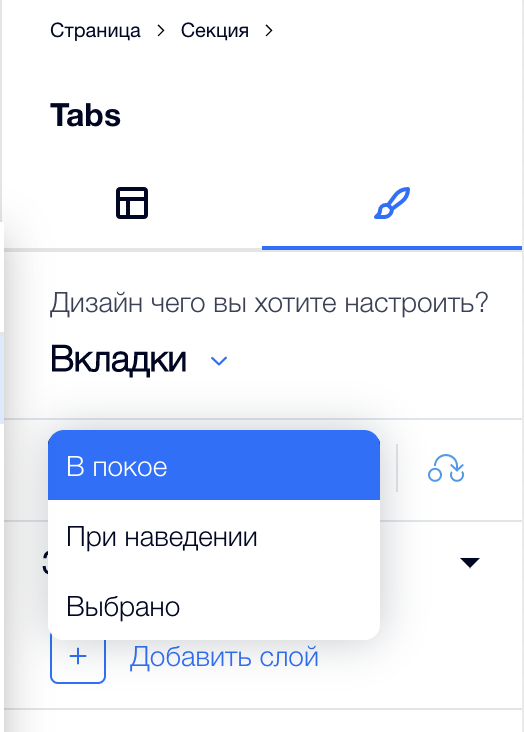
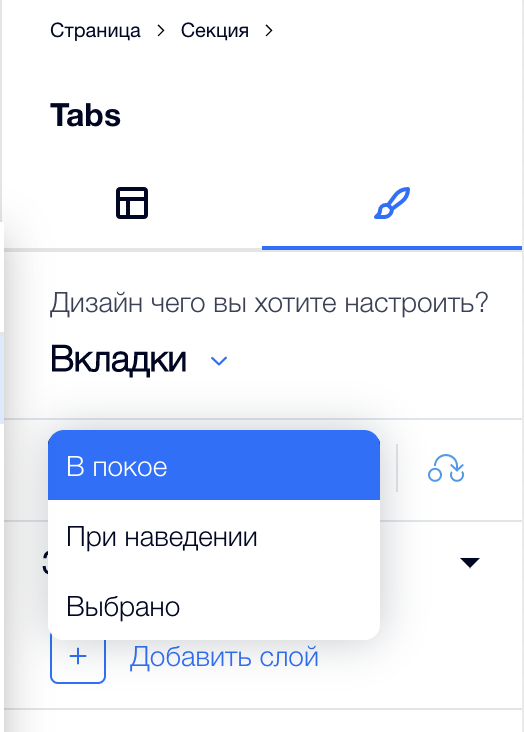
Вы можете настроить меню вкладок для 3-х различных состояний: В покое, При наведении курсора и Выбрано.

Чтобы настроить дизайн вкладок:
- Нажмите на элемент Вкладки.
- Нажмите на значок Инспектора
 в верхней части Editor X.
в верхней части Editor X. - Перейдите во вкладку Дизайн
 .
. - Выберите, дизайн чего вы хотите настроить из раскрывающегося списка:
- Контейнер меню: этот контейнер показывает меню вкладок.
- Вкладки: это вкладки, отображаемые в меню.
- Контейнер: это контейнер, в котором отображается содержимое каждой вкладки.
- Используйте доступные варианты дизайна:
- Заливка фона: примените цвет, градиент или фон изображения. Вы можете добавить несколько фоновых слоев и настроить их прозрачность.
- Границы: добавьте границы, чтобы создать контраст по сравнению со страницей сайта. Выберите дизайн и цвет, а также установите ширину.
- Углы: выберите, как вы хотите, чтобы выглядели углы. Вы можете настроить каждый угол по-разному, увеличивая или уменьшая скругление.
- Тени: добавьте тени для создания 3D-эффекта. Вы можете установить размер, видимость, угол и другие параметры, чтобы сделать изображение более заметным.
- Макет: настройте отступы, чтобы сделать их больше или меньше. Вы можете включить или отключить значок замка
 , чтобы настроить каждую сторону по отдельности или сделать так, чтобы они оставались одинаковыми.
, чтобы настроить каждую сторону по отдельности или сделать так, чтобы они оставались одинаковыми. - Текст: стиль и форматирование названий вкладок, отображаемых в меню. Вы можете изменить шрифт, размер, цвет и многое другое.
Примечание:
Доступные параметры зависят от того, что вы выбрали (т. е. Контейнер меню, вкладки или контейнер).
Выбор вкладки по умолчанию
Вкладка по умолчанию - это первая вкладка, которую видят посетители. Вы можете изменить вкладку по умолчанию на ту, которая будет отображаться первой.
Совет:
В панели управления вкладками вы можете увидеть значок галочки рядом с текущей вкладкой по умолчанию.

Чтобы установить вкладку по умолчанию:
- Нажмите на вкладку.
- Нажмите Управление вкладками.
- Наведите курсор на соответствующую вкладку и нажмите значок Дополнительные действия
 .
. - Нажмите Установить по умолчанию.
Настройка макета вкладки
Настройте макет, интервалы и отступы вкладки, чтобы она выглядела именно так, как вы хотите. Если у вас много вкладок, вы также можете решить, как отображать их в меню - разрешить посетителям прокрутить, чтобы увидеть остальные вкладки, или добавить больше строк в меню, чтобы все они уместились.
Чтобы настроить макет вкладки:
- Нажмите на вкладку.
- Нажмите значок Макет
 .
. - Настройте макет, используя доступные параметры:
- Выберите макет: решите, насколько вы хотите растянуть меню вкладок:
- По умолчанию: меню не растягивается по ширине элемента. Вы можете выровнять меню по левому краю, по центру или по правому краю.
- По ширине: меню растягивается по ширине элемента. Вы можете выровнять текст в меню по левому краю, по центру или по правому краю.
- Интервал между вкладками: перетащите ползунок, чтобы изменить интервал между вкладками в меню.
- Интервал между вкладками и контейнером: измените расстояние между меню и контейнером, в котором отображается содержимое каждой вкладки.
- Горизонтальные отступы: отрегулируйте отступ слева и справа от пунктов меню.
- Вертикальные отступы: отрегулируйте отступы вверху и внизу вкладок меню.
- Если все вкладки не входят: выберите, как отображать вкладки, которые не помещаются в меню:
- Прокрутка: посетители могут прокручивать меню, чтобы увидеть больше вкладок.
- 2-й ряд: добавляется еще один ряд по размеру других вкладок. Затем вы можете использовать ползунок, чтобы настроить интервал между рядами.
- Показать вкладки: отображать элементы в верхнем меню слева направо или наоборот.
- Выберите макет: решите, насколько вы хотите растянуть меню вкладок: